选项卡菜单重叠
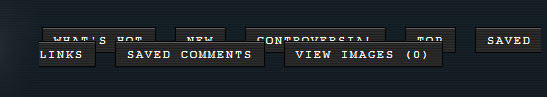
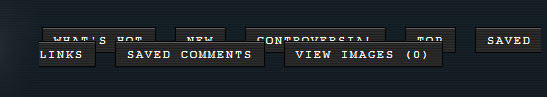
我制作了一个 CSS 菜单,但各个选项卡,或者更确切地说是一行选项卡,似乎彼此重叠。我使用了空白:在选项卡菜单本身上预包装了宽度:

html > body > div#header > div#header-bottom-left > ul.tabmenu {
position: absolute;
top: 75px;
left: 700px;
width: 620px !important;
}
#header #header-bottom-left .tabmenu li {
font-family: "Courier New", Courier, monospace !important;
text-transform: uppercase;
letter-spacing: 2px;
font-variant: small-caps;
font-size: 11px;
padding: 5px;
margin-right: 16px;
background: url(%%buttons%%) repeat-x;
border: 1px solid black;
white-space: pre-wrap;
margin-bottom: 20px;
}
I made a CSS menu but the individual tabs, or rather a row of tabs, seems to be overlapping each other. I used white-space: pre-wrap with a width on the tab menu itself:

html > body > div#header > div#header-bottom-left > ul.tabmenu {
position: absolute;
top: 75px;
left: 700px;
width: 620px !important;
}
#header #header-bottom-left .tabmenu li {
font-family: "Courier New", Courier, monospace !important;
text-transform: uppercase;
letter-spacing: 2px;
font-variant: small-caps;
font-size: 11px;
padding: 5px;
margin-right: 16px;
background: url(%%buttons%%) repeat-x;
border: 1px solid black;
white-space: pre-wrap;
margin-bottom: 20px;
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
一般来说,不要为菜单设置
LI样式,而为A标记设置样式并使用display:block或inline-block< /代码>In general, don't style the
LIfor menus, style theAtag and usedisplay:blockorinline-block不确定这是否是您想要的,但我认为您的
li代码中可能缺少
float: left:http://jsfiddle.net/vT5vd/顺便说一句,列表对于菜单来说非常棒,而且几乎完全被使用!
not sure if this is what you want but I think you may be missing a
float: leftin yourlicode: http://jsfiddle.net/vT5vd/
BTW lists are fantastic for menus and are used so almost exclusively!
选项卡被视为一行文本。行间距设置为文本的高度,导致较大的选项卡重叠。要纠正这个问题,只需添加一个
行高:1.8;
行到选项卡列表项部分中的 css 文件。还。您可以在选项卡列表中放置一个中断或段落标记,以控制它们换行到下一行的位置,并避免拆分选项卡。
The tabs are treated just like a line of text. The line spacing is set to the height of the text, causing the larger tabs to overlap. To correct this just add a
line-height: 1.8;
line to the css file in the tabs list item section. Also. you can put a break or paragraph tag in the list of tabs to control where they wrap to the next line and avoid splitting a tab.