文本滚动到 UITextView 框边界之外
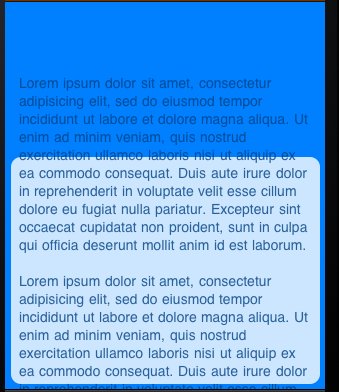
我有一个 UITextView,里面有一些文本。问题是文本滚动到 UITextView 框的边界之外。 (UITextView 不可编辑。)
这是代码以及我尝试解决此问题的方法:
- (void)viewDidLoad {
textBG.contentInset = UIEdgeInsetsZero;
// textBG.layer.masksToBounds = NO;
textBG.layer.cornerRadius = 10.0;
textBG.layer.borderWidth = 0.0;
[textBG setClipsToBounds:YES];
[super viewDidLoad];
}
- (void)textViewDidBeginEditing:(UITextView*)textView
{
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
- (void) shouldChangeTextInRange:(UITextView*)textView {
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
感谢您的帮助
I have a UITextView that has some text in it. The problem is that the text scrolls outside of the boundaries of the UITextView box. (The UITextView is uneditable.)
here's the code and what I have tried to resolve this issue:
- (void)viewDidLoad {
textBG.contentInset = UIEdgeInsetsZero;
// textBG.layer.masksToBounds = NO;
textBG.layer.cornerRadius = 10.0;
textBG.layer.borderWidth = 0.0;
[textBG setClipsToBounds:YES];
[super viewDidLoad];
}
- (void)textViewDidBeginEditing:(UITextView*)textView
{
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
- (void) shouldChangeTextInRange:(UITextView*)textView {
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
thanks for any help

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
将其写入 textView 委托方法中,例如
viewDidload 中的textViewDidBeginEditing
write this in textView delegate methods like textViewDidBeginEditing
in viewDidload
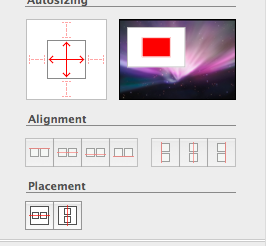
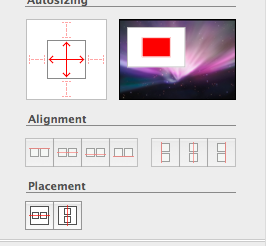
尝试在 XIB 中为您的 TextView 进行更改,如下所示:
Try to change in XIB for your TextView like below:
只需输入这一行代码即可解决问题。
Just put this one line code to solve problem.
我遇到了同样的问题,所以我追踪了来源...这是因为在添加阴影时您以某种方式干扰了它的 masksToBounds 属性。因此,在添加更多文本时,它会溢出。我发现的简单解决方案是在添加阴影后编写这一简单的行。
通常应该在 viewDidLoad 方法中,但请记住仅在应用shadow之后编写此行。
感谢您阅读本文。
I faced this same problem, so I track down the source ... this is because of while adding shadow somehow you disturbed it's masksToBounds property. Therefore, while adding more text it got overflowed. Simple solution which I found is to write this simple line after adding shadow.
usually should be in viewDidLoad method, but remember to write this line only after applying shadow.
Thanks for reading this.