Flex:获取一个弹出窗口以与应用程序的其余部分一起滚动
可能的重复:
Flex 弹出窗口的定位/滚动问题
我正在尝试获取主控制栏在我的应用程序上控制使用 PopUpManager.createPopUp(this,JakePanel,false); 打开的弹出窗口的位置。
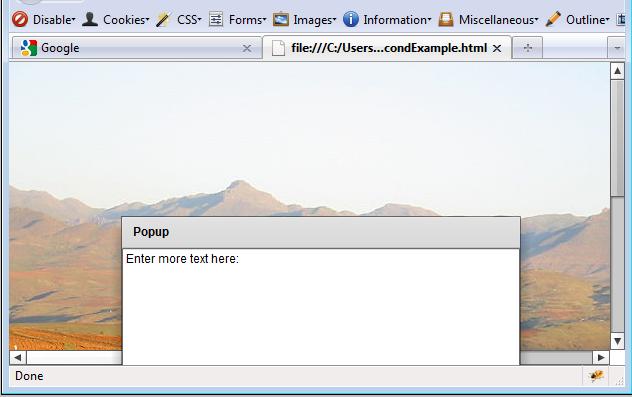
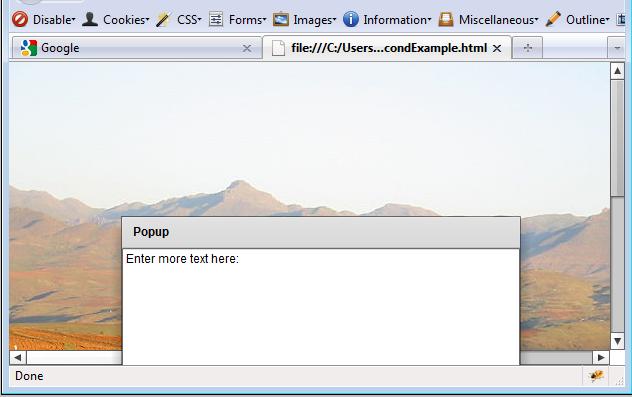
最初页面看起来像这样:

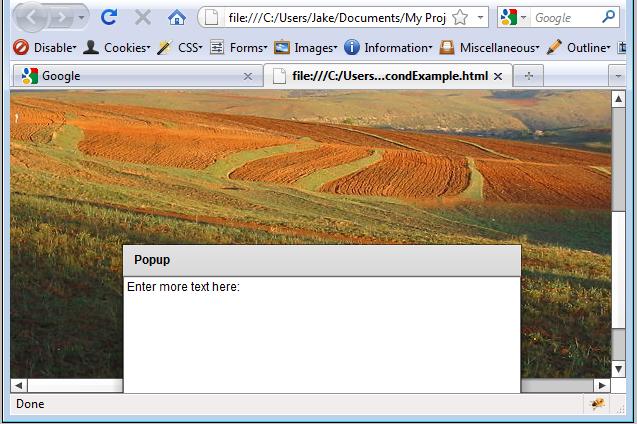
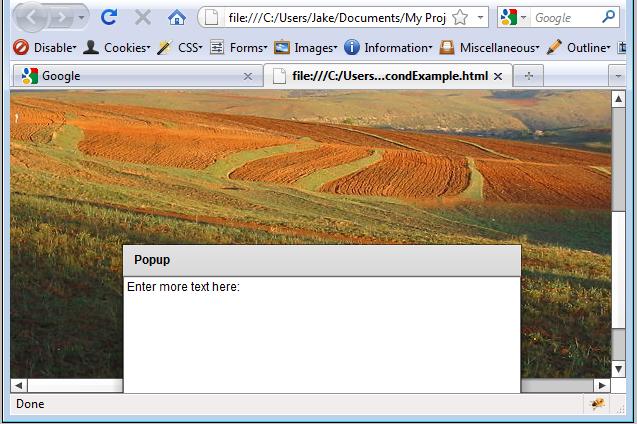
滚动页面后,它看起来像这样:

我想要的是弹出窗口与其他所有内容一起滚动。有办法做到这一点吗?
这是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
verticalScrollPolicy="on"
horizontalScrollPolicy="on"
layout="absolute">
<fx:Script>
<![CDATA[
import mx.containers.Panel;
import mx.managers.PopUpManager;
public function buttonClick():void {
PopUpManager.createPopUp(this,JakePanel,false);
}
]]>
</fx:Script>
<mx:VBox>
<mx:Image width="2000"
source="@Embed(source='assets/image.jpg')"/>
<mx:Button click="{buttonClick()}" label="Launch"/>
</mx:VBox>
</mx:Application>
和弹出代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
layout="vertical"
width="400" height="300"
title="Popup"
initialize="{init()}"
>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
public function init():void {
}
public function close():void {
PopUpManager.removePopUp(this);
}
]]>
</fx:Script>
<s:TextArea text="Enter more text here: " width="100%" height="200"/>
<s:Button label="OK" click="{close()}" width="100%" height="30" />
</mx:Panel>
Possible Duplicate:
Positioning / Scrolling problem with Flex popup
I am trying to get the main control bar on my application to control the location of a popup that has been opened using PopUpManager.createPopUp(this,JakePanel,false);.
Initially the page looks like this:

After I scroll the page it looks like this:

What I would like is for the Popup to scroll with everything else. Is there a way to do this?
Here is my code:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
verticalScrollPolicy="on"
horizontalScrollPolicy="on"
layout="absolute">
<fx:Script>
<![CDATA[
import mx.containers.Panel;
import mx.managers.PopUpManager;
public function buttonClick():void {
PopUpManager.createPopUp(this,JakePanel,false);
}
]]>
</fx:Script>
<mx:VBox>
<mx:Image width="2000"
source="@Embed(source='assets/image.jpg')"/>
<mx:Button click="{buttonClick()}" label="Launch"/>
</mx:VBox>
</mx:Application>
And the popup code:
<?xml version="1.0" encoding="utf-8"?>
<mx:Panel xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
layout="vertical"
width="400" height="300"
title="Popup"
initialize="{init()}"
>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
public function init():void {
}
public function close():void {
PopUpManager.removePopUp(this);
}
]]>
</fx:Script>
<s:TextArea text="Enter more text here: " width="100%" height="200"/>
<s:Button label="OK" click="{close()}" width="100%" height="30" />
</mx:Panel>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
PopUpManager 将弹出的内容添加到不同的父级。它实际上在主舞台之外。
要通过滚动更新位置,您需要向正在进行滚动的组件添加事件侦听器并手动更新面板的位置。在您的情况下,将处理程序添加到 .
PopUpManager adds the popped up content to a different parent. It's actually outside of the main stage.
To have the position update with scrolling you would need to add event listeners to the component that is doing the scrolling and manually update the panel's position. In your case add the handler to the .