增加 Chrome 控制台中的字体大小
如何增加 Chrome 控制台中的字体大小?
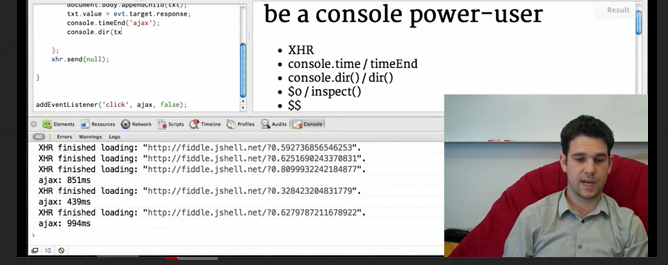
看来 Paul Irish 做到了:
更新:
<一href="https://web.archive.org/web/20150525105431/https://plus.google.com/+AddyOsmani/posts/UZF34wPJXsL" rel="nofollow noreferrer">这里是一些关于如何自定义 Chrome 开发者工具。
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(17)
我创建了一个小插件,它为 Chrome 开发者工具提供集合编辑器设置,包括逐步控制字体大小的功能。
标志生效。
这将在 Chrome 开发者工具中添加一个“作者设置”面板,您可以在其中逐步控制字体大小(从 10 像素到 22 像素)
I've created a small plugin which provides a collection editor settings for Chrome Developer Tools, including the ability to incrementally control font size.
flags to take effect.
This will add an 'Author Settings' panel to Chrome Developer Tools, where you can incrementally control font size, from 10px - 22px
如果您像我一样, CMD++ 不适合您,因为它会将您切换到第一个选项卡(即使您有
Enable ⌘ + 1 -9 切换面板的快捷方式关闭)。好吧,在这种情况下,打开开发工具,
取消停靠到单独的窗口,然后转到View -->放大 Chrome 菜单栏中的。瞧!将开发工具停靠回浏览器窗口后,
View -->放大实际上会增加浏览器窗口中的字体大小,但只要开发工具未固定,它就会针对未固定的开发工具。If you're like me, CMD++ is not working for you because it switches you to the first tab instead (even though you have
Enable ⌘ + 1-9 shortcut to switch panelsturned off).Well, in that case, open Dev Tools,
Undock into separate windowand then go forView --> Zoom inin Chrome Menu Bar. Voilà!Once you dock Dev Tools back into the browser window,
View --> Zoom inwill actually increase font size in a browser window, but as long as Dev Tools are undocked, it targets the undocked Dev Tools.按
对于 Mac,请将 CTRL 替换为CMD 键(又名 ⌘)。
Press
For Mac, replace CTRL with CMD key (a.k.a., ⌘).
我知道这已经很老了,但我发现的简单解决方案是增加
min。设置中的字体大小,它将处理 chrome 调试器中的字体大小。I know this is way old, but the simple solution I found is to increase the
min. font sizein the settings and that will take care of the font size in chrome debugger.另一种永久更改 Chrome 开发工具中字体大小的快速方法:
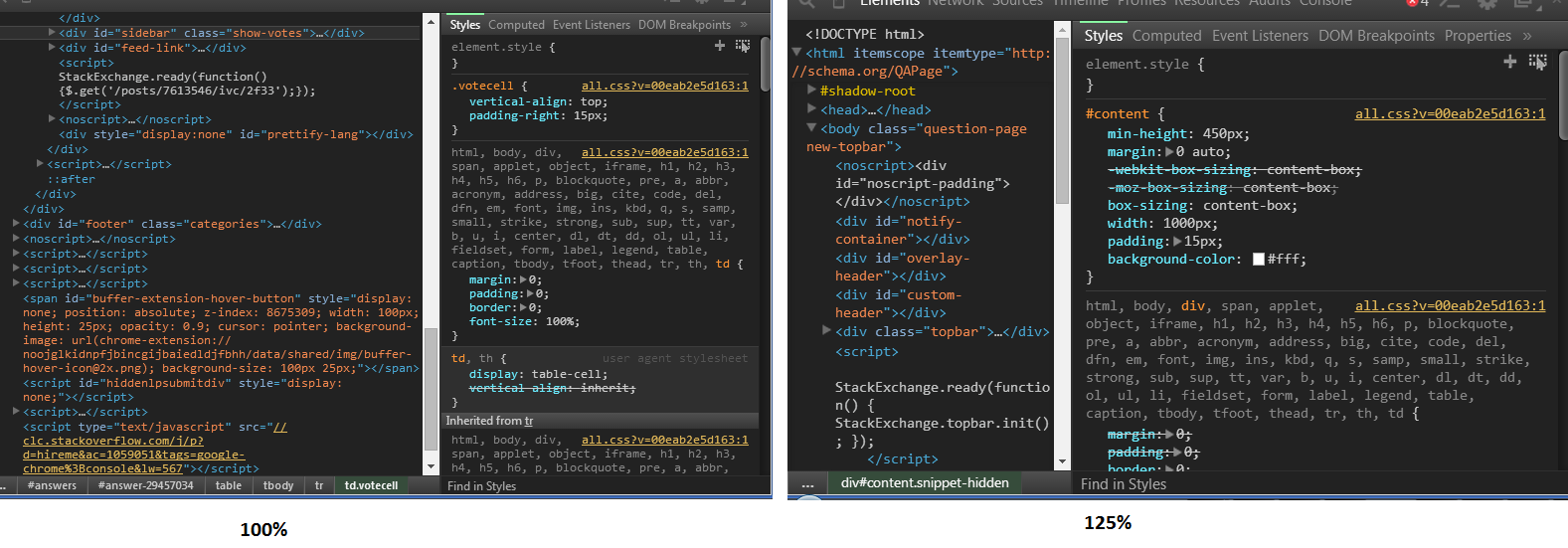
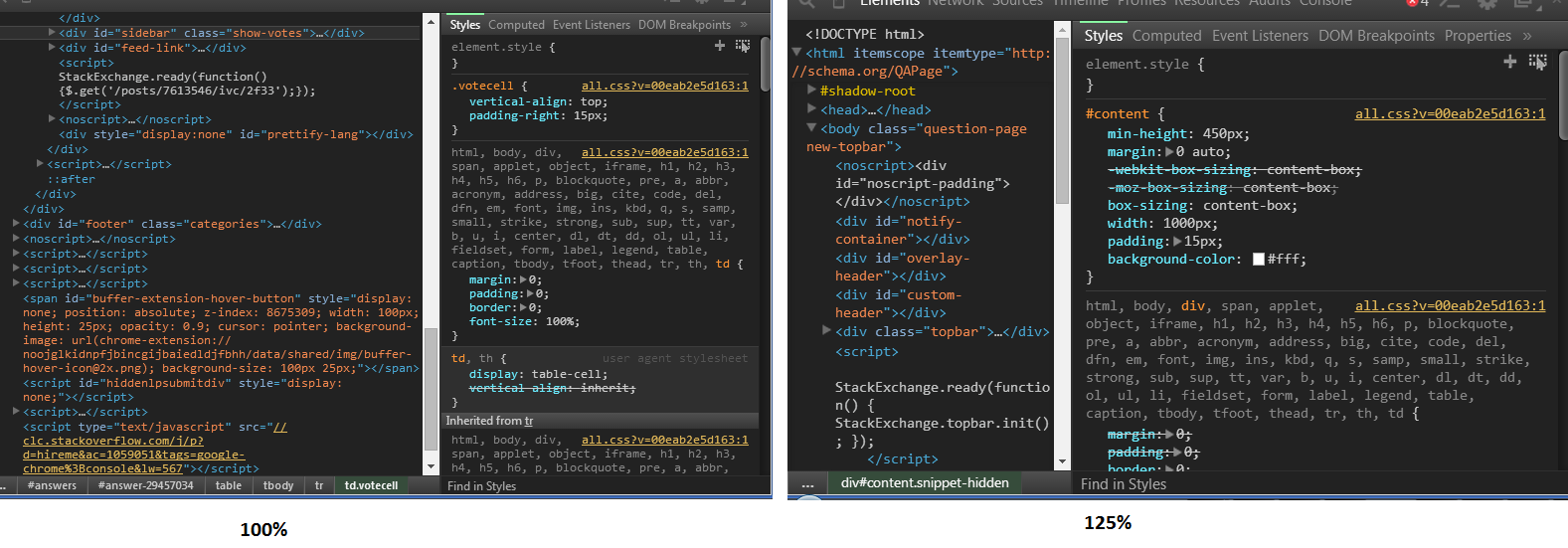
设置-->显示高级设置-->Web 内容:更改页面缩放百分比。结果如下: https://i.sstatic.net/EHM0P.png

Another quick way to change the font size in Chrome Dev tools permanently:
Settings-->Show Advanced Settings-->Web Content: change the Page Zoom percentage.Here is the result: https://i.sstatic.net/EHM0P.png

按住 ctrl 并悬停鼠标滚轮
press ctrl and hover your mouse wheel
如果您使用的是较新的 MacBook pro 2017,则只需使用命令=>;移位=> + 或 - 一次全部按下。
If you're using a newer MacBook pro 2017, you can simply use command => shift => + or - all pressed at once.
如果您使用的是笔记本电脑,则只需使用笔记本电脑触控板即可完成此操作。
用一根手指点击触控板(暂时不要松开),然后用另一根手指向上或向下滚动以增大或减小字体大小。
只需确保开发工具面板处于焦点状态即可。
在我的 HP Pavilion、Windows 8 上进行了测试和运行。
If you are using a laptop, you can do that with only your laptop trackpad.
Tap on your trackpad with one finger(don't release yet) then scroll up or down with another finger to increase or decrease font size.
Just make sure the dev tools panel is on focus.
Tested and working on my HP Pavilion, Windows 8.
您可以按 Ctrl + Shift + + / - 进行缩放,按 Ctrl + 0 重置控制台字体大小。
您可以在设置中看到 Chrome 控制台的所有可用快捷方式。
F12(打开开发工具)-> F1 ->快捷方式
** Chrome 快捷方式 **
You can press Ctrl + Shift + + / - to zoom and Ctrl + 0 to reset Console font size.
You can see all available shortcuts Chrome's Console in the settings.
F12 (open dev tools) -> F1 -> Shortcuts
** Chrome shortcuts **
如果您只需要快速临时调整大小,可以按 Ctrl + / - 进行缩放,然后按 Ctrl < kbd>0 重置。
If you just need a quick, temporary size bump you can press Ctrl + / - to zoom and Ctrl 0 to reset.
这是最近的博客文章 关于这个主题。
基本上,覆盖 Default/User StyleSheets/Custom.css ="nofollow noreferrer">用户目录,类似于:
Here's a pretty recent blog post on the subject.
Basically, override
Default/User StyleSheets/Custom.cssin your user directory with something like:我希望它能帮助你
I hope it will help you
如果您使用的是 Mac,使用日语键盘,并且想要临时缩放控制台,快捷键为:
放大:⌘ ^
缩小:< kbd>⌘ -
重置缩放:⌘ 0
其他应用程序正在使用+ 用于放大,但由于在日语键盘上加号位于第二级,因此只能通过 Shift 来访问。所以: ⌘ ⇧ +
这变得很奇怪,因为对于 Chrome ⌘ ⇧ + 显然意味着“缩放内容”。如果您在 Javascript 控制台中执行 ⌘ ⇧ + 操作,则窗口的内容区域会放大。但是执行 Zoom-out < kbd>⌘ - 将焦点移回控制台并将其缩小。结果:内容变大,控制台变小。 Aaargggghhh。
If you are on a Mac, are using a japanese keyboard, and want to zoom the console temporarily, the short-cuts are:
Zoom In: ⌘ ^
Zoom Out: ⌘ -
Reset Zoom: ⌘ 0
Other Applications are using + for zooming in, but because on japanese keyboards the plus-sign is on the second level, it is only accessible with shift. So: ⌘ ⇧ +
That where it gets weird, because to Chrome ⌘ ⇧ + apparently means "Zoom Content". If you are in the Javascript console, and do ⌘ ⇧ +, the window's content area in zoomed in. But doing a Zoom-out ⌘ - moves the focus back to the console and zooms it out. Result: The content is getting larger, the console smaller. Aaarggghhh.
Windows 7、Google Chrome 19.0.1084.46 m
修改“User StyleSheets/Custom.css”的方法对我不起作用,但 Ctrl+“+”有效:-)
Windows 7, Google Chrome 19.0.1084.46 m
Method with modifying "User StyleSheets/Custom.css" not worked on me, but Ctrl+"+" worked :-)
这已过时 - 请参阅@TinyJaguar 的回答。如果您在开发者控制台中选择了某些内容,现在只需使用 Command-+即可。
如果您想增加 Javascript 控制台中的字体大小,则需要一些特定的字体大小。这比仅仅设置源的字体大小有点棘手:
THIS IS OBSOLETE - See @TinyJaguar's answer. You can now just use Command-+ if you've selected something in the developer console.
If you want to increase the font size in the Javascript console, you need some specific font sizes. It's a bit trickier than just setting the font size for source:
在 MacO 上,如果您的键 0 或 + 或 - 位于第二级,请输入 ⌘ ⇧ + 不起作用。在这种情况下,您需要使用大写锁定 ⇪,然后您可以输入 ⌘ + 和 ⌘ < kbd>0
On MacOs, if your key 0 or + or - are on the second level, typing ⌘ ⇧ + won't work. In such a case, you need to use capslock ⇪, and then you can type ⌘ + and ⌘ 0
值得注意的是:在 DevTools 中,您必须打开“元素”选项卡才能使用“Ctrl +/-”调整字体大小。由于某种原因,它无法在其他选项卡中完成。
在新版本的Chrome中,您可以在开发者工具中轻松更改字体的字体大小。
Of Note: From within DevTools, you must have the Elements Tab open in order to adjust font size by using "Ctrl +/-." For some reason it cannot be done in other tabs.
In the newer version of Chrome, you can easily change the font size of font in Developer Tools.