IE8 中的字体问题
我已经开始在网站上使用 font-face 。我已经包含了 Fontsquirrel 的一款名为 Chunk Five 的免费字体 (http://www.fontsquirrel.com/fonts /ChunkFive),支持 IE(EOT 字体)。
然而,当我实现它时,一些字母看起来“被压扁”,这使它看起来非常难看。
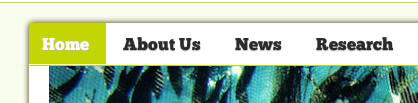
这是它在 Chrome 下的样子(带有文本阴影): 
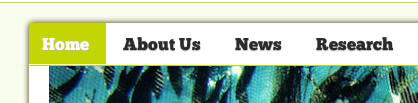
这是在 IE8 下的外观:

e、m 和 看起来很糟糕。
这是字体的问题吗?或者我使用的CSS?还是IE8?
I've started using font-face for a site. I've included a free font by Fontsquirrel called Chunk Five (http://www.fontsquirrel.com/fonts/ChunkFive) that has support for IE (EOT font).
However when I implement it, some letters look 'squashed' which gives it a very ugly look.
Here's how it looks under Chrome (with text-shadow):
Here's how it looks under IE8:

The e's, m's and 's look awful.
Is this an issue with the font? Or the CSS that I use? Or IE8?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
可以用JS加阴影吗?
CSS:
添加Jquery:
添加脚本文件:
JS代码:
Jquery影子插件你可以在这里找到http://plugins。 jquery.com/project/textshadow
May be add shadow with JS?
CSS:
Add Jquery:
Add script file:
JS code:
Jquery shadow plugin you can find here http://plugins.jquery.com/project/textshadow
我认为这与奇怪的字体大小有关。尝试应用均匀的字体大小,渲染应该是正确的。
I think it has something to do with odd font sizes. Try applying an even font size and the rendering should be correct.