IE 8.0.6011.19088IC 中的网站渲染严重偏离标准
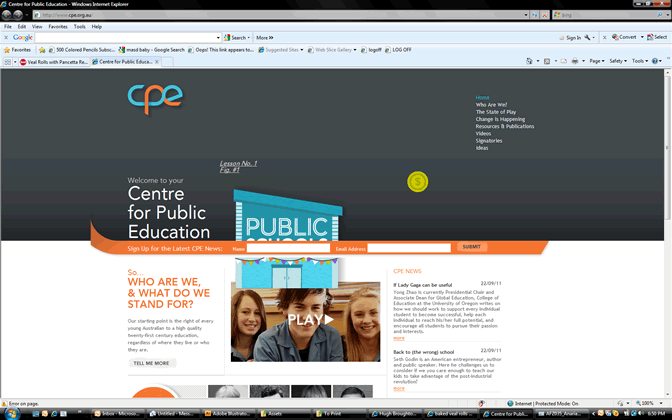
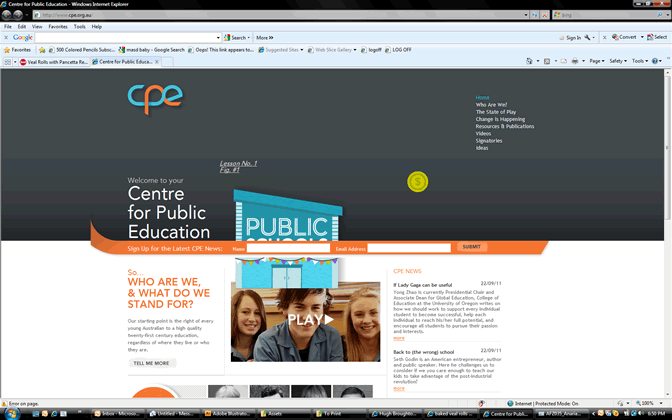
我上周建立了这个网站,它在我拥有的所有浏览器上都能完美运行(甚至优化为在 iPad、iPhone 等上渲染良好)。
我的老板使用特定版本的 Internet Explorer,它似乎总是会破坏我构建的网站,但只是轻微破坏。
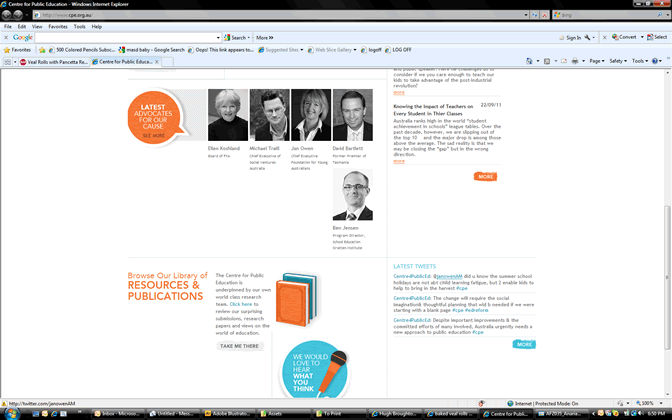
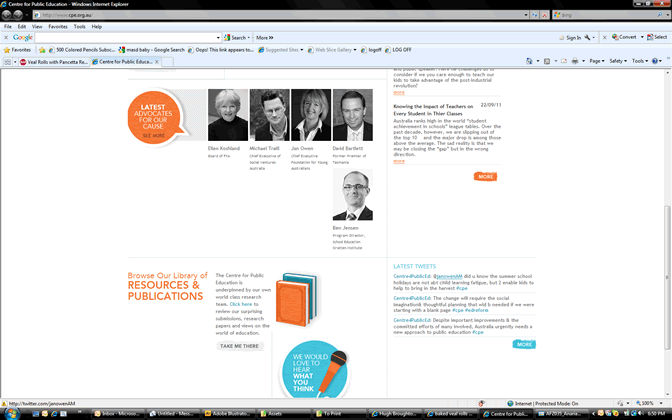
该网站在她的 IE 中被破坏:


我环顾四周,发现了一个 JavaScript 库,我认为它是为了帮助 IE<9 像 IE9 一样渲染而设计的,我是这样实现的:
<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
但它似乎没有什么区别。
我已经在多个版本的 IE 8.* 中测试了该网站,所有版本都很好,只是这个特定版本(可能还有接近它的版本)变得疯狂。
任何帮助和建议将不胜感激。
I've built this website last week, which has worked perfectly across all browsers that I have (even optimized to render nicely on iPad, iPhone, etc).
My boss uses a particular version of Internet Explorer that always seems to break websites that I build, but only slightly.
This website gets destroyed in her IE:


I looked around and found a JavaScript library that I think is made for helping IE<9 render as IE9 would, which I've implemented like so:
<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
But it doesn't seem to make a difference.
I've tested the website in multiple versions of IE 8.* and all of them are fine, it's just this specific version (and possibly versions close to it) that are going berserk.
Any help and suggestions would be much appreciated.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
值得检查的一件事是浏览器肯定以 IE8 模式呈现 - 尝试按 F12 打开开发人员工具窗口,然后检查“浏览器模式”是否设置为 IE7 或 IE8 兼容模式以及“文档模式”是否设置为 IE8 模式。设置为 IE8 标准。
尝试将以下行添加到
中:One thing worth checking is that the browser is definitely rendering in IE8 mode - try pressing F12 to get the Developer Tools window up, then check that "Browser Mode" isn't set to IE7 or IE8 compatibility mode and that the "Document Mode" is set to IE8 standards.
Try adding the following line to the
<head>:我很惊讶这种情况只发生在 IE 8 的这一版本中,而不是其他版本。也许其他浏览器对以下 HTML 问题更宽容。
您的代码有超过 70 个验证错误...有些很严重,例如缺少标签、开放标签、不正确的嵌套、标签位置不当等...
http://validator.w3.org/
去一次一个地检查并解决每个错误,完成后,您将在各种平台和浏览器上获得更加一致的结果。
I'm surprised it's only happening in this one version of IE 8 and not more. Perhaps the other browsers are more forgiving of the following HTML problems.
Your code has over 70 validation errors... some are serious like missing tags, open tags, improper nesting, tags out of place, etc...
http://validator.w3.org/
Go through and tackle each error one at a time, then once complete, you'll have much more consistent results across various platforms and browsers.