Android 中的自定义视图
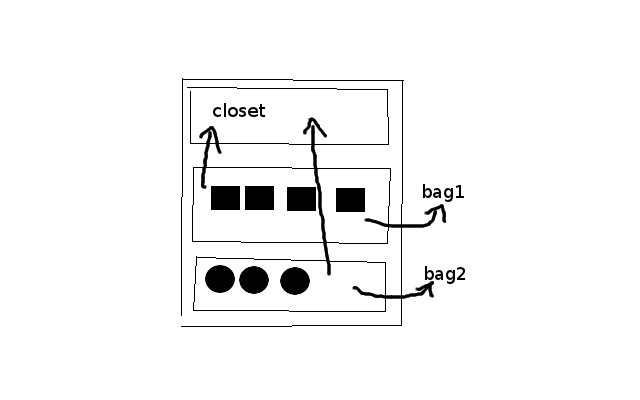
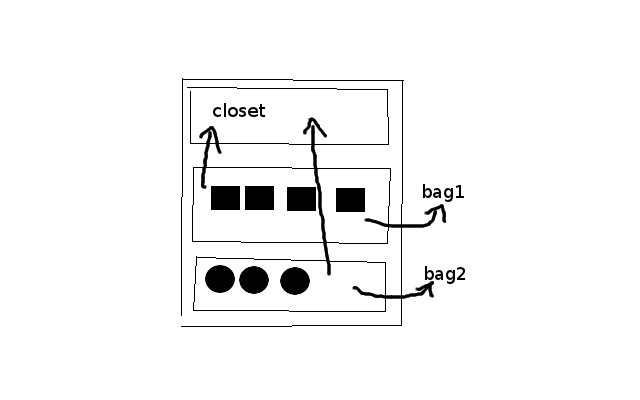
我需要你们提供一些宝贵的建议... 我有一个用户界面,我必须将对象从一个视图拖动到另一个视图。 我在下面画了这个 UI 的粗略草图 
我想我必须为此创建一个自定义视图。我必须从 bag 1 和 bag2 中拖出一个正方形和一个球(两个袋子都是可滚动的,每个袋子可以包含 10 到 60 件物品),然后将其一一放入衣柜中。后来我必须找出壁橱里的物品数量。衣柜里的物品必须以维护良好的方式排列[可能......比如 6 件排成一排]。
- 我应该从哪里开始?
- 我应该使用多少个自定义视图?
- 有没有简单有效的 UI 解决方案?
快乐编码..!
I need some valuable advice from you guys...
I have a UI where I have to drag objects from one view to another.
I have a rough sketch of this UI below
I think I have to create a custom view for this. I have to drag a square and a ball from bag 1 and bag2 [both bags are scrollable, can contain 10 to 60 items each] and drop it to the closet one by one. and later I have to find the number of items in the closet. The items in the closet must be arranged in a well maintained fashion [may be ...like 6 in a row].
- Where should I start?
- How many custom views should I use?
- Is there a simple and effective UI solution for this?
Happy coding..!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我建议采用一种设计,将三个不同的 GridView 对象布局在一个 ViewGroup 内,支持将对象从一个 GridView 拖动到另一个。这些对象将是自定义 ImageView 子类,因此您可以在代码中有一席之地来支持某种拖放协议,并且因为您可能希望将特定于您的应用程序的一些数据与被拖动的对象相关联。
至于拖放协议,您可以考虑改编 Android Launcher 拖放框架或 Android 开发人员网站上描述的当前拖放类。对于目前的拖放类我就不多说了。我还没有尝试过它们,但理解它们是我的待办事项清单上的。不过,我已经对启动器代码进行了改编,并将其写在我的博客上,并在那里发布了演示应用程序和源代码。请参阅Android GridView 的拖放 。
借助源自 Android Launcher 的框架,您可以使用一组良好的类和接口。一些对象包括:DragLayer、DragSource、DropTarget、DragController、DragView。 DragLayer 是一个自定义ViewGroup,所有拖放操作都在其中发生。它将所有触摸事件的处理委托给 DragController,该对象负责在屏幕上实际移动对象。这样做时,它会与 DropTarget 对象进行交互,为用户提供视觉反馈:某物正在被拖动,并且可以放置某物的位置。 DropTarget 是一个可以放置某些东西的对象。 DragSource 是可在 DragLayer 中拖动的对象的接口。 Launcher 框架是一个很好的框架,因为它为您提供了一种思考拖放以及如何划分框架定义的职责的方法。
我建议 GridViews 解决您的问题的原因是听起来您已经在这么想了。壁橱“可能是连续 6 个”,因此可能是一个包含一行或多行的 GridView,具体取决于您拥有的屏幕空间。 GridView 也适用于容纳正方形和圆形的容器。如果这很合适,您可以研究我的拖放教程中的代码,看看这是否能让您轻松地将对象从一个 GridView 移动到另一个。
在我的演示程序中,我最终得到了一个 ImageView 的自定义子类,我将其称为 ImageCell。这些是网格上的视图。 ImageCell 允许将对象从其中拖动到其上。在我学习本教程的一段时间里,我也有一个自定义的 GridView 类,但最终得到了标准的 GridView。听起来您想要一个自定义 GridView,因为听起来在壁橱中与在其他部分中不同。有了它,您就可以方便地使用您尚未想到的方法。
我希望其中一些建议是有用的。
I would suggest a design with three different GridView objects laid out inside a ViewGroup that supports dragging objects from one GridView to another. The objects would be custom ImageView subclasses so you'd have a place in code to support a drag-and-drop protocol of some sort and because you'd likely want to associate some data that is specific to your application with the objects being dragged.
As for the drag-and-drop protocol, you could consider an adaptation of the Android Launcher drag-and-drop framework or the current drag-drop classes described on the Android developers' website. I don't have much to say about the current drag-drop classes. I have not tried them yet, but understanding them is on my to-do list. However, I have done an adaptation of the Launcher code, and I have written it up on my blog and posted demo apps and source code there. See Drag-Drop for an Android GridView.
With the framework that originated in the Android Launcher, you have a good set of classes and interfaces to work with. Some of the objects include: DragLayer, DragSource, DropTarget, DragController, DragView. The DragLayer is a custom ViewGroup within which all drag-drop operations occur. It delegates handling of all the touch events to a DragController, which is the object that does the actual moving of objects around on the screen. As it does so, it interacts with DropTarget objects to give the user visual feedback that something is being dragged and that a place to drop something is available. A DropTarget is an object where something can be dropped. A DragSource is the interface for objects that can be dragged within the DragLayer. The Launcher framework is a good one because it gives you a way to think about dragging and dropping and how you want to divide up the responsibilities defined by the framework.
The reason I suggest GridViews for your problem is it sounds like you are thinking that way already. The closet has "maybe 6 in a row" so that could be a GridView with one or more rows depending on how screen space you have. A GridView would also work for the container that holds the squares and circles. If that is a good fit, you could study the code in my drag-drop tutorial and see if that makes it easy for you to move objects from one GridView to another.
In my demo program, I ended up with a custom subclass of ImageView that I called an ImageCell. These are views that are on the grid. An ImageCell allows objects to be dragged from them and onto them. For awhile as I worked on the tutorial, I had a custom GridView class too but ended up with the standard GridView. It sounds like you'd want a custom GridView because it sounds like being in the closet is different than being in the other sections. Having it gives you a convenient place for the methods you have not thought of yet.
I hope some of these suggestions prove useful.
取决于您的目标 Android 版本。对于 11 及更高版本,您可以使用内置的拖放功能,否则你就只能靠自己了。我通常会建议您实现某种长按操作,甚至可以允许您选择多个项目并批量移动它们,这将是一个非常简单的实现方法。
如果您确实需要 DnD,您应该查看这个< /a> 示例,它应该可以让您了解如何实现自己的实现。
Depends on the Android version you are targeting. For 11 and above you can use the built in drag and drop functionality, otherwise you are pretty much on your own. I would normally advice you to implement some sort of a long press action that might even allow you to select multiple items and move them in batches, which would be a really simple thing to implement.
If you really need DnD you should check out this example, it should give you some idea on how to make your own implementation.
我认为 bag1、bag2 和衣柜可以是同一可配置自定义视图的三个实例(让我们将其命名为
CustomBagView)。CustomBagView 应该负责显示项目(例如使用 imageview 的 gridview )。
我认为那些不需要处理拖拽和拖拽。直接放置,但它们应该支持
setOnItemTouched(Interface_class)回调 setter。然后,您需要编写一个 Container 自定义视图(让我们将其命名为
BagContainerView),该视图将包含三个袋子并处理拖动和拖动操作。从袋子里掉下来。您将使用
CustomBagView.setOnItemTouched为每个包提供handleDrag回调,然后跟踪其中的手指运动。拖动完成后,您必须找到它结束的位置,找到正确的“customBagView”并要求它将该项目添加到其列表中。
I think that bag1, bag2 and closet can be three instance of the same configurable custom view (let's name it
CustomBagView).CustomBagViews should be responsible for displaying items (using a gridview of imageview for example).I think those will not need to handle drag & drop directly but they should support
setOnItemTouched(Interface_class)callback setter.Then you will need to code a Container custom view (let's name it
BagContainerView) that will contain the three bags and handle the dragging & dropping from the bags.You will provide a
handleDragcallback to each bag usingCustomBagView.setOnItemTouched, then track the finger motion in it.When the dragging finishes, you must find where it ends, locate the right 'customBagView' and ask it to add the item to its list.