好的,所以我有一个 DataGrid (标准 WPF DataGrid,它随 .Net 4.0 一起提供,而不是 WPF 工具包 DataGrid),并且 CanUserAddRows=false。它绑定到 ViewModel 中的 ObservableCollection。它正确设置了 MaxHeight,以便在屏幕行数太多时它会滚动。
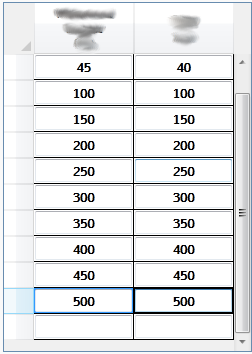
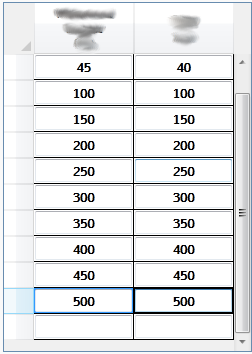
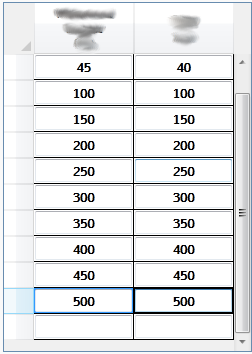
它的工作方式很好,除了以下事实:如果用户将鼠标放在 DataGrid 上,然后向下移动滚轮,则行下方会出现一些额外的空间:

我宁愿在这种情况下不出现灰色空间(不需要滚动)。我如何实现这一点?
PS 我实际上已经为 DataGrid由于我们程序的一些特殊要求,因此DataGrid。它完全在虚拟机中完成,所以它不应该影响这个问题的答案。
更新:
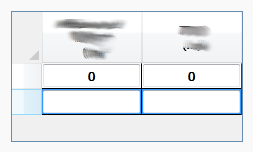
此行为发生在每个 DataGrid 上我目前有。但是,当在 DataGrid,并且行数超出了可显示的行数,然后内容开始滚动。在这种情况下,线条下方的灰色空间的大小是可变的。也就是说,由于 DataGrid 基于滚动基于内容而不是物理滚动(请参阅 有关差异的详细信息,在备注部分下),当您一直滚动到底部时,最后一行下方的底部有一点额外的空间。灰色空间填充了额外的空间。这是一个示例:

澄清一下,我不太介意这种行为,只是当当不需要滚动时会出现灰色空间。我只是认为这种行为有助于指出问题的原因。
更新 #2:
我发现了可能导致该问题的原因:如果将 EnableRowVirtualization 设置为 false,则会出现此问题。 但是,如果我想将其设置为 false,如何防止在不需要滚动时出现灰色空间/“多余的行”?(这是我主要关心的也是要点这个问题)
Ok, so I have a DataGrid (the standard WPF DataGrid, which comes with .Net 4.0, NOT the WPF Toolkit DataGrid) with the CanUserAddRows=false. It's bound to an ObservableCollection in the ViewModel. It has a MaxHeight set properly, so that it will scroll if there are too many rows for the screen.
It works just fine the way it is, except for the fact that if the user puts their mouse over the DataGrid and then moves the Scroll-wheel downwards, then some extra space appears below the rows:

I would rather that the gray space does not appear in this case (where there is no need to scroll). How do I accomplish this?
P.S. I've actually built my own functionality for a new row at the bottom of the DataGrid due to some special requirements for our program, thus the blank row at the bottom of the DataGrid. It's done totally in the VM, so it shouldn't affect the answer to this question.
Update:
This behavior happens on every DataGrid I have currently. However, when the MaxHeight is set on the DataGrid, and there are more rows than can be displayed, then the content starts to scroll. In this situation, the grey space below the lines is variable in size. That is, since the DataGrid scrolls based on content rather than physical scrolling (see this for details about the difference, under the remarks section), there is a little extra space at the bottom below the last row when you scroll all the way to the bottom. The grey space fills that extra space. Here is an example:

To clarify, I don't mind that behavior that much, it's just when the grey space appears when there is no need for scrolling. I just thought that this behavior would help indicate the cause of the problem.
Update #2:
I have discovered what can cause the problem: if you set the EnableRowVirtualization to false, then this problem occurs. However, if I want to set it to false, how can I prevent the grey space/"extra line" from occurring when there is no need to scroll? (this is my main concern and the main point of this question)





发布评论
评论(8)
我也遇到过同样的问题。就我而言,底部的额外空间是因为设置了 MaxHeight,并且由于
将其设置为
问题后实际上消失了(仍然具有 MaxHeight 属性)
I've faced the same issue. In my case extra space at the bottom was because MaxHeight being set and bacause of
After setting it to
the problem actually dissapears (still having MaxHeight property)
试试这个:将
ScrollViewer.CanContentScroll设置为FalseScrollViewer.HorizontalScrollBarVisibility为Disabled然后
Try this: Set
ScrollViewer.CanContentScrolltoFalseScrollViewer.HorizontalScrollBarVisibilitytoDisabledThen
您的问题有点不清楚,但我可以提供一些调查步骤来找出原因。
确保您的可观察集合不包含任何空值。集合中的空条目仍将在网格中显示为空白行。
事实上,它发生在不同的环境中意味着您的数据源可能不同,因此这是一个很好的检查位置。这里检查集合的计数是否与网格上的行数(包括空行)直接匹配。
确保这不是控件模板问题。如果可能,请查看
DataGrid控件的Style和DataTemplate,看看这是否不是视觉副作用。除此之外,您应该在问题中包含更多详细信息,例如您正在使用的 DataGrid 类型(例如 WPF Toolkit、Telerik、DevExpress 等),以便我们可以排除模板问题。
You question is a little unclear but I can offer some investigative steps to find out what the cause is.
Make sure that your observable collection is not harboring any null values. A null entry in the collection will still show up in the grid as a blank row.
The fact that it is happening on different environment means that your data source may be different, so that is a good place to check. Check here that the count of the collection is directly matched with the number of rows on the grid (including the empty row).
Make sure that this is not a control templating issue. If possible, look at the
StyleandDataTemplatefor yourDataGridcontrol to see if this is not a visual side-effect.Apart from that, you should include more details in your question, such as the type of
DataGridyou are using (eg. WPF Toolkit, Telerik, DevExpress, etc) so that we can rule out a templating issue.我遇到了同样的问题,这是由于
DataGrid的MaxHeight属性未设置为行大小的倍数引起的,因此剩余空间显示在DataGrid的底部。例如:如果有 5 行,高度为 10 像素,并且 MaxHeight 属性设置为 55,则底部将有 5 像素的空间。I had the same problem and it was caused by the
DataGrid'sMaxHeightproperty not being set to a multiple of the row size, so the left over space was showing up at the bottom of theDataGrid. For example: if there are 5 rows that are 10 pixels in height and theMaxHeightproperty is set to 55 then there will be 5 pixels of space at the bottom.不知何故,我猜这可能是因为 DataGrid 必须在行边界显示第一个可见行,例如它不能仅显示第一个可见行的下半部分以使最后一行对齐与控件的底部。
您可以通过两个步骤进行测试:
1) 滚动到 DataGrid 的底部,然后查看额外的灰色空间;
2) 垂直缓慢调整 DataGrid(或其包含窗口)的大小,并查看灰色空间如何变化,同时注意第一个可见行保持不变。
Somehow I guess it may be because that DataGrid has to show the first visible row at row boundary, e.g. it can't display only the lower half of the first visible row in order to make the last row align with the bottom of the control.
You can test that by two steps:
1) scroll to the bottom of your DataGrid, and see the extra gray space;
2) slowly resize the DataGrid (or its containing window) vertically, and see how that gray space change, while noting the first visible row stays unmoved.
我有一个类似的问题,答案很简单。
您所要做的就是将以下内容放入 XAML 中的数据网格定义中:
然后您就清楚了。
另一个类似的东西是,如果您的数据网格中出现空白列,那么解决方案是将 Width="*" 放在 XAML 中的最后一个列定义中。
希望这对你有用。
I had a similar problem and the answer is simple.
All you have to do is to put the following in your datagrid definition in XAML:
and you are clear.
Another similar stuff is, if you get a blank column in your data grid then the solution is to put the Width="*" in your last column definition also in XAML.
Hope that works for you.
将
ScrollViewer.CanContentScroll和CanUserAddRows设置为false。set both
ScrollViewer.CanContentScrollandCanUserAddRowstofalse.