生成的 Div 造成严重破坏
我将尽力尽可能充分地描述这个问题。
我正在 Vaadin(类似 GWT 的框架)中开发一个 Web 应用程序,其中使用模式窗口来显示表格和其他信息。
模态窗口的大小各不相同,但出于显而易见的原因,我想对所有窗口使用相同的 CSS 类。因此,当创建模态窗口时,我在 CSS 之外指定尺寸特定参数,而在 java 代码中指定。例如:
public class InventoryAssignSubscription extends Window {
Panel mainPanel = Cf.panel(I18N.get("inventory.assignsubscription.single.header"));
public void init(Object customer) {
setResizable(false);
setModal(true);
setWidth("730px");
center();
mainPanel.addStyleName("m2m-modalwindow-mainpanel");
但是,我发现了一个问题。
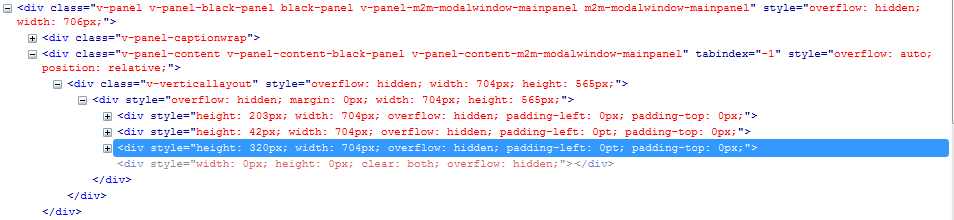
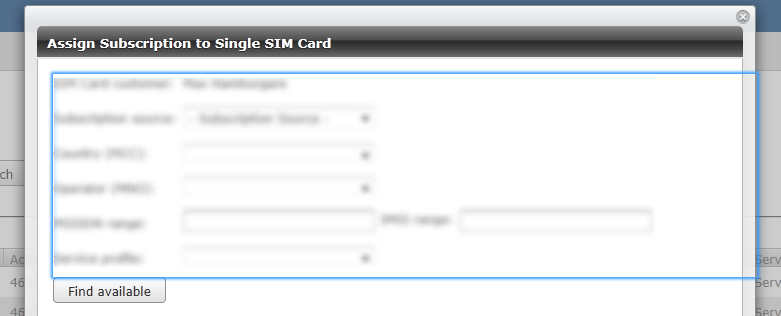
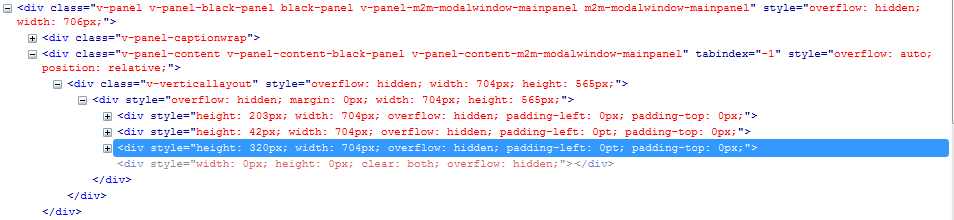
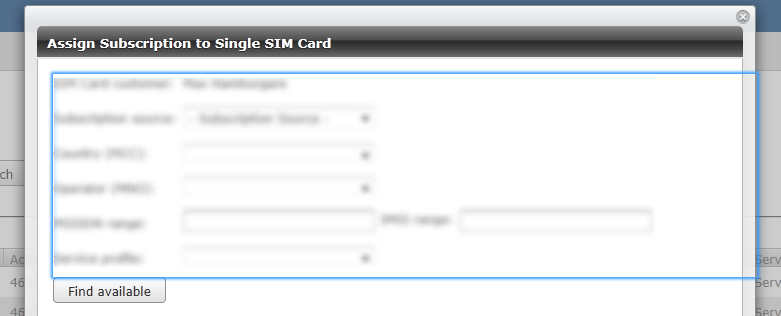
当我创建一个包含窗口中所有内容的面板组件时,其宽度将填充窗口的内容宽度,但是当我查看通过 Firebug 生成的标记时,我看到生成了另一个组件,即面板内的 VerticalLayout ,其宽度不同于专家组。我不知道它是如何到达那里的。我遇到的问题是 VerticalLayout 太大并导致面板底部出现水平滚动。这是它在 Firebug 中的样子:

我发现解决此问题的唯一方法是通过设置具有 m2m-modalwindow-mainpanel CSS 类名的面板内所有 VerticalLayout 的最大宽度:
.v-panel-content-m2m-modalwindow-mainpanel .v-verticallayout {
max-width: 1000px;
}
但是,这仅适用于一个窗口,即内容显示在 1000 中的窗口像素宽度。更苗条的 Windows 永远不会让其 VerticalLayout 受到此 CSS 类的影响,因为它们的宽度应远低于 1000px.... =(
有谁知道我如何解决这个问题..?也许当我创建面板我可以以某种方式告诉它它“生成”的组件(div)应该有什么最大宽度..?
如果我的问题描述得太生动,或者如果您需要更多信息来帮助我解决,那么请不要犹豫一下
谢谢!
编辑:我已经为面板填充添加了 CSS,并添加了 Firebug 中显示问题的图像。不幸的是,面板底部有一个滚动条,但没有显示在图像中。CSS
图像
.v-panel-content-m2m-modalwindow-mainpanel {
padding: 15px;
}
。 : 
I'll try and be as adequate as I can describing this problem.
I'm developing a web-application in Vaadin (GWT-like framework) where I make use of modal windows for displaying tables and other information.
The modal windows are in varying sizes but I'd like to use the same CSS classes for all of them for obvious reasons. and therefore I specify size specific parameters outside the CSS and instead in the java code when the modal windows are created. Eg:
public class InventoryAssignSubscription extends Window {
Panel mainPanel = Cf.panel(I18N.get("inventory.assignsubscription.single.header"));
public void init(Object customer) {
setResizable(false);
setModal(true);
setWidth("730px");
center();
mainPanel.addStyleName("m2m-modalwindow-mainpanel");
However, I've discovered a problem.
When I create a Panel component holding all the content in the window its width will fill the content width of the window, but when I look at the markup generated through Firebug I see another component generated, a VerticalLayout inside the Panel that has another width than the Panel. I have no idea how it gets there. And the problem I get is that the VerticalLayout is too big and causes a horizontal scroll in the bottom of the Panel. This is how it looks in Firebug:

The only way I've found to work around this is by setting the max-width of all VerticalLayout's inside the Panel with the m2m-modalwindow-mainpanel CSS class name:
.v-panel-content-m2m-modalwindow-mainpanel .v-verticallayout {
max-width: 1000px;
}
However, this will only work for ONE window, namely the one who's content is displayed in a 1000 pixel width. Windows who are slimmer will never have their VerticalLayout affected by this CSS class, since their width should be way below 1000px.... =(
Does anyone have an idea of how I can work around this..? Maybe somehow when I create the Panel I can tell it in some way what the components (div's) it "generates" should have as a max-width..?
If my problem is too vividly described or if you need more information to help me solve then please don't hesitate to ask!
Thank you!
EDIT: I've added CSS for the Panel padding and an image from Firebug showing the problem. There is a scroll in the bottom of the Panel that unfortunately doesn't show in the image..
CSS
.v-panel-content-m2m-modalwindow-mainpanel {
padding: 15px;
}
Image:
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
默认情况下,Vaadin 中的每个面板内部都有垂直布局。事实上,您已将面板宽度设置为 730,而布局宽度仅为 704 像素,这表明您的面板中有边距。尝试使用 Firebug 中的布局选项卡来查看导致差异的原因。
Vaadin 开发人员付出了巨大的努力来获得正确的尺寸,并且不应该有任何没有解释的事情。
最好将您的问题发布到 Vaadin 论坛。
Every Panel in Vaadin has a Vertical layout inside by default. The fact that you had set 730 to the Panel's width and the layout is only 704 pixels wide indicates that you have a margin in your panel. Try using the layout tab in Firebug to see what has caused the difference.
A whole lot of effort is put by Vaadin developers to get the sizing right and there shouldn't be anything without an explanation there.
It's a good idea to post your question to the Vaadin's forum.