CSS Divs 浮动“卡片”包裹起来
我有一个基本的场景设置,我试图将 div 浮动在包装内。它工作得很好,但是当 div 具有可变高度时,我试图实现的简单效果并不配合。我对此进行了研究,尝试对第三张卡应用清除修复,但没有成功。我所取得的唯一成功实际上是在第三张卡之后注入另一个 div,其风格均为清晰。然而,这不是我想要采取的方法,因为我不想更改任何干净的标记。关于完成这项工作的最佳方法的想法?如有必要,我不介意使用一些简单的 JS/jQuery。
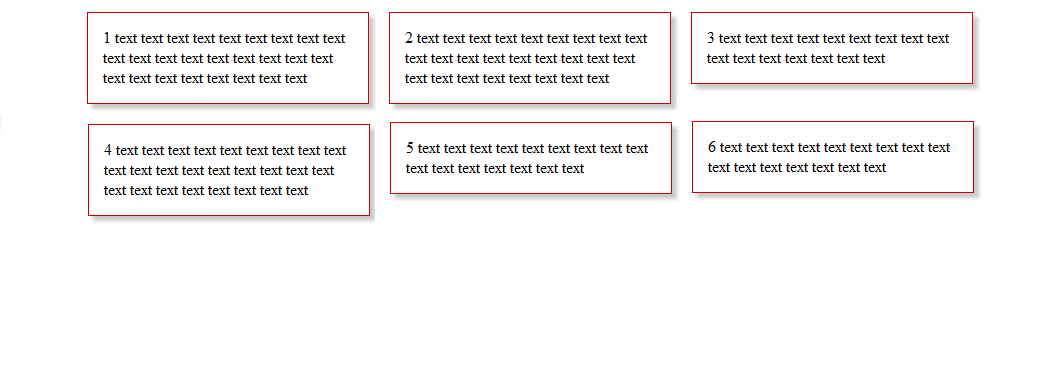
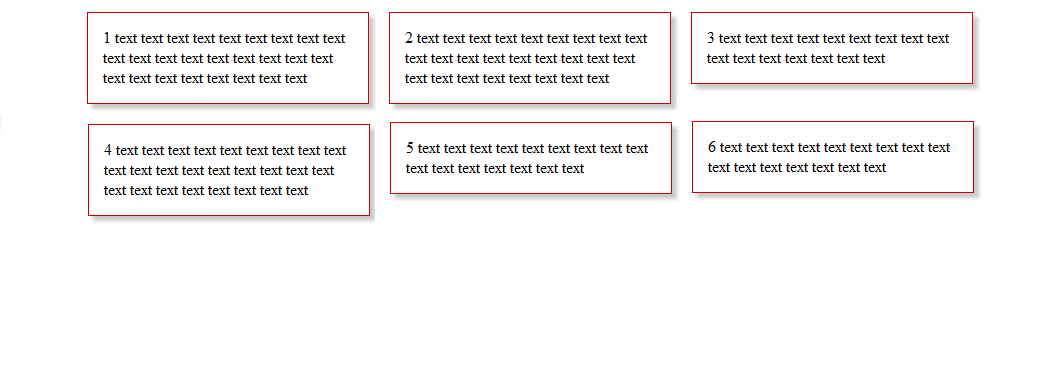
所需:

I have this basic scenario setup where I am trying to float divs inside of a wrap. It is working nicely, however the simple effect I am trying to achieve isn't cooperating when the divs have variable heights. I have researched this a bunch tried to apply a clearfix to the 3rd card without success. The only success I've had is actually injecting another div after the 3rd card with a style of clear both. However this is not an approach I want to take as I don't want to change any of the clean markup. Thoughts on the best way to get this done? I don't mind using a simple bit of JS/jQuery if necessary.
Desired:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(6)
也许我不明白这个问题,但你不能简单地在第四张卡上添加一个“明确:两者”吗?
Perhaps I'm not understanding the question, but couldn't you simply add a "clear: both" to the 4th card?
解决方案 1:
使用
.card:nth-child(3n+1) 将或在需要时手动添加类。clear: Both添加到3n+1元素{clear: Both }解决方案 2:
使用
display: inline-block; 代替。您还需要将.card上的float: left垂直对齐:顶部margin-right减少到16px。如果需要支持IE7,则
display: inline-block需要为display:inline-block; *显示:内嵌;缩放:1。Solution 1:
Add
clear: bothto the3n+1elements, using.card:nth-child(3n+1) { clear: both }or manually adding a class where needed.Solution 2:
Instead of
float: lefton.card, usedisplay: inline-block; vertical-align: top. You'll also need to reduce themargin-rightto16px.If you need to support IE7, then
display: inline-blockneeds to bedisplay:inline-block; *display:inline; zoom:1.您必须以某种方式定义“行”。您可以为每个 div 设置相同的高度(从而设置 row-height),或者您可以放置一个空高度分隔符,或者您可以为从第一个 div 开始的每个第三个 div 设置
clear:left。You must define the "rows" somehow. You can set the same height of each div (thus setting row-height), or you can place a null height separator, or you can set
clear:leftfor every 3rd div starting from the first one.使用
nth-child选择器设置的clear:both就是您所追求的。您可以使用带有 jQuery 的
nth-child选择器来动态添加类,对于本机不支持它的旧版浏览器:http://api.jquery.com/nth-child-selector/clear:bothset with annth-childselector is what you are after.You can dynamically add a class, using the
nth-childselector with jQuery for older browsers that don't support it natively: http://api.jquery.com/nth-child-selector/使用
:nth-child选择器与clear:both结合使用。以下将清除每三张牌。由于您使用的是固定宽度(910px),因此这将可靠地工作。只需将规则添加到现有 CSS 中即可。在 Firefox、Chrome 和 IE 中测试:jsfiddle
Use the
:nth-childselector in combination withclear:both. The following will clear every third card. This will work reliably since you're using a fixed width (910px).Simply add the rule to your existing CSS. Tested in Firefox, Chrome, and IE: jsfiddle
解决方案 1
如果您真的不愿意修改标记,您可以使用一些 jQuery(感谢您的提示):
Jquery
Solution 2
只需稍微改变一下 HTML,它可能会更干净(并且向后兼容)。
也许将每一行包装在自己的包装器中,并对其应用clearfix。
jsfiddle: http://jsfiddle.net/leifparker/sh4fR/
您需要添加 ' clearfix' CSS 代码。见小提琴。
HTML
Solution 1
If you're really averse to touching your mark-up, you could use some jQuery as such (Thanks to thirtydot for the tip):
Jquery
Solution 2
It might be cleaner (and more backwards-compatible) to just slightly alter your HTML.
Perhaps wrap each row in its own wrapper, with a clearfix applied to that.
jsfiddle: http://jsfiddle.net/leifparker/sh4fR/
You'll need to add the 'clearfix' CSS code. See the fiddle.
HTML