IOS,如何将自定义SelectionIndicator添加到UIPickerView?
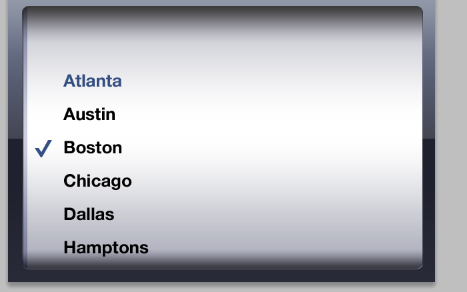
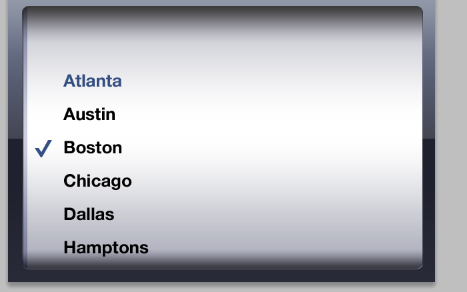
我想添加一个复选标记,而不是 UIPickerView 的默认 SelectionIndicator。

我正在尝试将图像添加为子视图,
UIImageView * checkMark = [[[UIImageView alloc] initWithFrame:CGRectMake(0, 102, 13, 13)] autorelease];
[checkMark setImage:[UIImage imageNamed:@"pickerChechmark.png"]];
checkMark.layer.borderColor = [[UIColor redColor] CGColor];
checkMark.layer.borderWidth = 2;
[picker addSubview:checkMark];
但它已添加到选择器后面,请参阅下图。



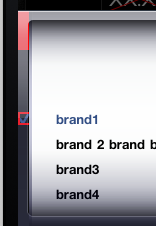
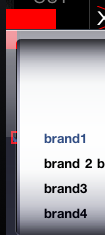
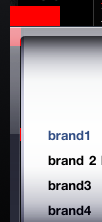
x =0 时的图像 1,x =5 时的图像 2,x = 10 时的图像 3 (复选标记的 x 位置) 另请参阅左上角的红色矩形,以澄清我的问题
UIView * redblock = [[[UIView alloc] initWithFrame:CGRectMake(0, -20, 50, 40)] autorelease];
redblock.backgroundColor = [UIColor redColor];
[picker addSubview:redblock];
[picker bringSubviewToFront:redblock];
如何解决此问题?
I want to add a checkmark instead of the default SelectionIndicator for UIPickerView.

I am trying to add an image as subview
UIImageView * checkMark = [[[UIImageView alloc] initWithFrame:CGRectMake(0, 102, 13, 13)] autorelease];
[checkMark setImage:[UIImage imageNamed:@"pickerChechmark.png"]];
checkMark.layer.borderColor = [[UIColor redColor] CGColor];
checkMark.layer.borderWidth = 2;
[picker addSubview:checkMark];
but its been added behind the picker see the following image.



image 1 for x =0, image 2 for x =5, image 3 for x = 10
(x position of checkmark)
also see the red rectangle on top left, for clarification on my question
UIView * redblock = [[[UIView alloc] initWithFrame:CGRectMake(0, -20, 50, 40)] autorelease];
redblock.backgroundColor = [UIColor redColor];
[picker addSubview:redblock];
[picker bringSubviewToFront:redblock];
how fix this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我还需要自定义选择指示器,因为我使用高于标准指示器的自定义视图(它们类似于表视图单元格)填充选择器。
我最初尝试指定一个半透明视图在创建时叠加到 UIPickerView 上,但得到了相同的结果。在跟踪时,我注意到选择器视图在创建时还没有子视图,这可能是自定义选择指示器被发送到视觉层次结构后面的原因。
我的解决方案包括在第一次调用委托方法 pickerView:viewForRow:forComponent:reusingView: 时为选择指示器指定自定义视图。那时,UIPickerView 已准备好其所有子视图,并且我的新自定义视图已正确附加在其余视图之上。如果您不需要对内容使用自定义视图,则可以使用其他数据源方法 pickerView:titleForRow:forComponent: 执行相同操作。
以下代码片段显示了我的解决方案。
注意:如果委托方法服务于多个 UIPickerView,则需要以不同的方式处理该标志; SLPickerCell 是我自己的单元格类,只是 UIView 的子类。
I also needed to customize the selection indicator because I populate the picker with custom views (they are similar to table view cells) that are higher than the standard indicator.
My initial attempt to specify a semi-transparent view to be superimposed to the UIPickerView upon creation led to the same result. While tracing I noticed that the picker view doesn't have subviews yet at the time of creation, which is probably the reason for the custom selection indicator be sent to the back of the visual hierarchy.
My solution consists of specifying the custom view for the selection indicator the first time the delegate method pickerView:viewForRow:forComponent:reusingView: is called. At that point in time the UIPickerView is ready with all its subviews and my new custom view is properly appended on top of the rest. If you don't need to use custom views for the contents, you could do the same using the other data source method pickerView:titleForRow:forComponent:.
The following snippet shows my solution.
Notes: if the delegate method serves more than one UIPickerView you need to handle the flag differently; SLPickerCell is my own cell class, just a UIView subclass.
试试这个代码,我在我的选择器视图中添加了复选标记和标签
try this code,I have added a checkmark and label in my picker view
尝试添加复选标记以查看自身,如下所示:
[self.view addSubview:checkMark];
您将不得不摆弄坐标,但您应该能够在选择器视图上看到它。
Try adding the check mark to view itself like this:
[self.view addSubview:checkMark];
Your going to have to fiddle around with the coordinate but you should be able to see it on the picker view.