WordPress:管理栏下有奇怪的空白
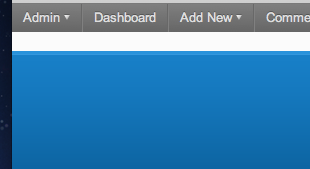
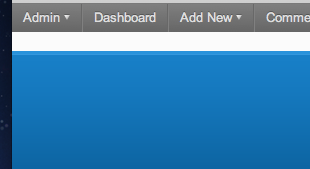
我正在从头开始创建一个 WordPress 主题,到目前为止一切都很顺利(这是我第一次)。然而,在管理栏下方,我有 18 个像素的空白,在 WordPress 启动之前,这些空白并不存在于我的静态 HTML 页面中。请参阅下面的屏幕截图:

蓝色部分是标题,应与管理栏齐平。发生这种情况有什么明显的原因吗?
I'm creating a Wordpress theme from scratch, and so far everything's going well (it's my first time). However, underneath the admin bar I have 18 pixels of whitespace that wasn't in my static HTML page before Wordpress-ing it up. See below for a screenshot:

The blue part is the header, which should be flush with the admin bar. Is there any obvious reason for this happening?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我也遇到过类似的事情,我相信你的问题是你的html中的空白。检查并删除可能呈现的任何额外空格,尤其是在
标记之前(或之后)。I've had a similar thing happen, and I believe your issue is white space in your html. Go through and remove any extra spaces which may be rendering, especially before (or after) your
<?php ?>tags.也许你可以给我们更多的CSS。这可能有成千上万的原因。如果您不使用 firebug 或其他开发工具,您应该检查一下。使用此工具,您可以单击要查看的 css 元素所在的位置并查看属性...
https://addons.mozilla.org/de/firefox/addon/firebug/
或单击浏览器首选项中的 chrome...而不是“工具”,然后单击“开发人员工具”
如果你找不到答案使用此工具,请向我们发送您样式表中的一些 CSS
maybe you could give us some more css. That could have thousands of reasons. If you dont work with firebug or other developer tools you should defenitley check that out. With this tools you can click at the place with the css element you want to see and see the attributes...
https://addons.mozilla.org/de/firefox/addon/firebug/
or click at chrome on the preferences of the browser...than "tools" and then "developer tools"
If you don't find the answer with this tools, post us some css from your stylesheet
我们这里缺乏信息。我们需要查看您的 CSS 以获得准确的答案。
不管怎样,如果你注销了,保证金还在吗?我很确定是的。我实际上认为你的容器/标题/顶部的任何元素都有一个 margin-top 或 padding-top 。
如果没有边距,那么您的 CSS 可能会干扰管理栏。您可能在与您的类、标签或管理栏结构相匹配的元素上设置了 margin-bottom。
如果您仍然看不到任何内容,则它与浏览器相关的可能性很小。如果其他解决方案不起作用,请尝试添加 CSS 重置。
We're short on information here. We need to see your CSS for an accurate answer.
Either way, if you log out, is the margin still there? I'm pretty sure it is. I actually think you're having a margin-top or padding-top on your container/header/whatever element is on top.
If there is no margin, then your CSS is probably interfering with the admin bar. You probably set a margin-bottom on an element that matches either your class, tag or structure of the admin bar.
If you still don't see anything, there is a very slim chance that it could be browser-related. If the other solutions didn't work, try adding a CSS reset.