使用 css 将横幅添加到 WordPress 的一角
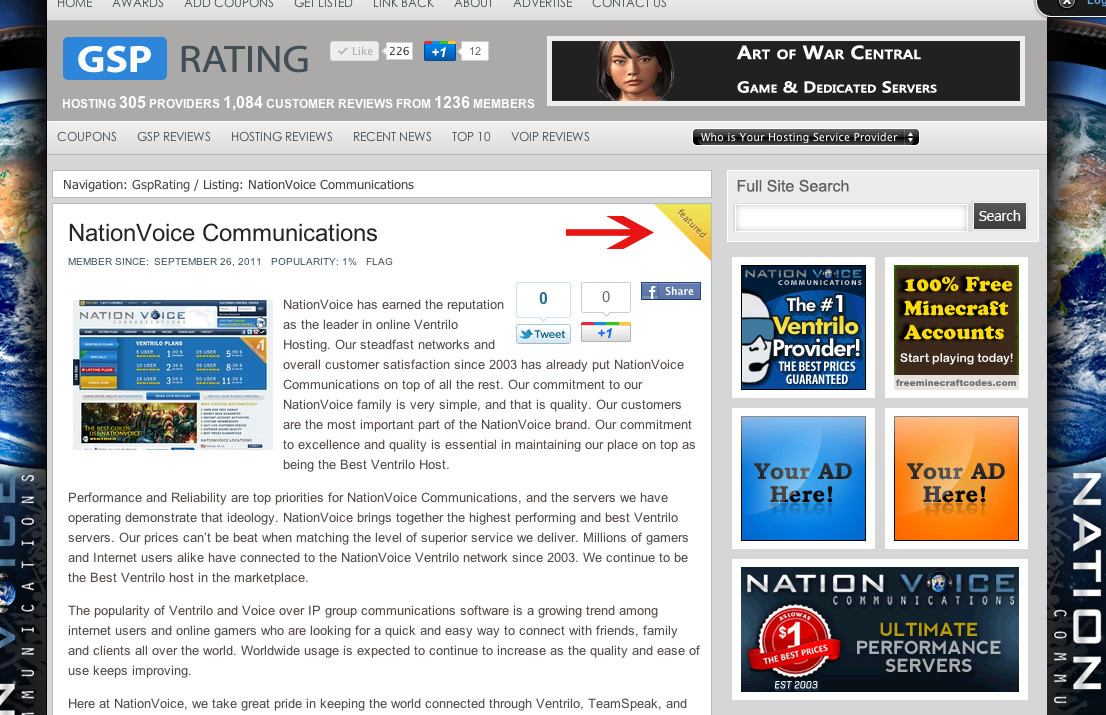
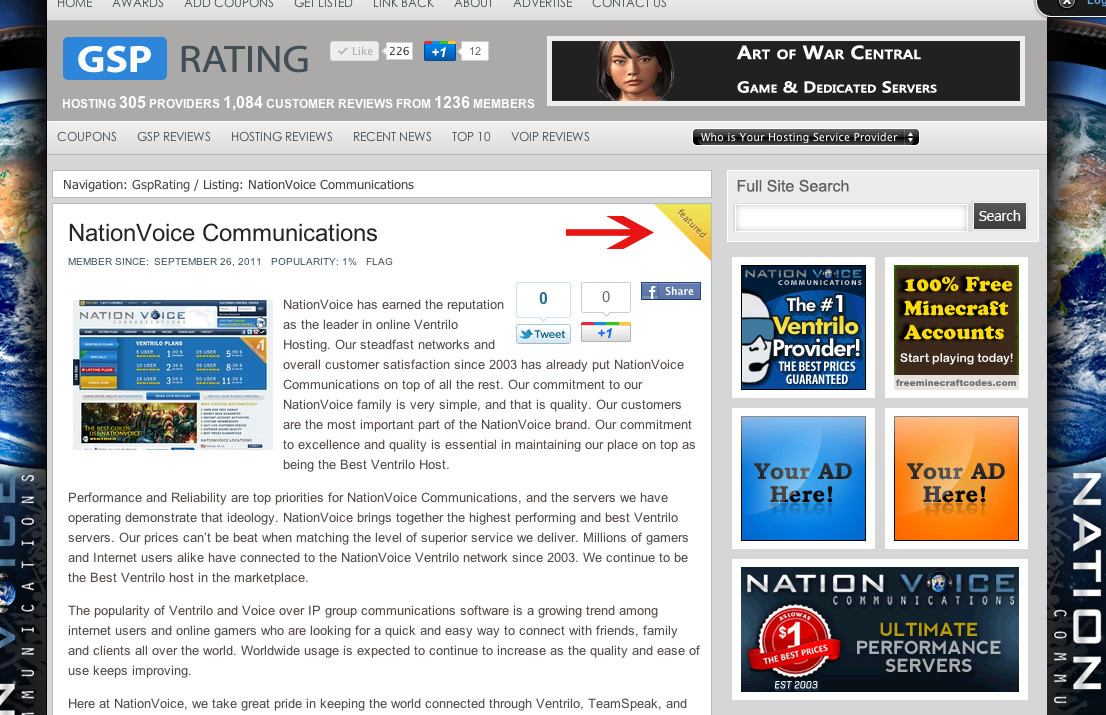
如何使用 css 将横幅添加到 WordPress 帖子的一角或帖子本身内。我已经攻击了一个我想要的屏幕,但我不知道如何完成它。

How can I add a banner to the corner of a wordpress post using css or within the post itself. I've attacked a screen of what I'd like it to look like, but I don't know how to get it done.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
将背景图像添加到您的帖子类中,并将
background-position属性设置为top rightAdd a background image to your post class and set the
background-positionproperty totop right确保父 div 设置了position:relative(或position:absolute),然后将横幅设置为position:absolute;右:0;顶部:0;
Ensure the parent div has position: relative (or position: absolute) set, then set your banner to position: absolute; right: 0; top: 0;