jqGrid 为空,即使寻呼机显示结果
我正在从 jqGrid 3.6.3 升级 -> 4.1.2.
升级后,即使寻呼机显示正确的结果数量(本例中为 6),网格也始终显示为空。我可以看到 JSON 正在被检索并且是有效的。
不会显示任何错误,也不会向 JavaScript 控制台写入任何内容。 如果我挂接到 loadComplete 事件,它就会触发 - 并且 grid.getDataIDs() 返回一个空数组 - 就好像没有数据一样。
这是正在传输的 JSON(使用 JSONLint 格式化)。它是正确格式化的 JSON &通过 JSONLint 验证:
{
"pageCount": "1",
"pageSize": "15",
"pageNumber": "1",
"itemCount": "6",
"items": [
{
"Id": "1",
"Name": "Administrator"
},
{
"Id": "3",
"Name": "asfasfassf"
},
{
"Id": "6",
"Name": "askjdhajksdk sh"
},
{
"Id": "2",
"Name": "fg"
},
{
"Id": "5",
"Name": "test"
},
{
"Id": "4",
"Name": "sa afasf saf"
}
]
}
这是我传递给 jqGrid 的 jqGrid 选项的相关部分:
{
datatype: 'json',
jsonReader: {
root: 'items',
id: '0',
repeatitems: false,
page: 'pageNumber',
total: 'pageCount',
records: 'itemCount'
},
mtype: 'POST',
...
};
我已经在互联网上搜索了答案,但没有运气。有人有建议吗?!
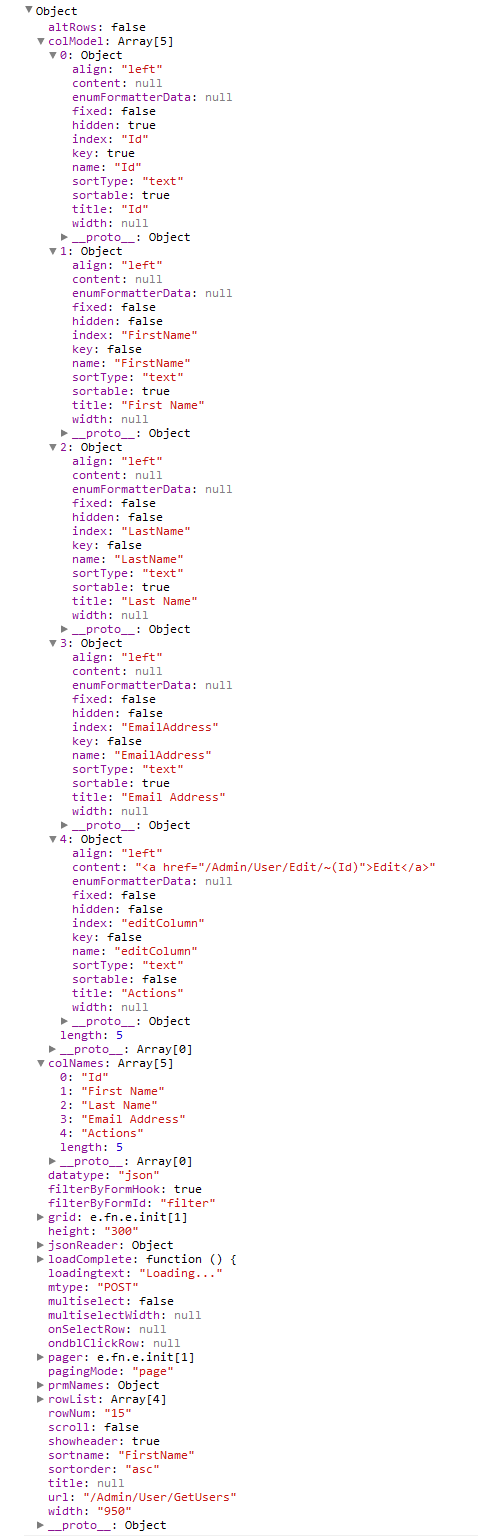
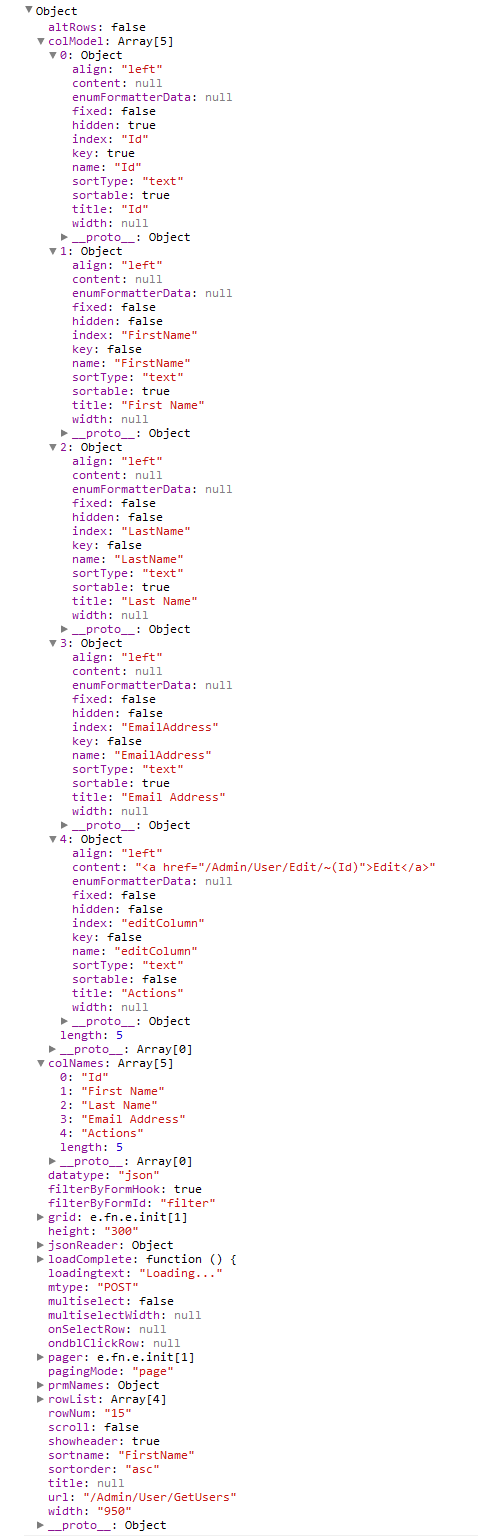
请参阅下面我传递给 jqGrid(options) 的选项对象的屏幕截图:

提前致谢! !
I'm upgrading from jqGrid 3.6.3 -> 4.1.2.
After upgrading the grid always displays empty, even though the pager shows the correct number of results (6 in this case). I can see that the JSON is being retrieved and is valid.
No error is displayed, and nothing is written to the javascript console.
If I hook into the loadComplete event, it fires -- and grid.getDataIDs() returns an empty array - as if there were no data.
Here is the JSON being transmitted (formatted with JSONLint). It is properly formatted JSON & passes JSONLint validation:
{
"pageCount": "1",
"pageSize": "15",
"pageNumber": "1",
"itemCount": "6",
"items": [
{
"Id": "1",
"Name": "Administrator"
},
{
"Id": "3",
"Name": "asfasfassf"
},
{
"Id": "6",
"Name": "askjdhajksdk sh"
},
{
"Id": "2",
"Name": "fg"
},
{
"Id": "5",
"Name": "test"
},
{
"Id": "4",
"Name": "sa afasf saf"
}
]
}
Here is the relevant portion of the jqGrid options that I am passing into jqGrid:
{
datatype: 'json',
jsonReader: {
root: 'items',
id: '0',
repeatitems: false,
page: 'pageNumber',
total: 'pageCount',
records: 'itemCount'
},
mtype: 'POST',
...
};
I have scoured the interwebs for an answer, but no luck. Does anyone have a suggestion?!
See below a screenshot of the options object that I am passing into jqGrid(options):

Thanks in advance!!!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
将
cell: ''添加到您的 jsonReader:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retriving_data#json_data
默认情况下,jsonReader 的
cell选项设置为“cell”,这意味着您的数据需要采用如下格式:另外,请查看 v3.6.4 到 v3.6.5 的升级指南:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:upgrade_from_3.6.4_to_3.6.5
Add
cell: ''to your jsonReader:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data#json_data
By default, the jsonReader's
celloption is set to "cell", which would mean your data would need to be formatted like this:Also, take a look at the upgrade guide for v3.6.4 to v3.6.5: http://www.trirand.com/jqgridwiki/doku.php?id=wiki:upgrade_from_3.6.4_to_3.6.5
我解决了问题&该问题与 JSON 完全无关。
升级到 jqGrid 4.1.2 后,我发现我的网格表需要有一个 id 属性。不幸的是,我在桌子上设置了一个无效的ID(不小心,里面有空格)。
一旦我修复了表格的 id 属性,网格就开始正确渲染。
感谢您的回答!
I solved the problem & the issue was completely unrelated to JSON.
After upgrading to jqGrid 4.1.2 I found that my grid table needed to have an id attribute. Unfortunately, I had set an invalid ID on the table (it, by accident, had spaces in it).
Once I fixed the table's id attribute, the grid started rendering correctly.
Thanks for your answers!