检测 UIScrollView 内 UITableViewCell 上的滑动手势
我希望有人能够帮助我解决目前困扰我的问题!
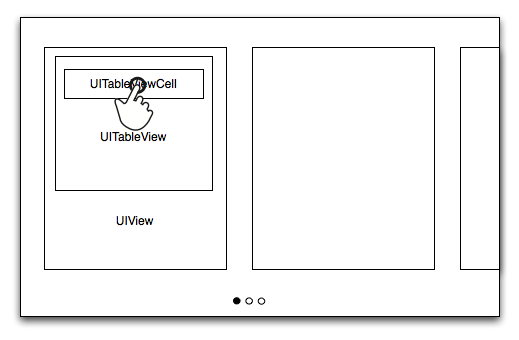
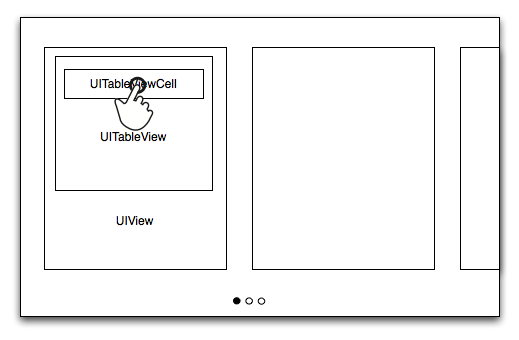
给定以下视图层次结构

我希望能够检测自定义 UITableViewCell 上的滑动手势。
我已经对 UIScrollView 进行了子类化,并有一个 hitTest:withEvent: 方法来检查我是否触摸了 tableview 单元格(或其内容),在这种情况下,我设置了以下滚动视图属性:
- (UIView*)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
UIView* result = [super hitTest:point withEvent:event];
if ([result.superview isKindOfClass:[UITableViewCell class]] || [result.superview tag] == SUBVIEW_TAG)
{
self.canCancelContentTouches = NO;
self.delaysContentTouches = YES;
} else {
self.canCancelContentTouches = YES;
self.delaysContentTouches = NO;
}
return result;
}
我还实现了:
- (BOOL)touchesShouldCancelInContentView:(UIView *)view
{
if (view.tag == SUBVIEW_TAG || [[view superview] isKindOfClass:[UITableViewCell class]])
return NO;
return YES;
}
并且返回 NO如果被触摸的视图是表视图单元格。
这些方法都被调用并按预期执行其操作,但我仍然无法阻止 UIScrollView “霸占”滑动手势。
有趣的是,如果我在上面的两种方法(带有 SUBVIEW_TAG 的方法)中包含包含 tableview 和 cell 的 UIView,它会完美地工作,所以我猜测这一定与 UITableView 继承自 UIScrollView 这一事实有关。
我的主要目标是能够在单元格上滑动以显示单元格的更多选项。该视图上任何其他位置的水平滑动将被滚动视图捕获,并按照其正常行为水平移动内容。
任何想法将不胜感激!
谢谢! 罗格
I am hoping someone will be able to help me with a problem that is doing my head in at the moment!
Given the following view hierarchy

I want to be able to detect swipe gestures on my custom UITableViewCell.
I have subclassed the UIScrollView and have a hitTest:withEvent: method that checks whether I am touching the tableview cell (or its content) or not, in which case I set the following scroll view properties:
- (UIView*)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
UIView* result = [super hitTest:point withEvent:event];
if ([result.superview isKindOfClass:[UITableViewCell class]] || [result.superview tag] == SUBVIEW_TAG)
{
self.canCancelContentTouches = NO;
self.delaysContentTouches = YES;
} else {
self.canCancelContentTouches = YES;
self.delaysContentTouches = NO;
}
return result;
}
I have also implemented:
- (BOOL)touchesShouldCancelInContentView:(UIView *)view
{
if (view.tag == SUBVIEW_TAG || [[view superview] isKindOfClass:[UITableViewCell class]])
return NO;
return YES;
}
And am returning NO in case the view being touched is the table view cell.
These methods are all getting called and performing their actions as expected, but I am still unable to stop the UIScrollView from "hogging" the swipe gesture.
The interesting thing is that if I include the UIView that contains the tableview and cell on both of the methods above (the one with SUBVIEW_TAG) it works perfectly so I am guessing it must be something to do with the fact that UITableView inherits from UIScrollView.
My main goal is to be able to swipe on the cell to reveal more options for the cell. A horizontal swipe anywhere else on that view would be captured by the scroll view and shift the content horizontally as per its normal behaviour.
Any ideas would be very much appreciated!
Thanks!
Rog
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我在滚动视图内的组件的滑动检测方面遇到了类似的问题,并且我能够使用
其中scrollView是滚动视图对象,其行为类似于容器和swipeGesture是滚动视图内的组件滑动手势对象来解决它。
因此,您可以像这样为单元格对象定义滑动(对于示例中的右滑动,根据需要自定义它)
,然后执行
requireGestureRecognizerToFail 说:
希望有帮助!
I had a similar problem with a swipe detect for a component inside a scrollview and I was able to resolve it with
Where scrollView is the scroll view object that acts like container and swipeGesture is the component swipe gesture object inside scrollview.
So, you can define a swipe for the cell object like this (for right swipe in the example, custom it as you want)
and then do
The documentation of requireGestureRecognizerToFail says:
Hope helps!
解决方案非常简单。您需要做的就是将 UIScrollView 添加到 UITableViewCell 中。它将防止滑动手势期间的“霸占”效应。
The solution is pretty simple. All you need to do is add UIScrollView inside you UITableViewCell. It will prevent "hogging" effect during swipe gesture.