IE6/7 div 清除时浮动没有宽度问题(在固定宽度的父 div 中)
HTML:
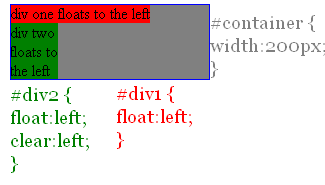
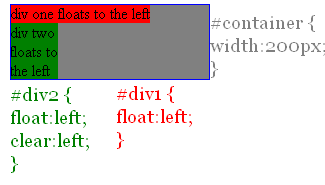
<div id="container">
<div id="div1">div one floats to the left</div>
<div id="div2">div two floats to the left</div>
</div>
CSS:
#container{ width:200px; background:gray; }
#div1 { float:left; background:red;}
#div2 { float:left; background:green; clear:left;}
在 IE6/7 中:

注释:
我想要像 #div1 这样的子 div 的宽度和 #div2 根据其内容自动。
由于使用 inline-block 时,行高似乎不起作用,因此我使用浮动。
我尝试在 #div1 之后添加一个空的清除 div,而不是在 #div2 中添加清除,这有效。
还有其他更简单的解决方案吗?有什么错误?感谢您的帮助。
HTML:
<div id="container">
<div id="div1">div one floats to the left</div>
<div id="div2">div two floats to the left</div>
</div>
CSS:
#container{ width:200px; background:gray; }
#div1 { float:left; background:red;}
#div2 { float:left; background:green; clear:left;}
in IE6/7:

notes:
I want the widths of the child divs like #div1 and #div2 be automatic according to their contents.
Since with inline-block it seems the line-height does not work, I use float.
I have tried adding an empty clear div after #div1, instead of clear in #div2, and that works.
Is there any other simpler solution and what's the bug? Appreciate your help.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
按照你的解决方案...
简单地不要清除浮动div,你告诉它浮动但也被清除。有点令人困惑!
如果您不放置第一个
我认为你的解决方案很好而且很简单,你可以采用它。否则,这里有 2 个替代方案:
替代方案 1
内联块有效...如果您使用非块元素开始(不确定确切原因)。
替代方案 2
使用表格(不太好,但仍然有效!)
Going with your solution...
Simply don't clear on the floating div, you're telling it to float but to be cleared too. Kinda confusing!
If you don't put the 1st
<br />, ie6/7 will try to fit the 2nd div in the little space left. If you clear the div, it will put it on a new line, but give it the same length as if it was still to the right of the first div.Your solution is good and simple enough in my opinion, you can go with it. Otherwise, here are 2 alternatives :
Alternative 1
Inline blocks works... if you use non-block element to begin with (not sure exactly why).
Alternative 2
Use tables (not really good, but still, it works!)