谷歌浏览器中的溢出问题
在 Chrome 中查看此页面:http://jsbin.com/onariz/
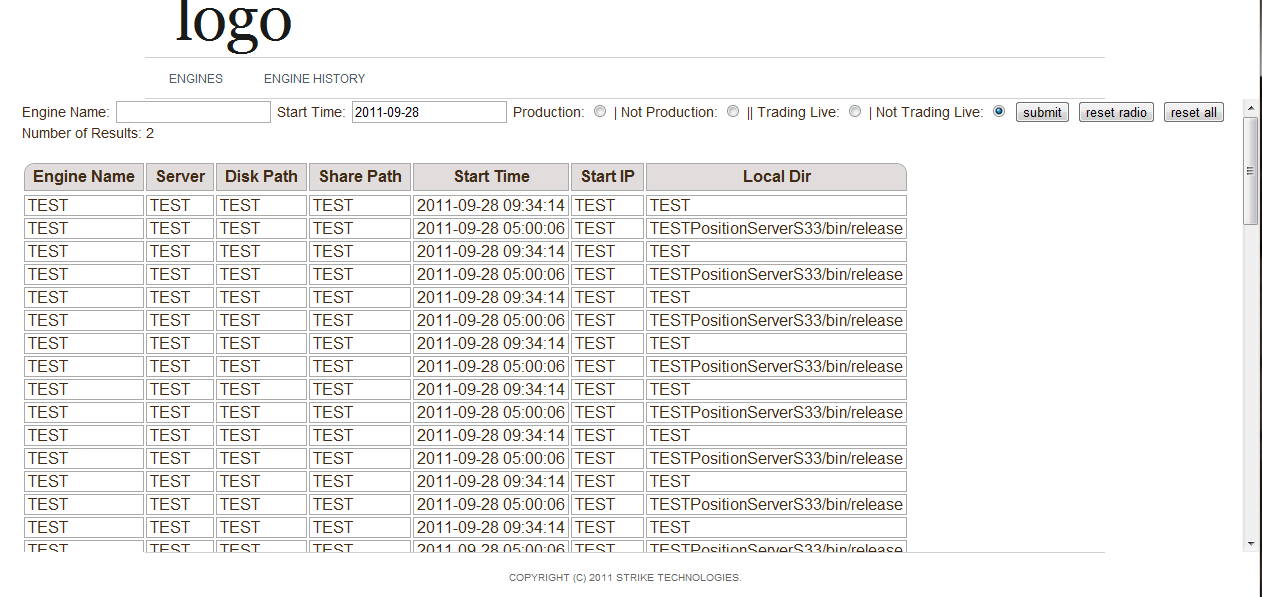
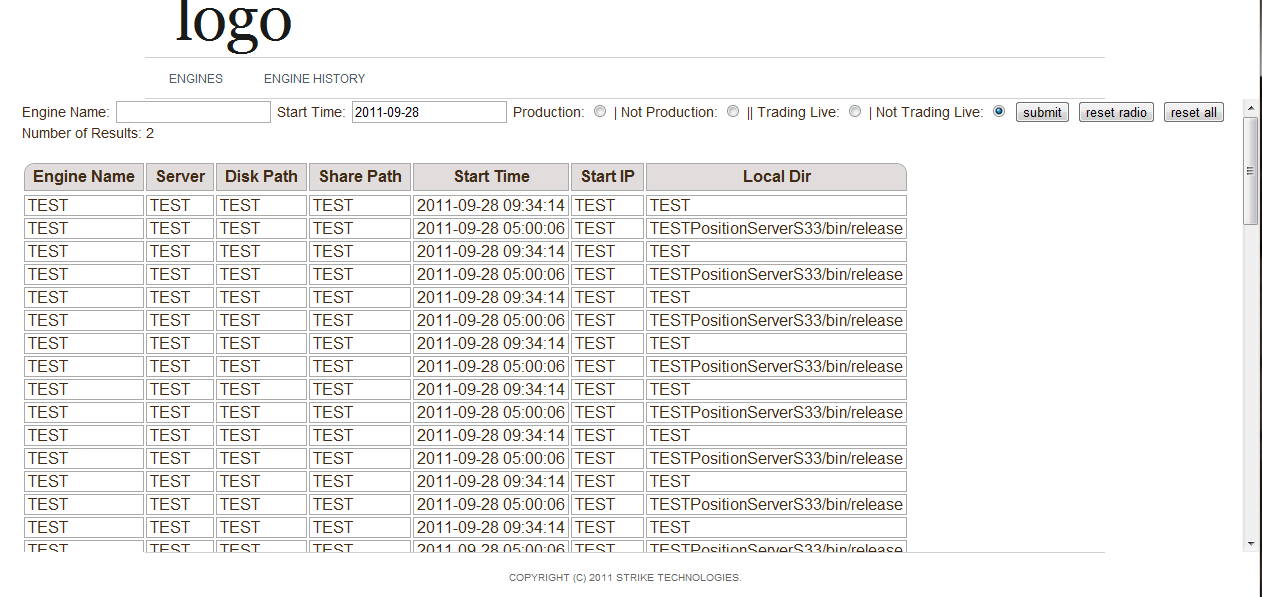
现在看起来正常:

好的。现在,如果您的鼠标上有滚轮,这就是您想要使用它的地方。
在页面的可滚动区域中使用滚轮单击并将鼠标拖动到角落。
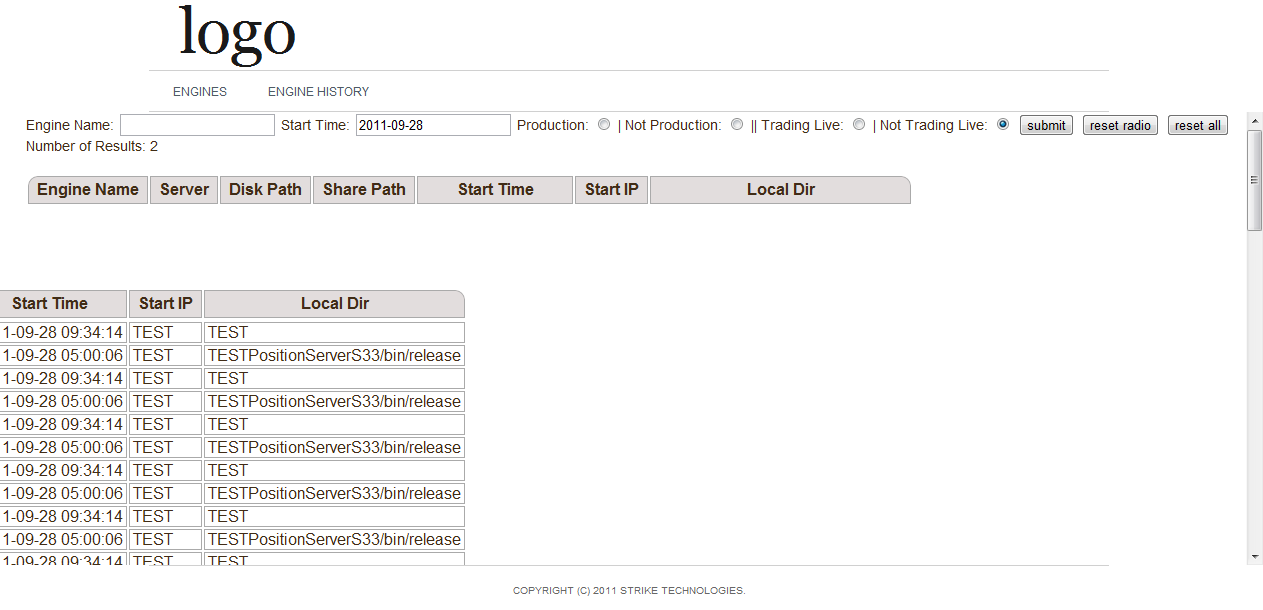
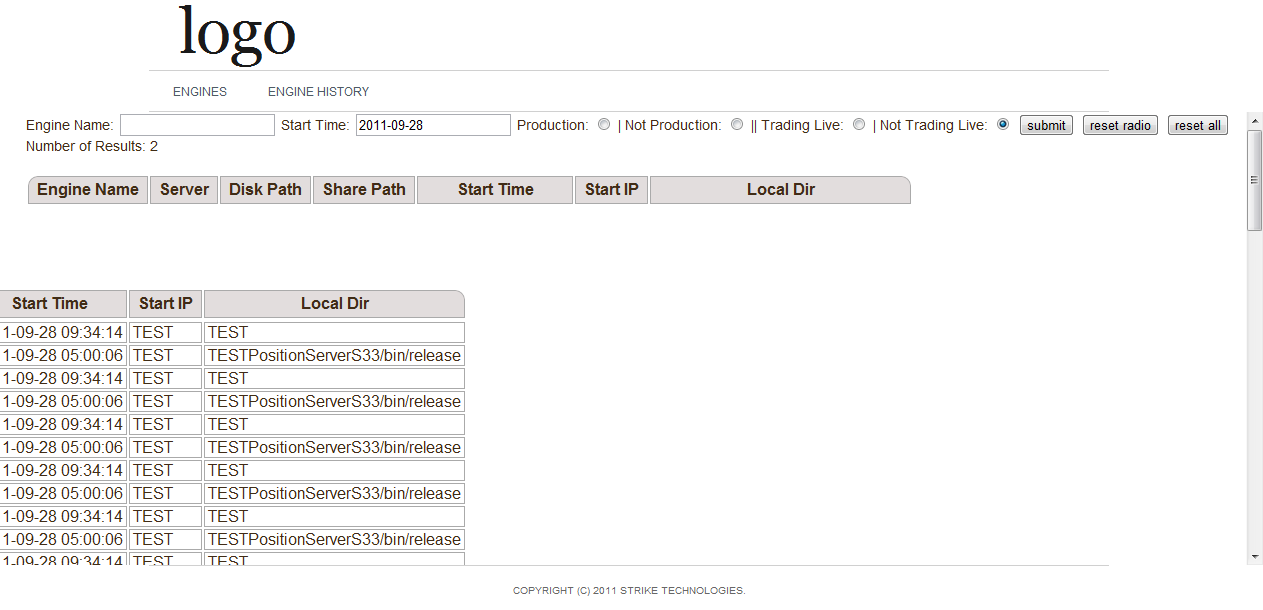
现在——到底是什么?为什么页面会这样做: 
为什么会这么做?
我怎样才能防止这种情况发生,或者这只是谷歌浏览器的一个小故障? (我使用的是 Chrome 版本 14.0.835)
See this page in Chrome: http://jsbin.com/onariz/
Now it looks normal:

Ok. Now if you have a scroll wheel on your mouse this is where you are going to want to use it.
Click with the scroll wheel in the scrollable area of the page and drag your mouse to the corner.
Now -- what the heck? Why does the page do this:
Why would it do that?
How can I prevent that, or is this just a Google Chrome glitch? (I am using Chrome version 14.0.835)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
该问题已在较新版本的 Chrome 中得到修复:http://code。 google.com/p/chromium/issues/detail?id=89366
The issue has been fixed in newer version of Chrome: http://code.google.com/p/chromium/issues/detail?id=89366