GWT Designer 上的样式问题
我正在尝试使用 GWT Designer 创建登录视图。我有使用 twitter bootstrap 的样式。
我有这个结构

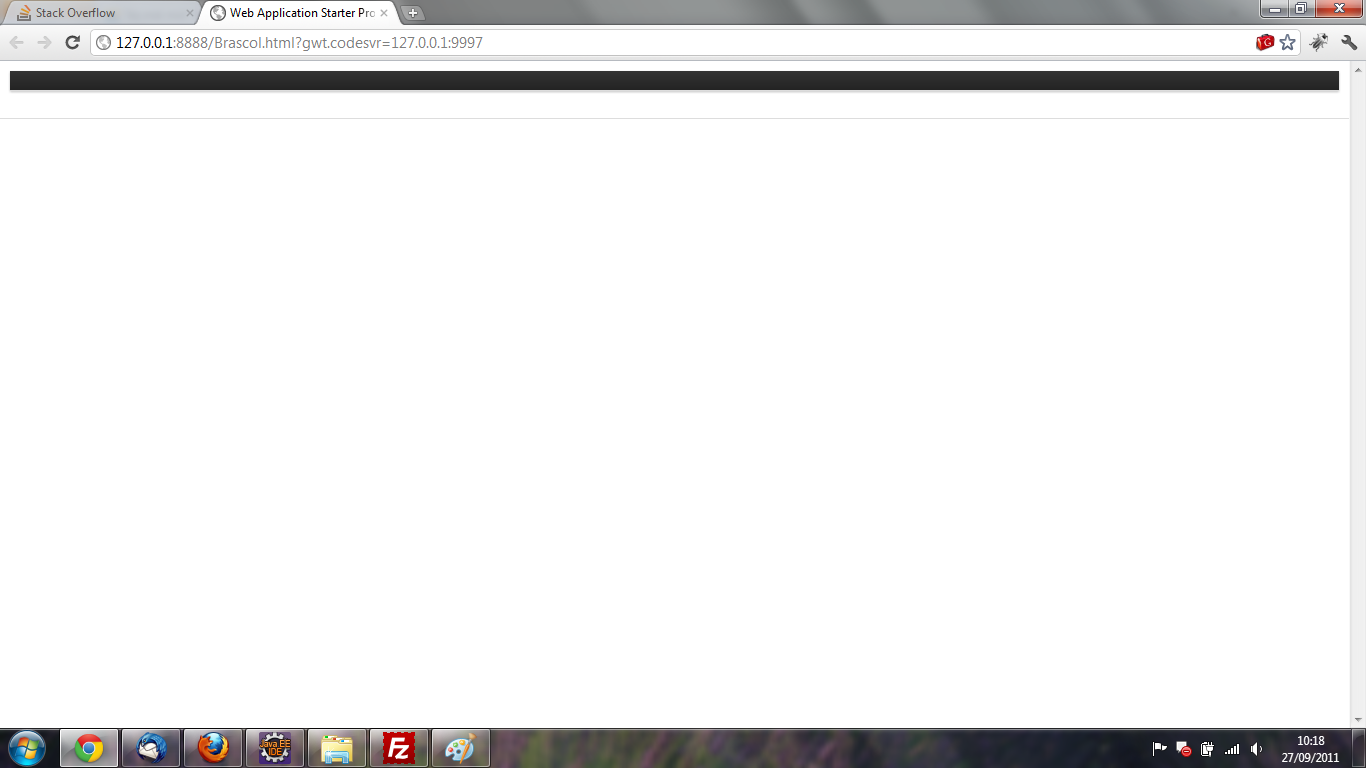
我有这个结果

这个填充和边距简直要了我的命,我将所有 css 的填充和边框设置为 0,但这没有什么区别...而且我还在 GWT 上设置了这些属性设计师到0。
我直接使用 Eclipse 运行该应用程序,但尚未编译它。
预先感谢您的任何帮助。
我只是在tomcat上测试,同样的事情
I'm trying to create a login view with GWT Designer. I have the styles using twitter bootstrap.
I have this structure

I have this result

This padding and margin are killing me, I have all css with padding and border set to 0 but it makes no difference...and I have also set those properties on GWT Designer to 0.
I'm running the application directly with Eclipse, I'm not compiling it yet.
Thanks in advance for any help.
I just test on tomcat, same thing
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我在 HTMLPanel 中使用了 HTML,并更改了 GWT 上相应的输入
I have used my HTML inside HTMLPanel and changed the inputs for the corresponding on GWT