获取从元素中心到视口边缘的宽度
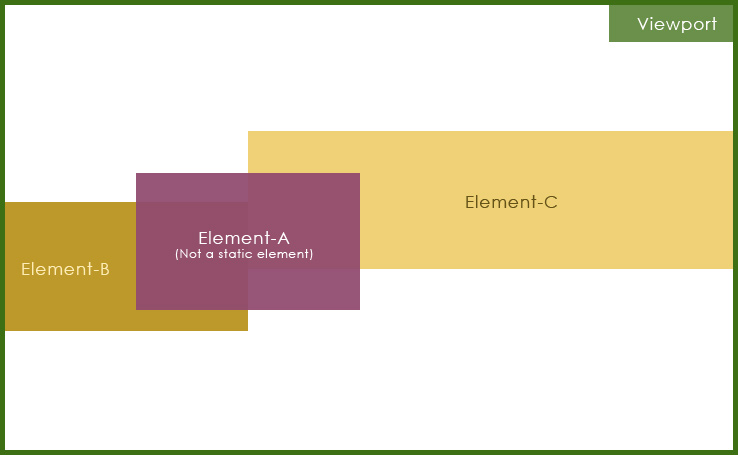
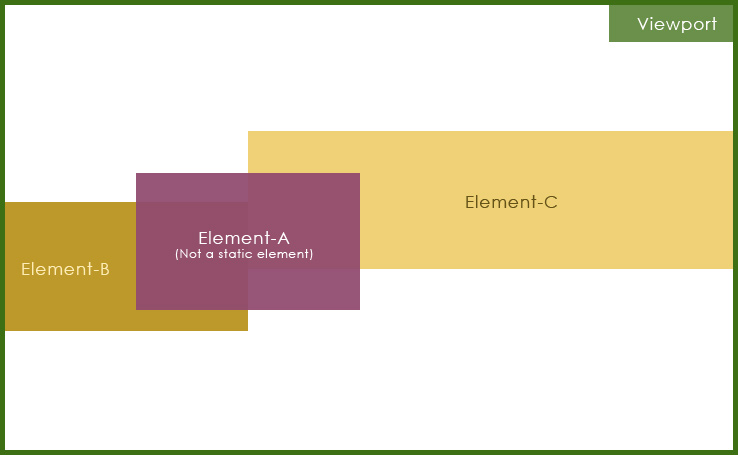
本质上,这个想法是让 Element-B 和 Element-C 从 Element-A< 的中心开始水平覆盖该区域。 /code> 并结束于视口 的边缘。
所以,我想我想获取从 Element-A 中心到 viewport 边缘的距离值
附加说明:
Element-A没有静态位置或大小。Element-B和Element-C垂直位置或高度为 无关紧要。

我在想这样的事情:
- 计算
Element-A 并将其除以二(或者如果有办法的话,只得到宽度的一半。) - 获取从
Element-A的边缘到视口 - 将这些计算值相加。
(当然,除非有办法让这个宽度直线上升)
我试图寻找一种方法来完成列表项2。但找不到一种方法来做到这一点..这或多或少地搞砸了我的想法..
我除了图像的基本设置之外没有任何起点 http://jsfiddle.net/nsEth/
有什么想法吗?
Essentially the idea is to make Element-B and Element-C to cover the area horizontally starting from center of Element-A and ending at the edge of viewport.
So, I guess i want to get the distance value from the center of Element-A to the edge of viewport
Additional notes:
Element-Adoesnt have static position or size.Element-BandElement-Cverticalposition or height is
irrelevant.

I was thinking something like this:
- Calculate width of
Element-Aand divide it by two ( Or just get half the width if theres a way. ) - Get the distance from the edge of
Element-Ato the edge ofViewport - Add up these calculated values.
( Of course unless theres way to get that this width straight up )
I was trying to look for a way to do list item 2. but couldnt find a way to do that.. and that more or less screws up my idea..
I have no starting point except the basic set-up for the images http://jsfiddle.net/nsEth/
Any ideas?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
像这样的东西吗? http://jsfiddle.net/nsEth/1/
Something like this? http://jsfiddle.net/nsEth/1/