如何在 SVG / raphael 中的贝塞尔曲线末端绘制箭头?
我有一条由此生成的曲线:
var path = ["M", x1.toFixed(3), y1.toFixed(3), "L", arrow_left_x, arrow_left_y, "L", arrow_right_x, arrow_right_y, "L", x1.toFixed(3), y1.toFixed(3), "C", x2, y2, x3, y3, x4.toFixed(3), y4.toFixed(3)].join(",");

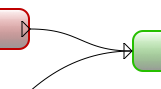
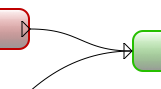
但我的箭头未正确完成。
- 它仅指向右侧,并且不指向与贝塞尔曲线末端的曲线斜率相同的方向。 - 现在还没有填充
,我知道我在这里没有正确地进行数学计算,但主要是,我只想知道如何填充线尾的三角形。谢谢!
出于演示目的:
arrow_left_x = (x1 - 8);
arrow_left_y = (y1 - 8);
arrow_right_x = (x1 - 8);
arrow_right_y = (y1 + 8);
这是获取我使用的坐标的代码。
I have a curve generated by this:
var path = ["M", x1.toFixed(3), y1.toFixed(3), "L", arrow_left_x, arrow_left_y, "L", arrow_right_x, arrow_right_y, "L", x1.toFixed(3), y1.toFixed(3), "C", x2, y2, x3, y3, x4.toFixed(3), y4.toFixed(3)].join(",");

but my arrow is not correctly done.
- it only points to the right, and doesn't point the same direction as the slope of the curve at the end of the bezier.
- it is not filled
now, I know I'm not doing the math correctly here, but mainly, I just want to know how to fill the triangle at the end of the line. thanks!
For demo purposes:
arrow_left_x = (x1 - 8);
arrow_left_y = (y1 - 8);
arrow_right_x = (x1 - 8);
arrow_right_y = (y1 + 8);
that is the code for getting the the coordinates I use.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我想你应该使用标记来达到你的目的。请参阅此处的示例。
编辑:
您需要在
defs部分创建一个标记:并在 CSS 中引用它:
或作为属性:
这是生成的 jsfiddle
I guess you should use markers for your purpose. See an example here.
Edit:
You need to create a marker in the
defssection:and referense it in CSS:
or as an attribute:
Here's the resulting jsfiddle