jQuery 网络摄像头:保存模式导致:“错误:未编译保存模式。”
我目前正在实现照片快照功能,以允许用户通过网络摄像头设置他们的个人资料照片。为了实现此目的,我使用 jQuery 网络摄像头插件。
问题的出现是因为我想让用户单击“拍照”并将快照保存到服务器的适当位置以供用户图像 API 检索。
看起来这应该很容易做到,但由于某种原因我遇到了问题。按下按钮时,照片拍摄正常,但保存无法正确执行,因为我收到错误 错误:未编译保存模式。
注意:我的保存 URL包含一个 hash 变量,例如 ?hash=XYZ123。这就是图像在 PHP 文件中的命名方式。
我尝试从 URL 中删除 hash 和 ref 变量,认为这可能会导致图像数据以某种方式丢失/忽略,但这没有产生任何区别。有人能看到我在这里做错了什么吗?我很确定我遵循了文档以及位于此处的其他几篇文章,就像这个。
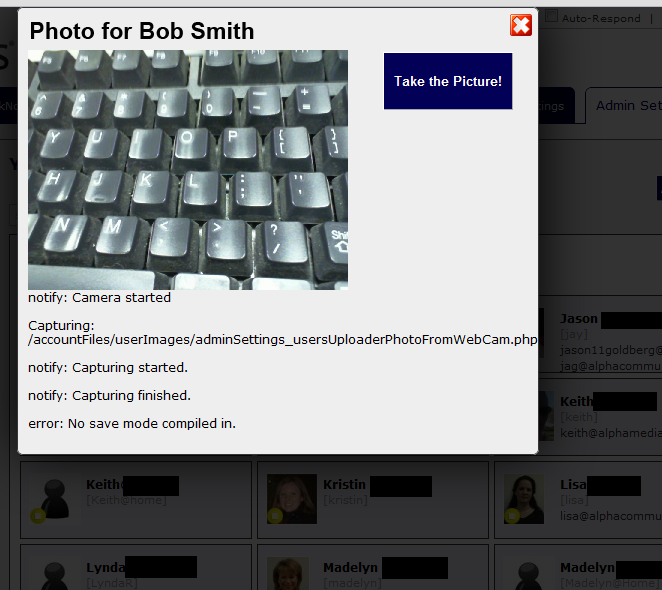
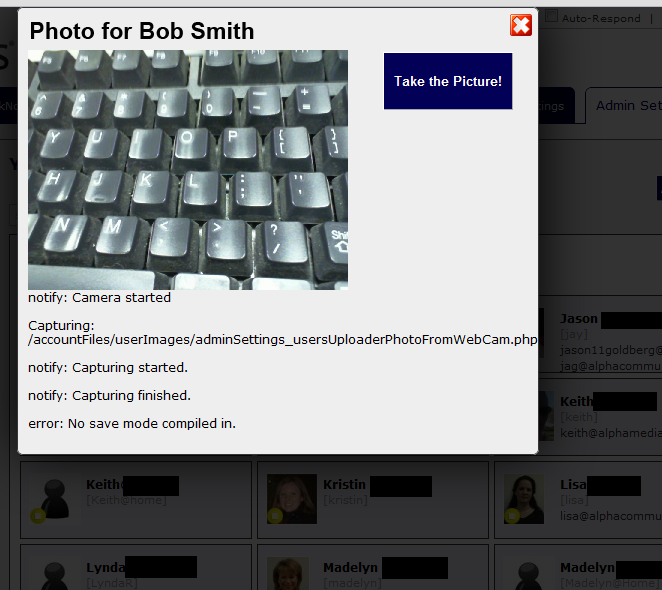
屏幕截图

HTML
<div id="camera"></div> <!-- WebCam Live Display -->
<div id="wcStatus"></div> <!-- Debug Text Display -->
<button onclick="showWebcam();">Use Webcam Instead</button>
<!--This button is normally hidden until camera initialized, but for sake for demo-->
<button onclick="saveWebCam('XYZ123', '66');">Take a picture!</button>
JS
function showWebcam(){
$("#camera").webcam({
width: 320,
height: 240,
mode: "save",
swffile: "/webcam/jscam_canvas_only.swf",
debug: function(type, string) {
$('#wcStatus').append(type + ": " + string + '<br /><br />');
}
});
}
function saveWebCam(hash, id){
var url = '/accountFiles/userImages/saveFromWebCam.php?hash=' + hash + '&ref=' + randomString(30);
$('#wcStatus').append('Capturing: ' + url + '<br /><br />');
webcam.capture();
webcam.save(url);
}
PHP (saveFromWebCam.php)
<?php
$destFile=$_REQUEST['hash'].'.jpg';
$str = file_get_contents('php://input');
file_put_contents($destFile, pack("H*", $str));
?>
调试输出
通知:相机已启动
捕获:/accountFiles/userImages/saveFromWebCam.php
通知:捕获开始。
通知:捕获完成。
错误:未编译保存模式。
I am currently implementing a photo snapshot function to allow users to set their profile photo via webcam. To accomplish this, I am using jQuery Webcam Plugin.
The problem arises in that I would like to have the user click a "Take Photo" and have the snapshot saved to the server in the appropriate location to be retrieved by the user image APIs.
It seems this should be pretty easy to do, but for some reason I am running into problems. When my button is pressed, the photo capture takes place alright, but the saving doesn't execute properly as I am receiving the error error: No save mode compiled in.
NOTE: My Save URL contains a hash variable like ?hash=XYZ123. This is how the image is named in the PHP file.
I've attempted to remove the hash and ref variable from the url, thinking perhaps this caused the image data to be lost/ignored somehow, but that yielded no difference. Can anyone see something I did wrong here? I am pretty sure I followed the documentation as well as several other posts located here on SO, like this one.
Screenshot

HTML
<div id="camera"></div> <!-- WebCam Live Display -->
<div id="wcStatus"></div> <!-- Debug Text Display -->
<button onclick="showWebcam();">Use Webcam Instead</button>
<!--This button is normally hidden until camera initialized, but for sake for demo-->
<button onclick="saveWebCam('XYZ123', '66');">Take a picture!</button>
JS
function showWebcam(){
$("#camera").webcam({
width: 320,
height: 240,
mode: "save",
swffile: "/webcam/jscam_canvas_only.swf",
debug: function(type, string) {
$('#wcStatus').append(type + ": " + string + '<br /><br />');
}
});
}
function saveWebCam(hash, id){
var url = '/accountFiles/userImages/saveFromWebCam.php?hash=' + hash + '&ref=' + randomString(30);
$('#wcStatus').append('Capturing: ' + url + '<br /><br />');
webcam.capture();
webcam.save(url);
}
PHP (saveFromWebCam.php)
<?php
$destFile=$_REQUEST['hash'].'.jpg';
$str = file_get_contents('php://input');
file_put_contents($destFile, pack("H*", $str));
?>
Debug Output
notify: Camera started
Capturing: /accountFiles/userImages/saveFromWebCam.php
notify: Capturing started.
notify: Capturing finished.
error: No save mode compiled in.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这是您的错误:
应该是:
引用插件网页:
This is your error:
should be:
quote from plugin webpage:
通常情况下,时间限制迫使我寻找该项目的替代方案。我决定像网络上的许多人一样,使用 jpegCam 项目。我在大约 15 分钟内就启动并运行了它。简单的!我不删除这个问题的唯一原因是为了未来寻求此类知识的人。
As is often the case, time constraints have forced me to seek alternatives to this project. I have decided, as many all over the web have, to use the jpegCam Project. I got it up and running in about 15 minutes. SIMPLE! The only reason I am not deleting this question is for future seekers of such knowledge.