如何防止两个div中的浮动内容重叠?
在常见问题解答页面中,我试图使页面具有以下结构:
<section id="container">
<div id="faq_primary"></div>
<div id="faq_sidebar"></div>
</section>
<footer>
<div id="directory">
<div id="col_a"></div>
<div id="col_b"></div>
<div id="col_c"></div>
</div>
</footer>
这是相关的 CSS:
#container {
width:960px;
margin: 0px auto;
position:relative;
}
#faq_primary {
width:720px;
margin:20px 40px 0 0;
position:relative;
float:left;
display:inline;
}
#faq_sidebar {
left:760px;
position:absolute;
}
footer {
width:1111px;
height:250px;
margin:90px auto 0px;
position:relative;
background-image:url(../images/footer/bg.png);
color:#7d7d7d;
}
#directory {
width:960px;
margin:0px auto;
padding-top:25px;
font-size:13px;
}
#directory ul li{
padding-bottom:4px;
}
#dir-cola, #dir-colb, #dir-colc, #dir-cold, #dir-cole {
width:174px;
height:140px;
float:left;
}
#dir-cola {
width:150px;
}
#dir-cole {
width:143px;
}
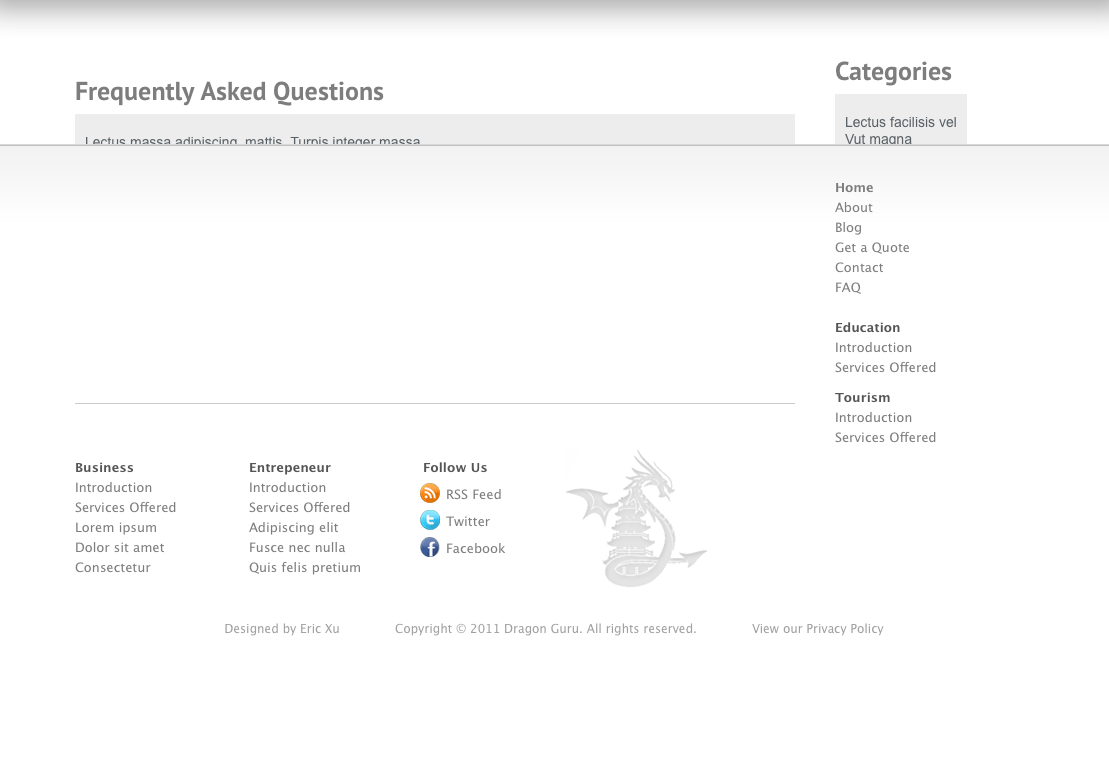
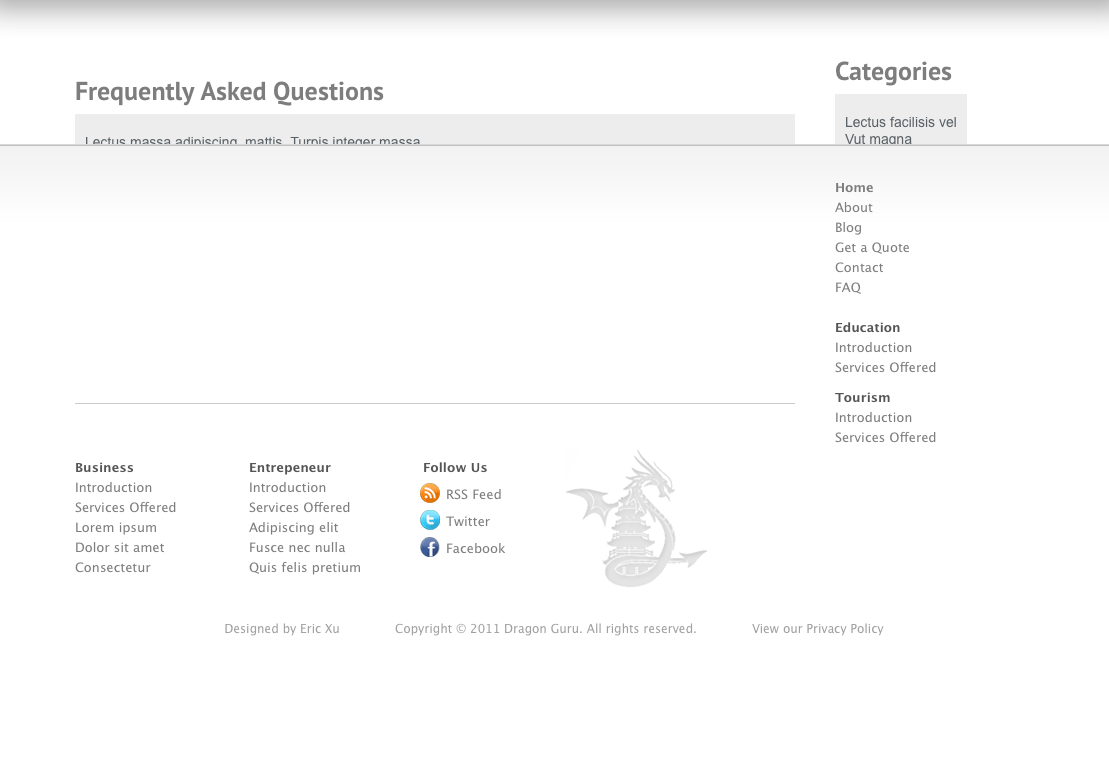
我的页面内容位于 container 部分,页脚位于正下方。 faq_sidebar 比 faq_primary 短得多,并且由于页脚中的列全部向左浮动,因此它们最终位于 faq_primary 的右侧、faq_sidebar 的下方。
这是一个屏幕截图: 
任何建议,以便我可以阻止其中的内容页脚和容器是否重叠?
In a FAQ page I'm trying to make I have a page with this structure:
<section id="container">
<div id="faq_primary"></div>
<div id="faq_sidebar"></div>
</section>
<footer>
<div id="directory">
<div id="col_a"></div>
<div id="col_b"></div>
<div id="col_c"></div>
</div>
</footer>
Here is the relevant CSS:
#container {
width:960px;
margin: 0px auto;
position:relative;
}
#faq_primary {
width:720px;
margin:20px 40px 0 0;
position:relative;
float:left;
display:inline;
}
#faq_sidebar {
left:760px;
position:absolute;
}
footer {
width:1111px;
height:250px;
margin:90px auto 0px;
position:relative;
background-image:url(../images/footer/bg.png);
color:#7d7d7d;
}
#directory {
width:960px;
margin:0px auto;
padding-top:25px;
font-size:13px;
}
#directory ul li{
padding-bottom:4px;
}
#dir-cola, #dir-colb, #dir-colc, #dir-cold, #dir-cole {
width:174px;
height:140px;
float:left;
}
#dir-cola {
width:150px;
}
#dir-cole {
width:143px;
}
My page content is found in the section container, and the footer is directly below. The faq_sidebar is much shorter than faq_primary, and because the columns in the footer are all floating left, they end up to the right of the faq_primary, below the faq_sidebar.
Here's a screenshot: 
Any advice so I can prevent the content in the footer and container from overlapping?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
如果没有获得与我尝试此操作时相同的内容,则很难知道我无法生成与屏幕截图相同的内容。 (由于内容不同)。
但我很确定您是否:
会导致容器在其高度计算中包含浮动的子项。
另外,如果您尝试将 sidbar
left: ...更改为right: 0,如果您尝试将其放置在右侧(或者float: right可能是正确的,而不是绝对定位)。编辑:-我注意到其中一个相关问题有相同的答案,我可能倾向于认为这是重复的。问题: 使外部 div 自动成为与其浮动内容高度相同
Its hard to know without getting the same content as when i try thhis i can't produce the same as the screenshot. (Due to differences in content).
But I'm pretty sure if you:
Will cause the container to include the floated children in its calculation for height.
Also I would suggest you change the sidbar
left: ...toright: 0if you are trying to p[osition it on the right (alternativelyfloat: rightmight be correct instead of positioning absolute).EDIT:- I noticed one of the related questions had the same answer and i might be inclined to suggest that this is a duplicate. Question: Make outer div be automatically the same height as its floating content
您可以在此处添加一个清除 div,
然后将其样式设置为这样。
如果这不起作用,您可能需要在
之后添加它You could add a clearing div here
and then style it like this
If that doesn't do it, you may need to add it after the
</section>有一些属性用于调节和避免去图像调整前一个 div 或图像的右侧或左侧。
There are the property used to regulate and avoid to go to the image into adjust right side or left side of a previous div or image.
如果这是在容器中:
并且您希望它们内联布局,为什么不使用 display: inline 设置 #container 样式。您正在为 #faq_sidebar 使用绝对定位,这可能就是页脚内容重叠的原因
If this is in a container:
and you want them laid out inline why not style #container with display: inline. You are using absolute positioning for #faq_sidebar and that might be why the footer content is overlapping
从
#faq_sidebar中删除left:760px;。Remove
left:760px;from#faq_sidebar.