flex4中基于固定点的线的旋转

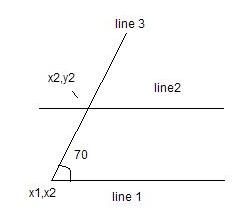
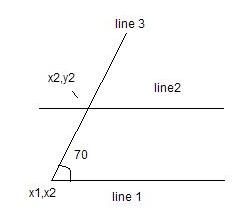
如图所示,我有三行,其中 line1 和 line2 已修复。 line3 是从 line1 基于某个角度(例如 70)派生的。我尝试旋转 line3,但它偏离了点 x1 和 x2。 我尝试这样的代码
我的疑问
- how to rotate line3 based on the point x1 and x2.
- how to find out the intersection point(x2,y2) of line2 and line3.
提前致谢

As in the figure i have three lines out of which line1 and line2 are fixed.line3 is derived from line1 based on some angle say 70.I try to rotate the line3 but it deviate from the point x1 and x2.
I try the code like this<s:Line xFrom="200" xTo="600" yFrom="310" yTo="310"/><s:Line xFrom="200" xTo="600" yFrom="310" yTo="310" rotation="70"/>
My doubts are
- how to rotate line3 based on the point x1 and x2.
- how to find out the intersection point(x2,y2) of line2 and line3.
thanks in advance
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
我相信这就是您正在寻找的:
旋转时必须记住的重要一点是旋转中心,在本例中是左上角(正如 J_A_X 指出的那样)。所以我们只是将它包装在您的 x1,y1 位置的一个组中。
现在,我不相信以这种方式使用它正是您所需要的,因为您还要求 line2 和 line3 之间的交集。这需要一些数学知识,我们也可以使用数学来实际相应地旋转线条。
我假设 line1 和 line2 是水平的,就像你的图中一样。
I believe this is what you're looking for:
The important you have to remember when rotating is the center of rotation, and that's top-left in this case (as J_A_X pointed out). So we just wrapped it in a Group at your x1,y1 position.
Now, I don't believe using it this way is exactly what you need, as you also asked for the intersection between line2 and line3. This calls for some math, and we can use math too to actually rotate the lines accordingly.
I will assume that line1 and line2 are horizontal, like in your drawing.
我认为当您指定绝对线位置时旋转不起作用。您是否尝试过这样做:
默认情况下,flex 应使用组件的左上角作为旋转点。如果上面的代码不起作用,请尝试将其包装在一个 Group 中:
I don't think rotation will work when you specify absolute line position. Have you tried doing something like this:
By default, flex should use the top-left of the component as a rotation point. If the code above doesn't work, try to wrap it in a Group: