Chrome 中的边框半径/溢出问题
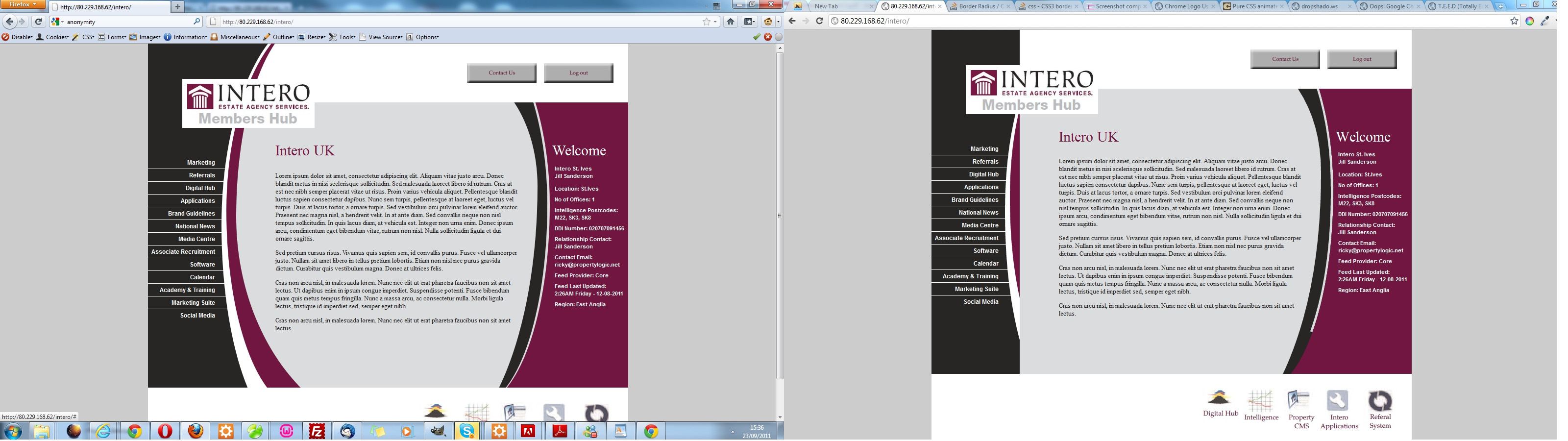
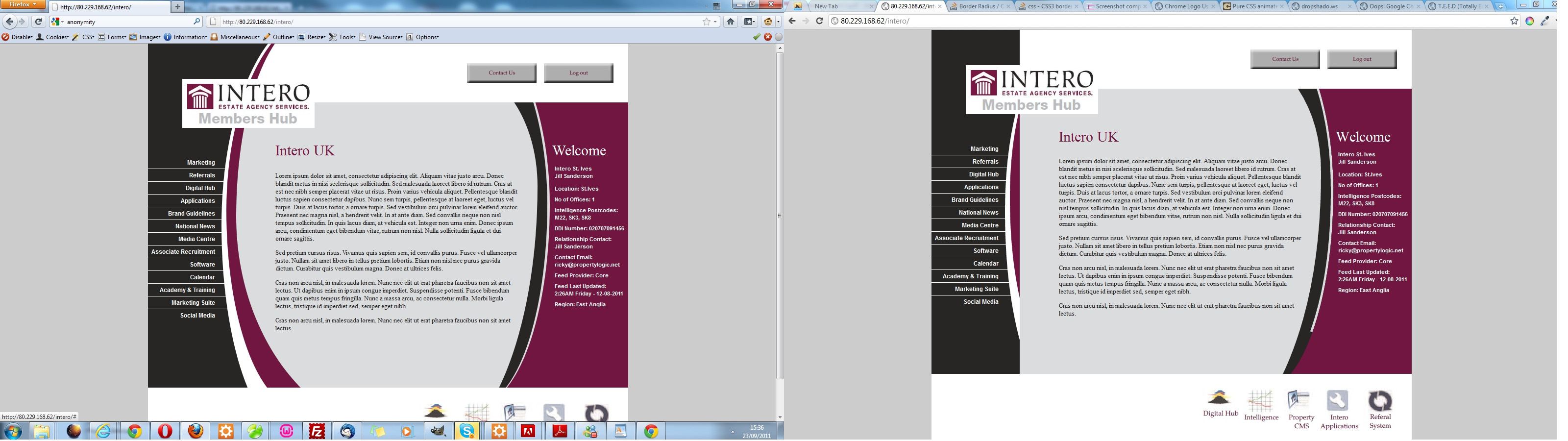
我有一个网站使用大量边框半径进行布局。这个问题与下面的屏幕截图中的工作版本(Firefox)进行了比较(而且我也没有设计这个可怕的东西)。

所有代码都遵循相同的边框半径格式:
border-top-left-radius: 25% 54%;
border-bottom-left-radius: 19% 54%;
我唯一能看到的是灰色框( "main_area") border-radius 实际上是由父级控制的,所以灰色背景可能溢出了。
另请注意 Opera 中也会出现相同的错误。我没有使用前缀,只是使用上面的CSS。 IE9 中的布局也很好。
谢谢
I have a site that uses a lot of border-radius for layout. The issue is compared to a working version (Firefox) in the screenshot below (also I did NOT design this awful thing).

All the code follows the same format for border radius:
border-top-left-radius: 25% 54%;
border-bottom-left-radius: 19% 54%;
The only thing I can see is the grey boxes ("main_area") border-radius is actually controlled by a parent, so maybe the grey background is overflowing.
Also note the same error occurs in Opera. I am not using prefixes, just the above css. The layout is also fine in IE9.
Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
百分比尺寸是根据默认字体大小计算的,因此请使用重置样式表或将浏览器特定的字体大小添加到使用百分比的选择器,例如:
Percentage dimensions are calculated based on the default font-size, so use a reset stylesheet or add browser specific font-sizes to the selectors which use percentages, such as: