如何在div的特定位置放置一条线?
我正在使用基于 javascript 的日历。我应该在其中引入一行标记今天的日期。我能够针对扩增的细胞实现这一目标。但当细胞折叠时我无法引入一条线。原因是,在折叠情况下,该行是一个完整的 div,而不是七个单独的单元格。

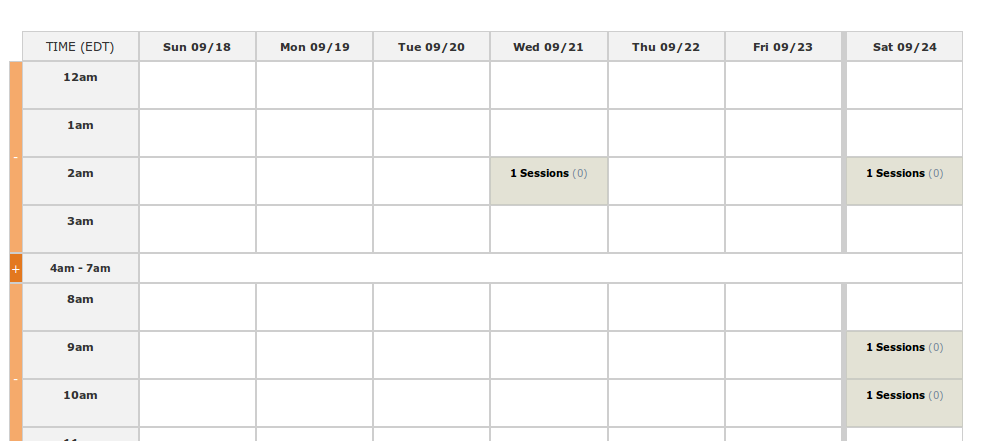
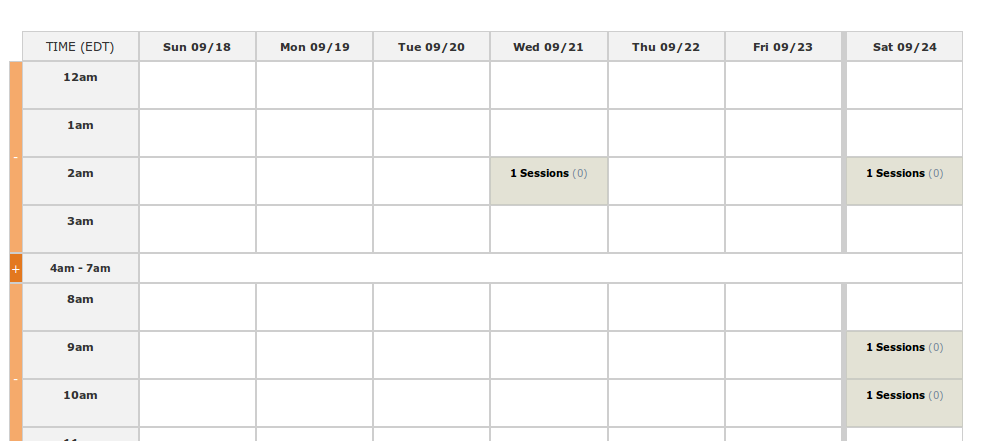
您可以在上图中看到有一条灰线正在运行,指示今天的日期。但不适合崩溃的时代。在它们之间实现一条线的最佳方法是什么?
I am using a javascript based calendar. I am supposed to introduce a line in it marking today's date. I was able to achieve it for cells that are expanded. But I cannot introduce a line when the cells are collapsed. The reason is that, during the collapsed case, the row is one full div as opposed to seven individual cells.

You can see in the above image there is an ash Line running indicating today's date. But not for the collapsed times. What is the best way to achieve a line in between them?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
折叠起来的div是不是必须只有1个div,还是可以做成7个div并去掉边框?
这个想法是,使它们成为单独的 div,然后允许您放置更粗的边框(假设这就是您生成线条的方式)。
或者,您可以使用相对定位的 DIV 作为标记线,并对其需要的位置进行一些计算,然后使其浮动在其余内容上。这样,下面的东西是什么布局就无关紧要了。这确实依赖于有一种相对简单的方法来计算所需的位置(我假设它并不总是在最后一天之前)。
Is it required that those collapsed ones be only one div or can you make them into seven divs and get rid of the borders?
The idea being that making them separate divs then allows you to put in thicker borders (assuming that is how you are generating the line).
Alternatively you may be able to use a relatively positioned DIV for the marker line and do some calculations on where it needs to be and then have it floating over the rest of your content. This way it would not matter what layout the stuff underneath was. This does rely on there being a relatively easy way to calculate the desired position (I'm assuming its not always just before the last day).