如何在 beforeload 事件中获取 Extjs 4 商店的请求数据?
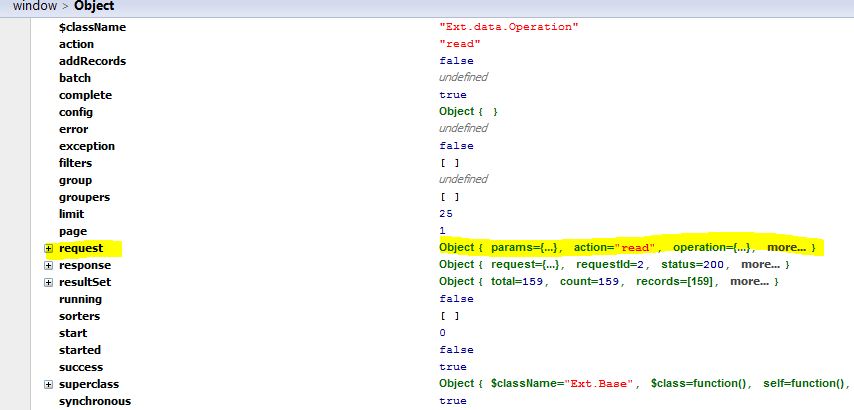
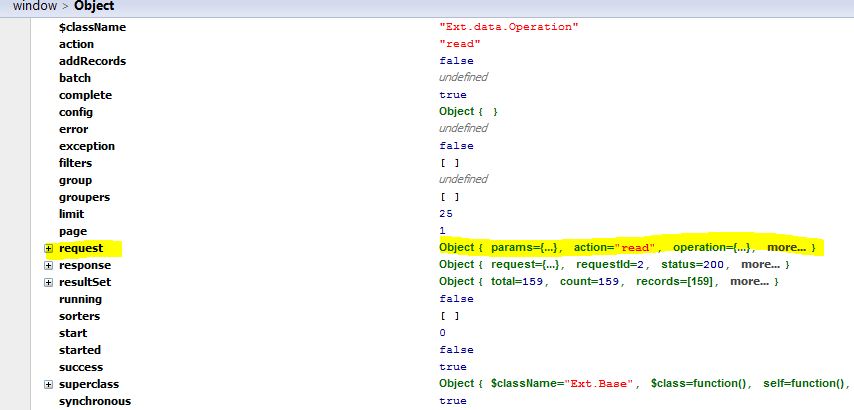
我正在尝试在商店加载事件之前获取请求数据参数。我可以看到操作对象包含请求数据,但我似乎无法从操作对象
Ext.create('Ext.data.Store', {
autoLoad : true,
fields : [
{name: 'item_code', type: 'string'},
{name: 'quantity', type: 'int'},
{name: 'description', type: 'string'}
],
storeId : 'summary',
proxy : {
type : 'ajax',
actionMethods : 'POST',
extraParams : {'filter': 'branch', 'branch': location },
url : 'reports/stock_summary',
reader: {
type : 'json',
root : 'data'
}
},
listeners: {
beforeload: function(store, operation, options){
console.log( operation )
}
}
});

获取它,不知道如何在加载事件之前获取请求对象并获取该请求对象内部的数据?
I'm trying to get request data params beforeload event on store. I can see the operation object contains the request data but I can't seems to get it from operation object
Ext.create('Ext.data.Store', {
autoLoad : true,
fields : [
{name: 'item_code', type: 'string'},
{name: 'quantity', type: 'int'},
{name: 'description', type: 'string'}
],
storeId : 'summary',
proxy : {
type : 'ajax',
actionMethods : 'POST',
extraParams : {'filter': 'branch', 'branch': location },
url : 'reports/stock_summary',
reader: {
type : 'json',
root : 'data'
}
},
listeners: {
beforeload: function(store, operation, options){
console.log( operation )
}
}
});

any idea how to get request object on before load event and get data inside of that request object?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
代理发出请求并拥有所有相关的请求数据。您可以重写 Ext Ajax 代理的 doRequest 方法。执行此操作的正确方法是创建一个新的自定义代理,但为了简洁起见,此处更新了示例以覆盖代理中的 doRequest。然后,您可以触发一个事件,将您想要的数据传递给绑定到新事件的任何内容,或者您可以在 console.log 当前所在的位置内联编写逻辑,如本示例所示。
The proxy is what makes the request and has all of the related request data. You can override the doRequest method of the Ext Ajax Proxy. The correct way to do this is to create a new custom proxy but for brevity here is your sample updated to override doRequest in the proxy. You can then fire an event that passes the data out that you want to anything bound to the new event or you can write your logic inline where the console.log current is as this example is coded.
如何尝试 operation.request.params
我认为这可以帮助你......
how to try operation.request.params
i think this could help you ...
不能代表 extjs4,但在之前项目的 extjs3 中,我必须抑制并覆盖 ext 中的函数。
这不是最好的答案,因为我没有该代码库,大约 2 年前在另一项工作中。
Can't speak for extjs4, but in extjs3 on a prior project, I had to supress and override a function in ext..
Not the best answer, as I don't have that codebase, was about 2 years ago on another job.