如何使用 Jquery/Javascript 计算 Asp.net 页面的加载时间?
我正在开发一个网络应用程序,因为我想检查每个页面的加载时间或控制加载时间。
加载整个页面内容需要多长时间?
我想计算 asp.net 页面加载时间(以微秒/秒为单位),
我如何知道使用 Javascript/Jquery ?
I am developing one web application in that I want to check load time of each and every page or controls load time..
How much time taken to load whole page contents?
I want to calculate asp.net page load Time in Micro second/Second,
How can I know using Javascript/Jquery ?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
以下脚本可以帮助您;
参考来源:http://www.dreamincode.net/code/snippet1908.htm
或者
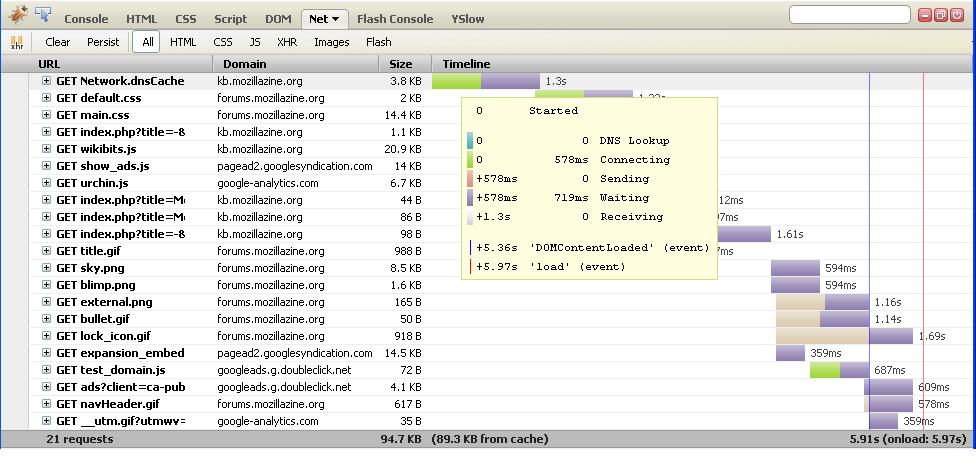
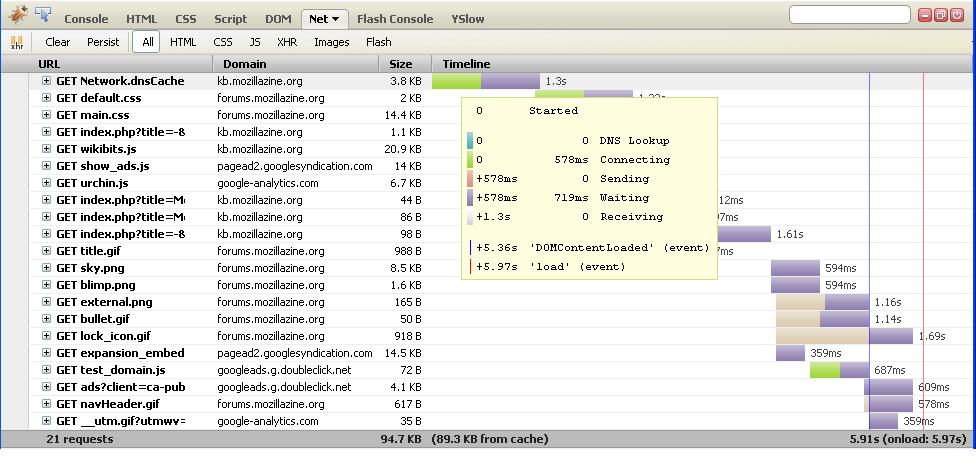
如果您只是想检查时间,请使用 Firefox 的 Firebug 来显示执行时间。
像这样的
Following script help you;
Ref from : http://www.dreamincode.net/code/snippet1908.htm
or
If you just want to check the time make use of Firebug of firefox which display excution time.
Something like this
由 stackoverflow 的优秀人员开发 - 方便的小型分析工具 - 可能适合您:
http: //code.google.com/p/mvc-mini-profiler/
Developed by the good people at stackoverflow - handy little profiling tool - may work for you:
http://code.google.com/p/mvc-mini-profiler/