Extjs无法动态添加/删除表单面板中的字段
我有一个表单面板,它使用表格布局来显示表单。我需要添加功能来添加/删除一组组件。
添加按钮应在现有元素下方添加一行新组件删除按钮应该删除最后添加的行。
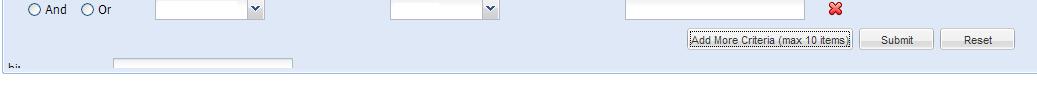
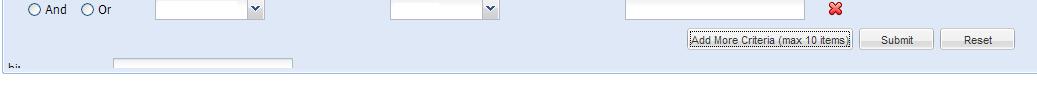
表单面板可以添加一个新字段,但它出现在按钮下方,并且表单的宽度不会增加(请参见下面的屏幕截图)。我已经尝试过插入和添加功能,但两者具有相同的效果。
有谁知道如何: 1)我可以在下一行添加一系列组件吗? 2)如何删除下一行。
部分表单面板代码&按钮代码:
![SearchForm = Ext.extend(Ext.FormPanel, {
id: 'myForm'
,title: 'Search Form'
,frame:true
,waitMessage: 'Please wait.'
//,labelWidth:80
,initComponent: function() {
var config = {
items: [{
layout:{
type:'table',
columns:5
},
buttonAlign:'center',
defaults:{
//width:150,
//bodyStyle:'padding:100px'
style:'margin-left:20px;'
},
items:[//row 1
{
xtype: 'label',
name: 'dateLabel',
cls: 'f',
text: "Required:"
},
{
xtype: 'container',
layout: 'form',
items: {
xtype: 'datefield',
fieldLabel: "From Date",
value: yesterday,
width: 110,
id: 'date1'
}
}][1]
buttons: [{
text: 'Add More Criteria (max 10 items)',
id: "addBtn",
scope: this,
handler: function(){
alert('hi');
/*this.items.add({
xtype : 'textfield',
fieldLabel : 'Extra Field',
name : 'yourName',
id : 'yourName'
}); */
this.insert(4,{
xtype: 'textfield',
id: 'input20',
//hideLabel: true,
width: 180,
fieldLabel: 'hi'
});
this.doLayout();
}
}

I have a form panel that uses a table layout to display a form. I need to add in functionality to add /remove a set of components.
The add button should add a new row of components underneath the existing elements & the remove button should remove that last added row.
The formpanel can add a new field but it's appearing below the buttons and the form is not increasing in width (see screen shot below). I've tried this with both the insert and add function but both have the same effect.
Does anyone know how:
1) I can add a series of components in the next row?
2) How I can remove the next row.
Partial formPanel code & button code:
![SearchForm = Ext.extend(Ext.FormPanel, {
id: 'myForm'
,title: 'Search Form'
,frame:true
,waitMessage: 'Please wait.'
//,labelWidth:80
,initComponent: function() {
var config = {
items: [{
layout:{
type:'table',
columns:5
},
buttonAlign:'center',
defaults:{
//width:150,
//bodyStyle:'padding:100px'
style:'margin-left:20px;'
},
items:[//row 1
{
xtype: 'label',
name: 'dateLabel',
cls: 'f',
text: "Required:"
},
{
xtype: 'container',
layout: 'form',
items: {
xtype: 'datefield',
fieldLabel: "From Date",
value: yesterday,
width: 110,
id: 'date1'
}
}][1]
buttons: [{
text: 'Add More Criteria (max 10 items)',
id: "addBtn",
scope: this,
handler: function(){
alert('hi');
/*this.items.add({
xtype : 'textfield',
fieldLabel : 'Extra Field',
name : 'yourName',
id : 'yourName'
}); */
this.insert(4,{
xtype: 'textfield',
id: 'input20',
//hideLabel: true,
width: 180,
fieldLabel: 'hi'
});
this.doLayout();
}
}

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
最简单的方法是拥有一个 fieldset 在表单中保存所有“行”,然后使用
fielset.add()添加一行到此fieldset(您的“行”可以是另一个字段集,具有所有字段)
Easiest way would be to have a fieldset in the form to hold all the 'rows' and then add a row to this
fieldsetusingfielset.add()(Your 'row' can be another fieldset that has all the fields)
动态表单字段生成似乎是显而易见的,有很多例子和一些 mootools 等的博客,但在 extjs 世界中我找不到一个有效的例子(可能是因为大多数人使用强大的 Extjs 网格)。我不得不自己发明一个用于 MedAlyser 项目!我与您分享。她可能有错误和/或不完整,但我希望她能有所帮助。
删除字段更加复杂,因为删除按钮需要确切地知道必须删除哪个字段。此代码创建新字段并根据您的要求正确删除它们。欢迎任何建议。
Dynamic form fields generation seems to be obvious and there are lots of examples and some blogs for mootools etc but in extjs world i couldn`t find a working example(probably because most people use powerful Extjs grid).I had to invent one by myself for MedAlyser project! and im sharing it with you.she might have bugs and/or be incomplete but i hope she helps a bit.
Removing fields was more complicated because the remove button needs to know exactly which field has to be removed. This code creates new fields and removes them correctly as you asked for.Any suggestions are welcome.