浮动 div 内的 jquery 选项卡未正确显示
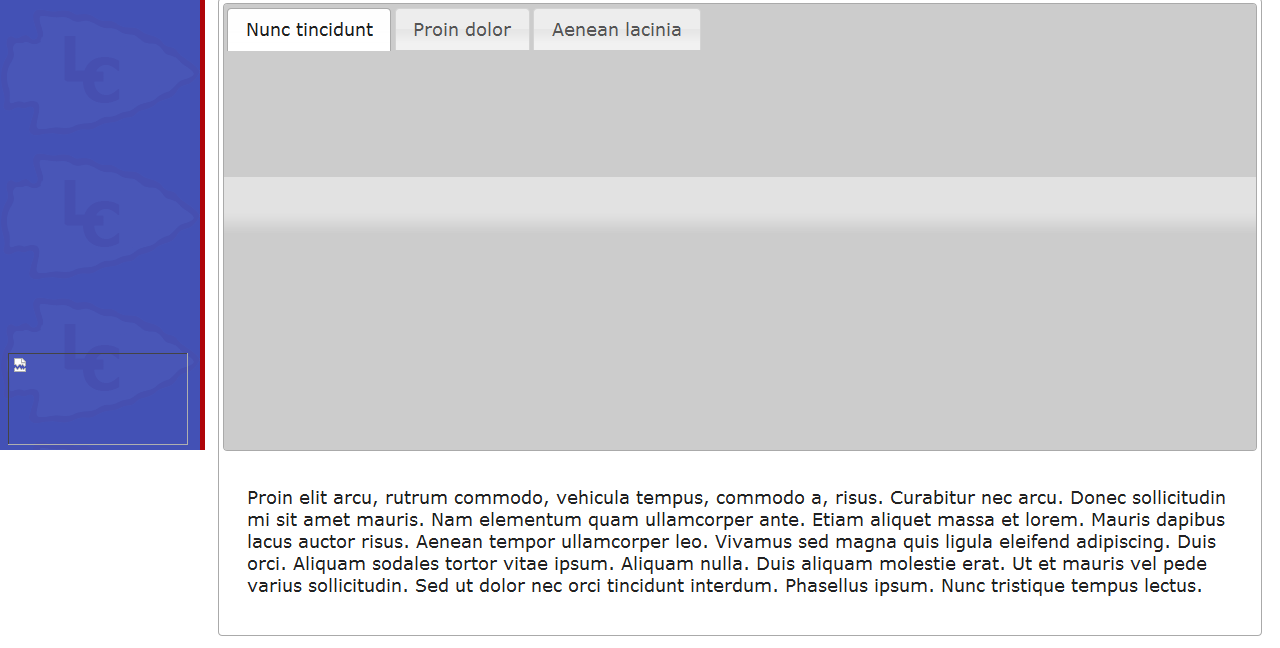
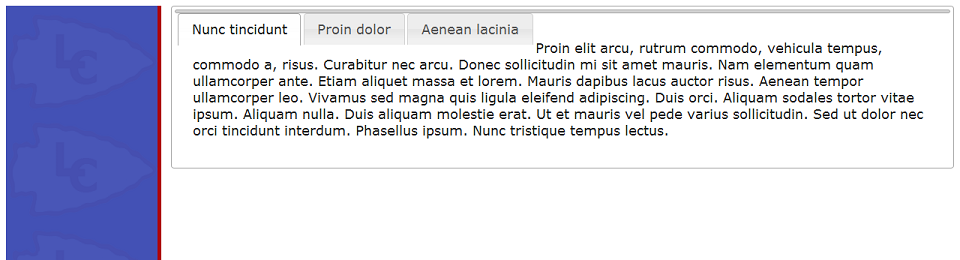
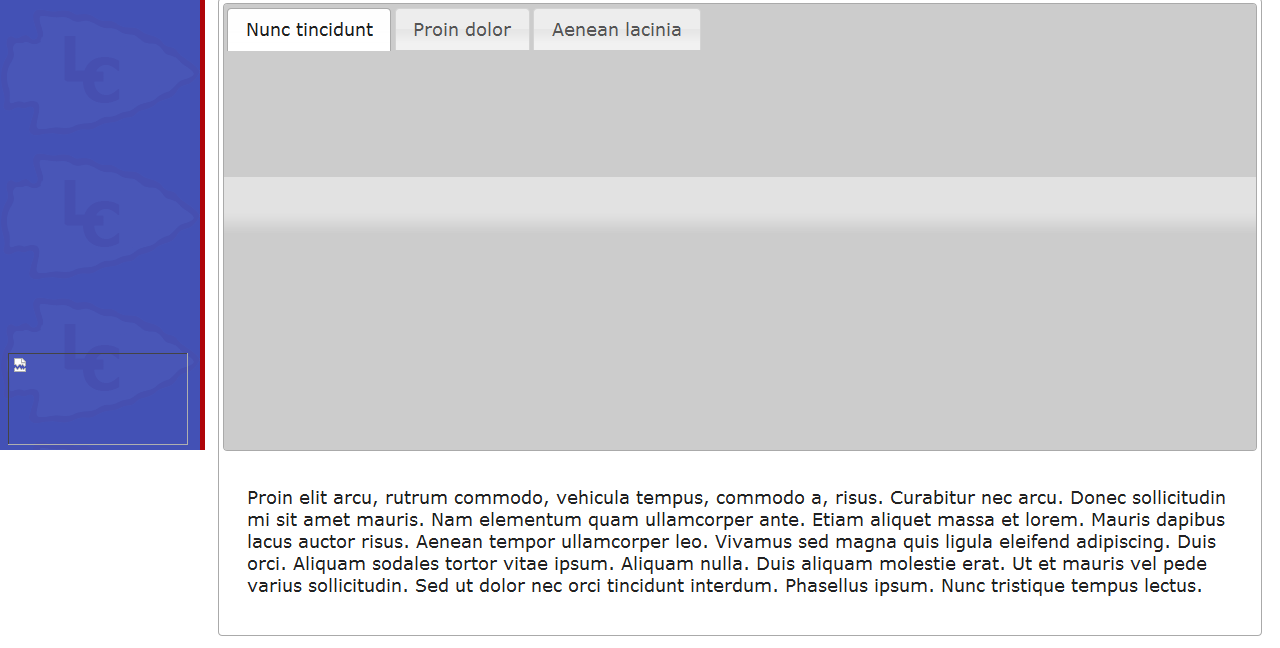
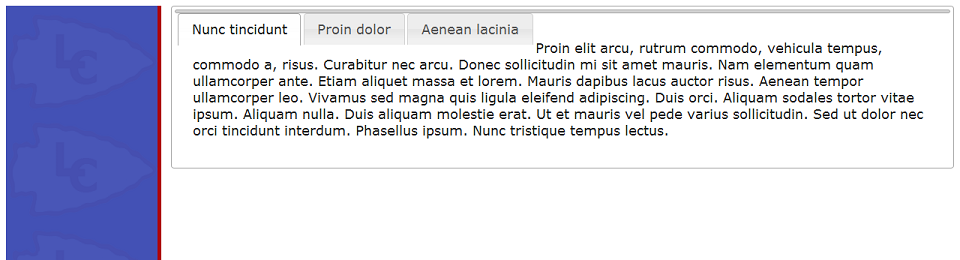
我可以让选项卡在没有浮动的直接 htm 文件中正常工作。当我添加 left & 时右侧容器并排,选项卡变得混乱。内容显示在其下方的选项卡 div 之外。 
这是代码,有人解决这个问题吗?我发现了类似的事情,但没有什么与我所完成的完全一样。 jquery 1.6.4
<link href="css/jquery-ui-1.8.15.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript">
$(function ($)
{
$('#tabs').tabs();
});
</script>
<br />
<a href="cheer.htm" style="margin-left:10px;">
<img border="0" src="images/cheerleadingjrchiefs3sm.gif" width="180" height="92" alt="" />
</a>
</div>
<div id="rightContainer">
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</div>
样式:
#navMenu
{
list-style-type:none;
font-size:1.2em;
font-weight:bold;
margin-left: 10px;
height: 297px;
}
#navMenu li
{
padding-bottom:5px;
}
#leftContainer
{
width:210px;
float:left;
background-image: url("../images/jrchiefsbg.gif");
background-repeat:repeat;
}
#rightContainer
{
margin-left:220px;
}
包含的 jquery 样式表中的多种样式中的两种,
.ui-helper-clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.ui-helper-clearfix {
display: block;
}
我使用 firebug 删除了清除:两者;在 .ui-helper-clearfix:after 类上,它将所有内容放在应该减去实际背景灰色的位置 
现在唯一的问题是灰色背景不在整个 li 元素后面
i can get tabs working fine in straight htm file with no floats. when i add a left & right container side by side the tabs get messed up. The content gets displayed outside of the tab div underneath it.
here is the code, anyone solve this issue? i found similar things but nothing exactly like what i am accomplishing. jquery 1.6.4
<link href="css/jquery-ui-1.8.15.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript">
$(function ($)
{
$('#tabs').tabs();
});
</script>
<br />
<a href="cheer.htm" style="margin-left:10px;">
<img border="0" src="images/cheerleadingjrchiefs3sm.gif" width="180" height="92" alt="" />
</a>
</div>
<div id="rightContainer">
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</div>
styles:
#navMenu
{
list-style-type:none;
font-size:1.2em;
font-weight:bold;
margin-left: 10px;
height: 297px;
}
#navMenu li
{
padding-bottom:5px;
}
#leftContainer
{
width:210px;
float:left;
background-image: url("../images/jrchiefsbg.gif");
background-repeat:repeat;
}
#rightContainer
{
margin-left:220px;
}
two of the many styles in the included jquery stylesheet
.ui-helper-clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.ui-helper-clearfix {
display: block;
}
i used firebug to remove the clear: both; on the class .ui-helper-clearfix:after and it put everything where it is suppose to be minus the actual background gray color
now the only problem is that the gray background isn't behind the whole li element
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
基本上,在你的右栏尝试“浮动:右”。
如果这不起作用,请考虑制作一个小提琴,当您可以立即调试代码时,理解东西会容易得多。
Basically, try a "float: right" on your right col.
If that doesn't work, consider making a fiddle, it's much easier to understand stuff when you can debug the code right away.
因此,在 firebug 中摆弄页面上的 CSS 之后,我无法使其完美。我切换到
http://flowplayer.org/tools/tabs/index.html
效果非常好使用非图像 CSS。要使用图像选项卡,我必须重新调整实际的选项卡图像才能在正确的容器中获取我需要的内容。
So after fiddling with CSS on the page in firebug I couldn't get it perfect. I switched to
http://flowplayer.org/tools/tabs/index.html
Came out real nice using the non image CSS. To work with the image tabs I would have to resice the actual tab image to get what I needed inside the right container.