设置表格行高
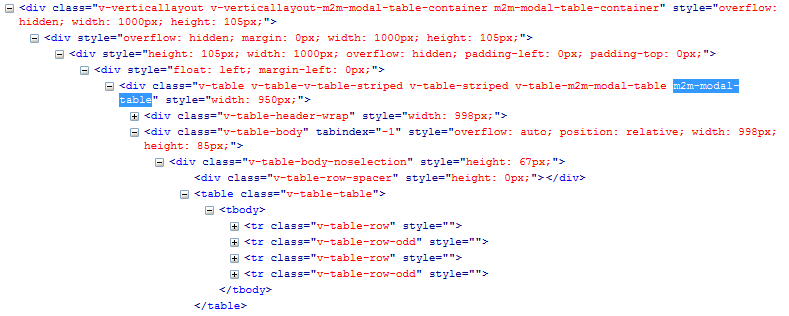
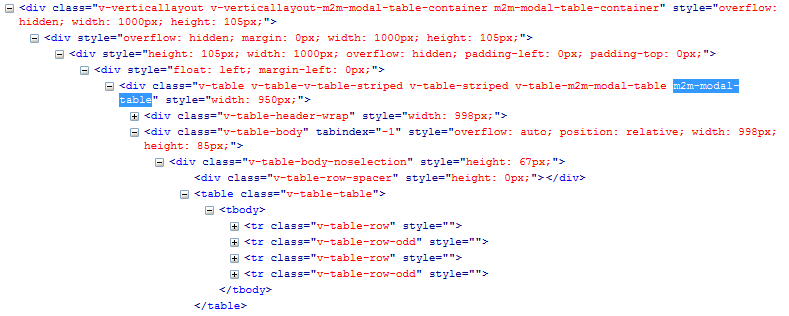
我缺乏 CSS 技能,这让我很头疼。如下图所示,从 firebug 捕获:

使用名为 Vaadin 的类似 GWT 的框架,我给出了表组件的类名 m2m-modal-table ,我想为该表中的四行设置一个最小高度。但是,我似乎无法让它工作。正如您从图像中看到的,该表甚至似乎没有类名 m2m-modal-table ,而是 v -table-table 相反(样式是在我的参与之外添加的,因为我使用的是已经设置的框架库)。
那么,任何对 CSS 类引用有深入了解的人都可以告诉我应该在样式表中编写什么来设置表格的行高吗?
谢谢你!
编辑:谢谢你的帮助。我发现将 CSS 编写为:
.m2m-modal-table .v-table-table th,
.m2m-modal-table .v-table-table td {
height: 55px;
min-height: 55px;
}
只会设置相关表格的样式,而不是应用程序中的所有表格。
My lacking skills of CSS is giving me a headache. As presented in this picture below, captured from firebug:

Using a GWT like framework called Vaadin I have given a Table component the class name m2m-modal-table and I want set a min-height to the four rows in that table. However, I can't seem to get it to work.. And as you see from the image the table doesn't even seem to have the class name m2m-modal-table but v-table-table instead (styles are being added outside my involvement since I'm using an already setup framework library).
So, can anyone who has good knowledge of CSS class referring tell me what I should write in the style sheet to set the row height of the table?
Thank you!
EDIT: Thank you avall for the help. And I found that writing the CSS as:
.m2m-modal-table .v-table-table th,
.m2m-modal-table .v-table-table td {
height: 55px;
min-height: 55px;
}
Will only set the style on the table in question and not all tables in the application.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
始终将高度设置为单元格,而不是行。
就可以了(
min-height单独不起作用)。编辑: 正如 djsadinoff 所写, min-height 并非在任何地方都有效。 IE8 和 IE9 解释
min-height但它不是其他浏览器的标准。Always set your height to cells, not rows.
will do (
min-heightalonedoesn't work).Edit: As djsadinoff wrote, min-height doesn't work everywhere. IE8 and IE9 interpret
min-heightbut it is not the norm for other browsers.