管线图控制
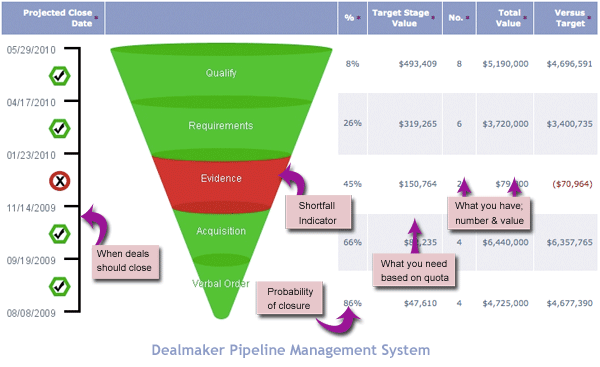
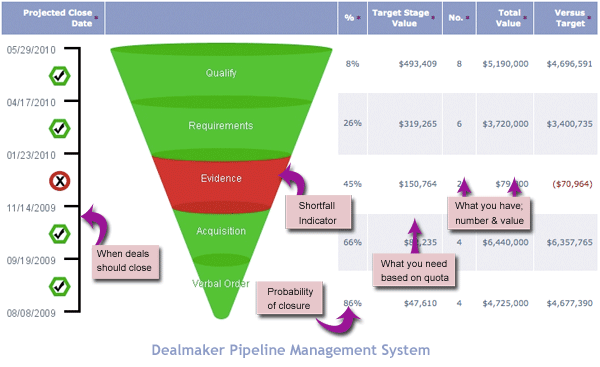
我正在寻找一个能够显示如下数据的图表控件:

但它一定不是Silverlight、Flash 或其他技术强制用户安装插件。
控件最好可以使用 HTML5、JavaScript、C#
I'm looking for a chart control that is able to display data like this:

But it must not be Silverlight, Flash or other technology forcing user to install plugin.
It would be best it the control could use HTML5, JavaScript, C#
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
对我来说,它看起来就像一个带有数据的简单表格。稍后您始终可以使用 System.Drawing 使用 C# 动态渲染第 1 列和第 2 列上的图像。使用图表控件绘制 2 个简单的图像听起来有点大材小用,而使用 C#,您可以轻松地完成您需要的操作,并使用 Web 标准将其呈现给客户端,无需任何插件。
要叠加 2 个图像并在上面写一些文本:
看,您最终只需要编写很少的代码,并且您不会屈服于图表控件规定的规则。
For me it looks like a simple table with data. You can always later on dynamically render the images on the column 1 and 2 with C# using System.Drawing. Using a charting control for drawing 2 simple images sounds like an overkill while with C# you can easily do what you need and present it to client using the web standards with no plugins.
To overlay 2 images and write some text on it:
See, you end up coding very little and you don't surrender yourself playing by the rules dictated by a charting control.