“转换定时函数”上的 less 跳转语法错误;
我只是将已经制作好的 CSS 文件转换为 LESS,想知道为什么我不能在 less 样式表中添加过渡计时函数,
代码
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
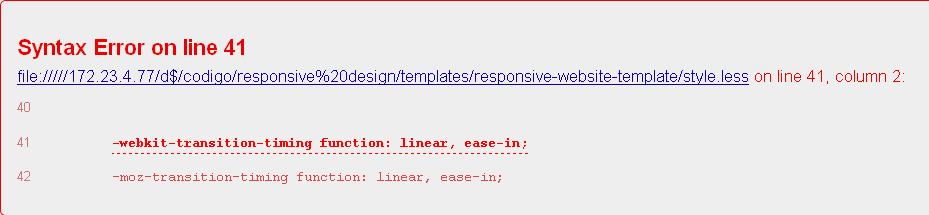
错误
原因是什么?
I'm just converting a alredy made CSS file into a LESS and would like to know why cant I add transition-timing function in the less stylesheet
the code
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
the error

the reason?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
1)您缺少函数之前的
-。2)
*-transition-timing-function只能定义一个值。CSS
1) You're missing the
-before function.2) You can only define one value for
*-transition-timing-function.CSS