为什么使用 System.Drawing + ClearType 字体有难看的黑色碎片?
我使用下面的 C# 代码来制作一张带有文本的图片,
// Create font. Parameter is a global variable
Font objFont = new Font(fontname, fontsize, fontstyle, System.Drawing.GraphicsUnit.Pixel);
// Grab an existing image from picture box. (target is picturebox's name)
Bitmap result;
if (target.Image != null)
{
result = new Bitmap(target.Image);
}
else
{
result = new Bitmap(target.Width, target.Height);
}
Graphics objGraphics = Graphics.FromImage(result);
// And draw to it. Select a mode with check box.
objGraphics.SmoothingMode = SmoothingMode.HighQuality;
if (!checkBox1.Checked)
{
objGraphics.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
}
else
{
objGraphics.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
}
Brush b = new LinearGradientBrush(new Rectangle(new Point(x, y), objGraphics.MeasureString(text, objFont).ToSize()),color1,color2,LinearGradientMode.Vertical);
objGraphics.DrawString(text, objFont, b, x, y);
objGraphics.Save();
//Set the result to picturebox
target.Image = result;
objGraphics.Dispose();
b.Dispose();
在此代码之前,target.BackColor 已设置为所需的颜色,如下
target.BackColor = Color.Black;
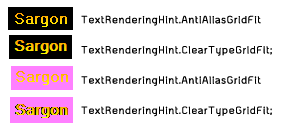
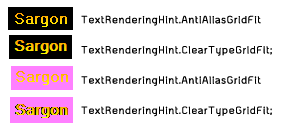
所示:

(来源:free.in.th)
我想知道为什么 ClearType 字体在明亮的背景上看起来那么难看? (在像深紫色这样的背景上,您不会注意到黑色边框,但它仍然存在)
I'm using following C# code to make a picture with a text in it
// Create font. Parameter is a global variable
Font objFont = new Font(fontname, fontsize, fontstyle, System.Drawing.GraphicsUnit.Pixel);
// Grab an existing image from picture box. (target is picturebox's name)
Bitmap result;
if (target.Image != null)
{
result = new Bitmap(target.Image);
}
else
{
result = new Bitmap(target.Width, target.Height);
}
Graphics objGraphics = Graphics.FromImage(result);
// And draw to it. Select a mode with check box.
objGraphics.SmoothingMode = SmoothingMode.HighQuality;
if (!checkBox1.Checked)
{
objGraphics.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
}
else
{
objGraphics.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
}
Brush b = new LinearGradientBrush(new Rectangle(new Point(x, y), objGraphics.MeasureString(text, objFont).ToSize()),color1,color2,LinearGradientMode.Vertical);
objGraphics.DrawString(text, objFont, b, x, y);
objGraphics.Save();
//Set the result to picturebox
target.Image = result;
objGraphics.Dispose();
b.Dispose();
prior to this code, target.BackColor has been set into a desired color like
target.BackColor = Color.Black;
This is the results :

(source: free.in.th)
I was wondering that why ClearType font looks so ugly on bright bg? (On bg like dark purple you won't notice black border but it's still there)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
这是一个问题,您还没有初始化位图的像素。它们将默认为 Color.Transparent。这会导致文本抗锯齿为黑色,因为 Color.Transparent 的红色、绿色和蓝色为 0。然后,当您在粉红色背景上显示位图时,抗锯齿像素变得非常明显,因为它们没有被绘制为混合变成粉红色的背景。它们仅在黑色背景下看起来不错。
您需要使用 Graphics.Clear()。或者,如果想要透明度,则放弃抗锯齿。
That's a problem, you haven't initialized the pixels of the bitmap. They'll default to Color.Transparent. Which causes text to be anti-aliased to black since Color.Transparent has red, green and blue at 0. When you then display the bitmap against a pink background, the anti-aliasing pixels become very visible since they weren't drawn to blend into a pink background. They only look good on a black background.
You'll need to use Graphics.Clear(). Or give up on anti-aliasing if the transparency was intended.