CSS/HTML 滚动文本,不带滚动条
全部!
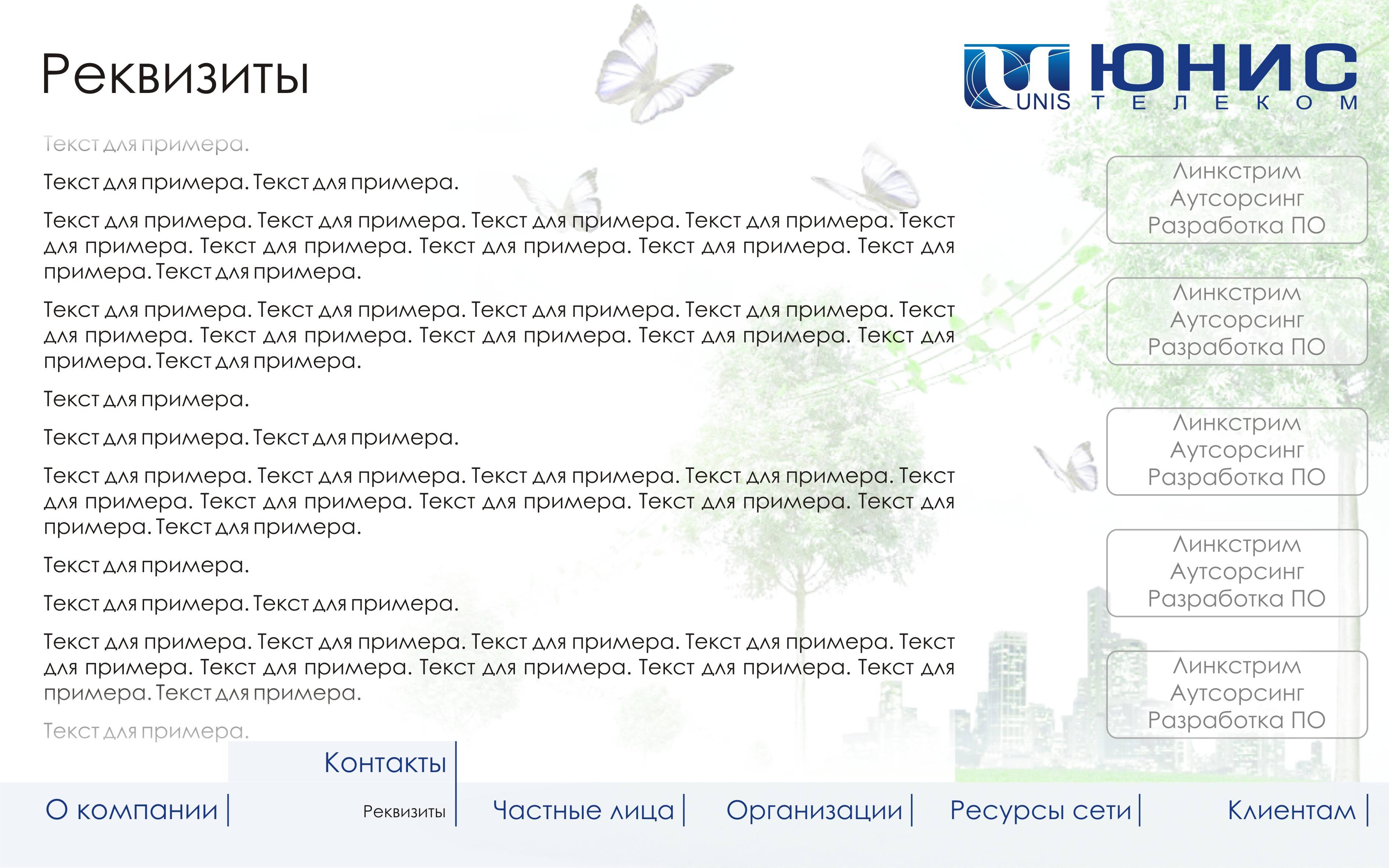
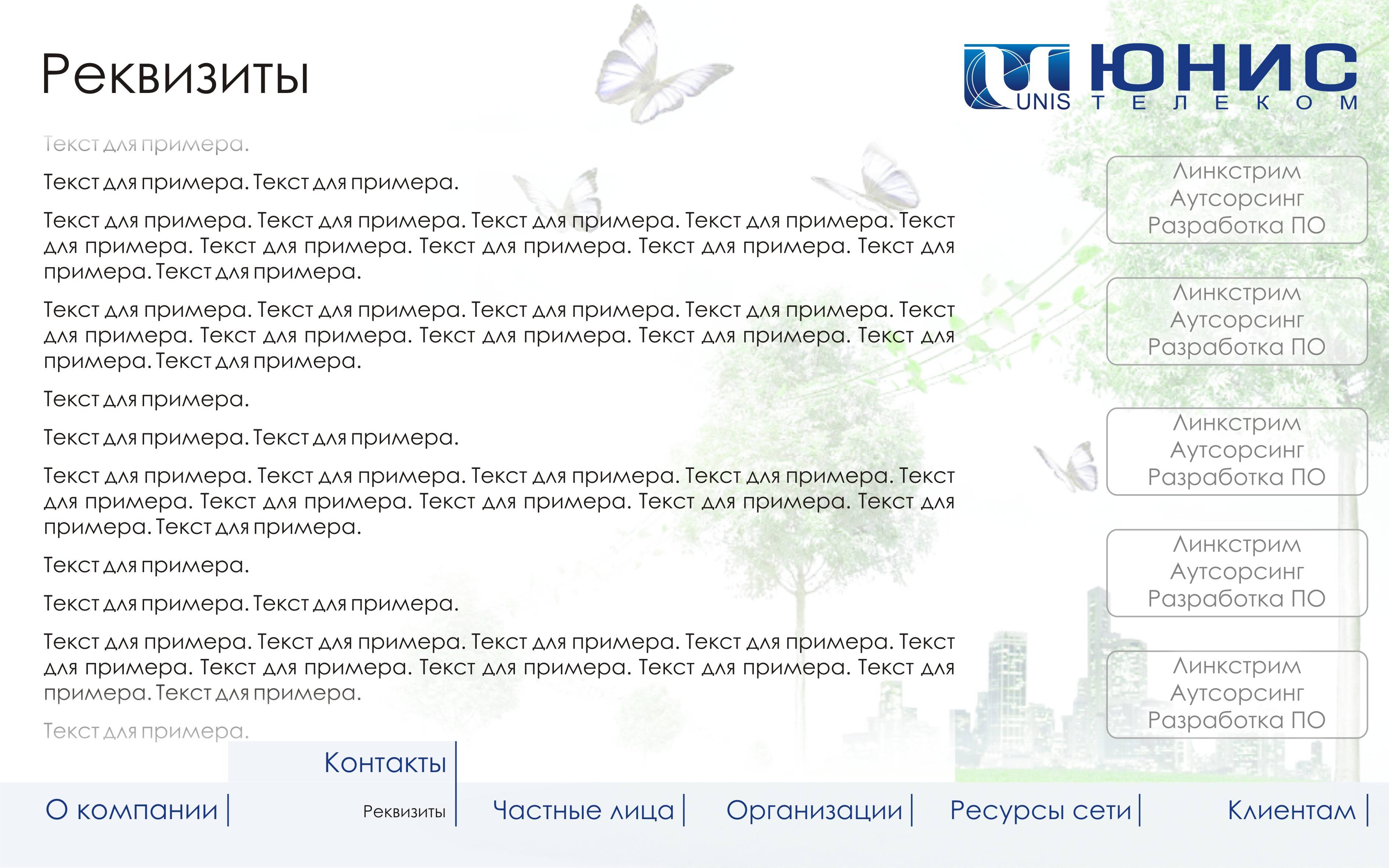
我需要在图片上制作类似的效果。我可以制作文本着色(文本顶部和底部的透明图像),但我不知道如何制作没有滚动条和剪切的可滚动文本(溢出:隐藏)。有什么想法吗? 
我只有一个想法 - 在滚动条上添加图像以对用户隐藏它
all!
I need to make effects with like on the picture. I can make text shading (transparent imgage on top and bottom of a text) but I have no idea how to make scrollable text without scrollbars and clipping (overflow: hidden). Have eny idea?
I have only one idea - add image over scrollbar to hide it from users
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
试试这个:
Try this out: