CSS 对齐问题

抱歉,如果这是一个简单的解决方案,但我的大脑今天似乎不工作,我就是无法使其正常工作。
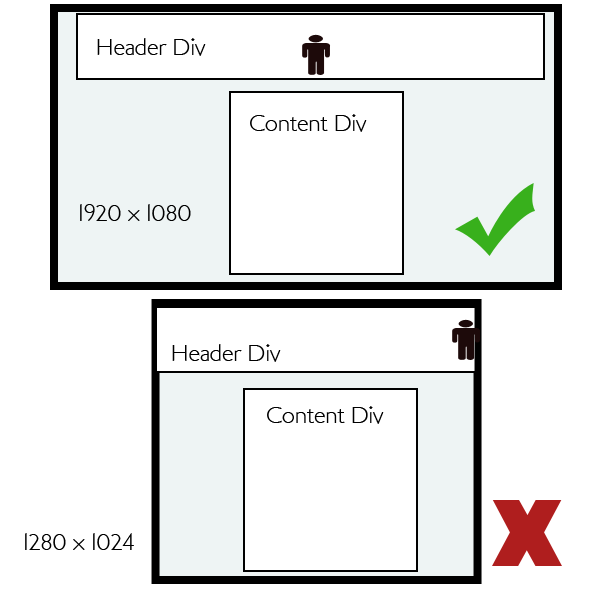
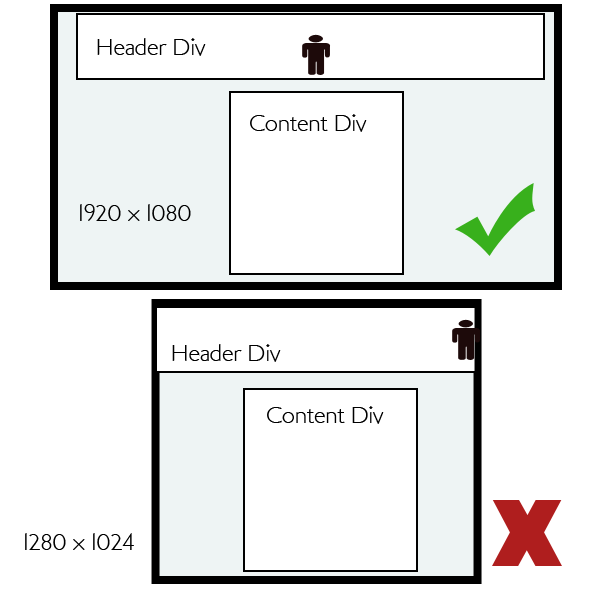
问题:我正在尝试一种带有 2000 像素标头的新设计,可以在较大的显示器上呈现横向效果。
然而,当我在较小的显示器上查看设计时,整个标题 div 偏离中心,因此无法看到某些菜单。
内容 div 显然位于显示器的中心,但是我似乎无法找到解决方案来确保它与标题 div 的中心对齐。
我附上了一张图片来帮助解释这种情况。

Apologies if this is a simple solution, but my brain doesnt seem to be working today and I just can't seem to get this to work properly.
Issue: I'm trying a new design with a 2000px header that allows for a landscape feel across the larger monitors.
However when I view the design on a smaller monitor the entire header div is moved off centre, and therefore some menus aren't available to be seen.
The content div is obviously staying at the centre of the monitor, however I cant seem to find a solution to make sure it's aligned with the centre of the header div.
I've attached an image to help explain the situation.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
试试吧,
HTML
CSS
Just Try,
HTML
CSS
我假设你的图像CSS将其放置在
左上角,只需将其移动到顶部中间[或者是中心],你应该没问题。所以
背景:url(...)不重复顶部中心I would assume your css for the image is placing it
top leftjust move that totop middle[or is it center]and you should be ok.so
background: url(...) no-repeat top center