Struts2 - jQuery Ajax 表单在 jQuery 对话框中发送数据(POST)2 次
我有一个Web应用程序(J2EE+apache+struts2+jsp+struts2-jQuery插件)。
我的问题是,当我想使用 struts2-jQuery ajax 方法在 jQuery 对话框中提交表单时,它会快速发送表单数据 2 次!但是当我把它放在对话框之外时,它工作得很好!
-libs:
Struts2:struts2-core-2.1.8.1.jar
Struts2 jQuery 插件:struts2-jquery-plugin-3.1.1.jar (http://code.google.com/p/struts2-jquery/)
这是一个完整的示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib prefix="sj" uri="/struts-jquery-tags"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<sj:head jqueryui="true" jquerytheme="orange" customBasepath="css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- JQuery --><script type="text/javascript" src="js/jquery-ui.custom.min.js"></script>
</head>
<body>
<!-- ui-dialog-ChangePass -->
<div id="dialogChangePassword" title="Change Password" style="display:none;overflow:hidden;">
<sj:div id="actionMessageResult">
</sj:div>
<s:form id="frmChangePassword" action="changePassword">
<sj:submit targets="actionMessageResult"/>
</s:form>
</div>
<script type="text/javascript">
$('#dialogChangePassword').dialog({
autoOpen: true,
buttons: {
"Cancel": function() {
$(this).dialog("close");
},
"Change": function() {
document.getElementById('submitChangePass').click();
}
}
});
</script>
</body>
</html>
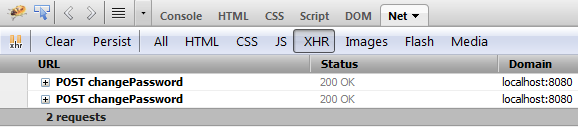
- FireBug 中的结果:

此外,当我直接单击 sj:submit 按钮时,此问题再次发生。
更新:我简化了示例并把整体页面。
I have a web application(J2EE+apache+struts2+jsp+struts2-jQuery plugin).
My problem is when I want to submit a form in jQuery Dialog with struts2-jQuery ajax method, it sends the form's data 2 times quickly after each other!! but when I put it outside the dialog, it works fine!
-libs:
Struts2: struts2-core-2.1.8.1.jar
Struts2 jQuery Plugin: struts2-jquery-plugin-3.1.1.jar (http://code.google.com/p/struts2-jquery/)
this is a complete example:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib prefix="sj" uri="/struts-jquery-tags"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<sj:head jqueryui="true" jquerytheme="orange" customBasepath="css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- JQuery --><script type="text/javascript" src="js/jquery-ui.custom.min.js"></script>
</head>
<body>
<!-- ui-dialog-ChangePass -->
<div id="dialogChangePassword" title="Change Password" style="display:none;overflow:hidden;">
<sj:div id="actionMessageResult">
</sj:div>
<s:form id="frmChangePassword" action="changePassword">
<sj:submit targets="actionMessageResult"/>
</s:form>
</div>
<script type="text/javascript">
$('#dialogChangePassword').dialog({
autoOpen: true,
buttons: {
"Cancel": function() {
$(this).dialog("close");
},
"Change": function() {
document.getElementById('submitChangePass').click();
}
}
});
</script>
</body>
</html>
-And the result in FireBug:

Also, when I click on sj:submit button directly, this problem happens again.
UPDATE: I simplified the example and put the whole page.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
尝试处理主题。
为什么不使用
Try to Work with Topics.
Why do you not use the
<sj:dialog />tag?