Chrome 用户代理样式表覆盖我的网站样式
我有以下 CSS 来设置我的页面之一上的链接样式:
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
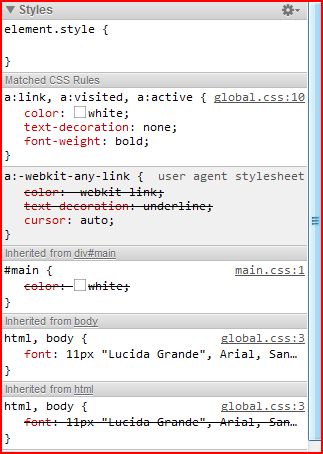
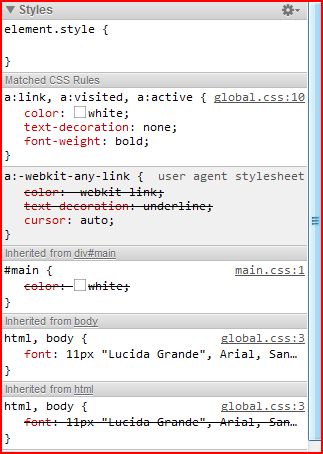
但是,当我加载它时,它们在 Chrome 中显示为蓝色,在 Firefox 中显示为白色。 Chrome 开发工具显示我的样式据称会覆盖用户代理样式表:

为什么它无法正确显示?我尝试在样式表顶部设置字符集:
@charset "UTF-8";
html, body {
width: 100%;
height: 100%;
margin: 0;
font: 11px "Lucida Grande", Arial, Sans-serif;
}
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
input[type=email], input[type=password] {
display: block;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 1px solid #ACE;
font-size: 13px;
margin: 0 0 5px;
padding: 5px;
width: 203px;
}
但这没有帮助。我的样式表在头部链接为:
<link href="/assets/global.css?body=1" media="screen" rel="stylesheet"
type="text/css">
以及链接的 html 代码:
<a href="/users/sign_in">Sign in</a>
<a href="/users/password/new">Forgot your password?</a>
<a href="/users/auth/facebook">Sign in with Facebook</a>
这是它们在 Chrome (13.0.782) 中的样子 - 不正确:
这是它们在 Firefox 中的样子 - 正确:

看起来就像用户代理样式表覆盖了我的样式。为什么?
I have the following CSS that styles the link on one of my pages:
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
However, when I load it, they appear blue in Chrome and white in Firefox. The Chrome dev tools reveal that my style supposedly overwrites the user agent stylesheet:

Why is it not showing correctly? I tried setting the charset at the top of my stylesheet:
@charset "UTF-8";
html, body {
width: 100%;
height: 100%;
margin: 0;
font: 11px "Lucida Grande", Arial, Sans-serif;
}
a:link, a:visited, a:active {
color: white;
text-decoration: none;
font-weight: bold;
}
input[type=email], input[type=password] {
display: block;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 1px solid #ACE;
font-size: 13px;
margin: 0 0 5px;
padding: 5px;
width: 203px;
}
But it didn't help. My stylesheet is linked in the head with:
<link href="/assets/global.css?body=1" media="screen" rel="stylesheet"
type="text/css">
And the html code for the links:
<a href="/users/sign_in">Sign in</a>
<a href="/users/password/new">Forgot your password?</a>
<a href="/users/auth/facebook">Sign in with Facebook</a>
This is what they look like in Chrome (13.0.782) - incorrect:

This is what they look like in Firefox - correct:

It looks like the user agent stylesheet is overwriting my style. Why?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(7)
我不知道为什么,但我添加了这个
在
之前解决了I don't know why but I add this
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">before
<html>and it solvedVonkly 帮助确定了这个问题。我深入研究了所有样式表,发现其中一个有一个拼写错误 - 在定义标题的链接样式时缺少父元素,所以
它
取代了我定义的样式正文中的链接。我一定是在第一次检查样式表时错过了它。
谢谢大家的评论!
Vonkly helped identify the issue. I went digging through all my stylesheets and I found a typo, sort of, in one of them - it was missing the parent element when defining the link style for the header, so instead of
I had
so it was overriding the style I defined for the links in the body. I must have missed it while reviewing my stylesheets the first time around.
Thanks for your comments, everybody!
只需在
标记之前添加即可。Just add
<!DOCTYPE html>before the<html>tag.我遇到了同样的问题,就我而言,我的一些类被强制显示:无
30/40 分钟后,我查找浏览器扩展,发现所有这些都是由于 AD 拦截器。
因此,如果上述任何解决方案都不适合您,那么如果您有此类浏览器扩展程序,也请尝试一次。
I was having same kind of problem, i my case my some classes are forcefully settled to display : none
After 30/40 min i looked up on browser extensions , and found out all these was happening due to AD Blocker.
so if any above solution does'nt work for you, then try this as well once if you have this kind of browser extension.
仅当您的 CSS 忽略为标签定义属性时,用户代理样式表才会生效。考虑一下您的 css 样式可能有拼写错误。
如果您将标签声明放在 css 文件的开头并且它有效,则很可能您的 css 中有错误。
尝试通过 CSS Lint 运行你的 css
我遇到了这个持续存在的问题,并发现我的 css 中有一个错误。
The user agent stylesheet only kicks in if your css neglects to define a property for a tag. Consider that you might have a typo in your css style.
Chances are that, if you put the tag declaration at the beginning of the css file and it works, that you have an error in your css.
Try running your css thru CSS Lint
I had this persistent problem and discovered a mistake in my css.
在浏览器为您设置边距之前强制您设置边距
Force your margin before the browser sets it for you
使用通用的 css 锚点样式
a:此外,您不需要在 css 文件中设置字符集。我会删除它。
字符集应该在HTTP标头中设置,这是它所属的位置。
Use the general css anchor style
a:Also, you don't need to set the charset in your css file. I would remove that.
The charset should be set in the HTTP header, which is where it belongs.