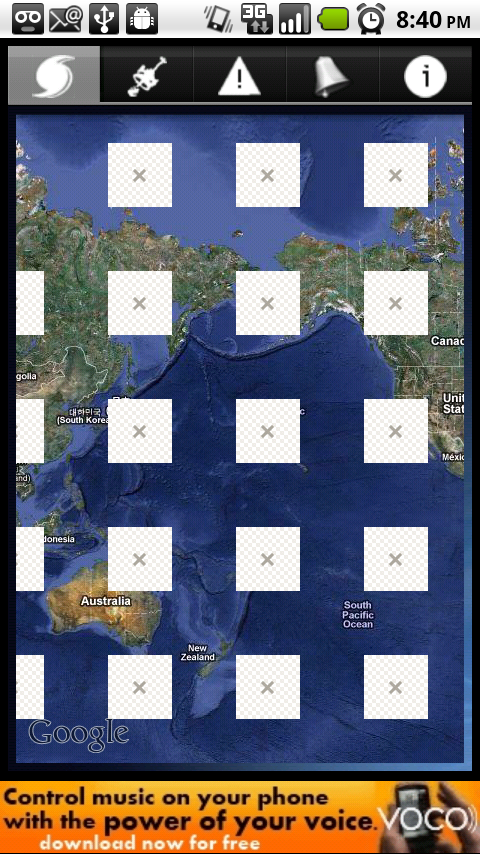
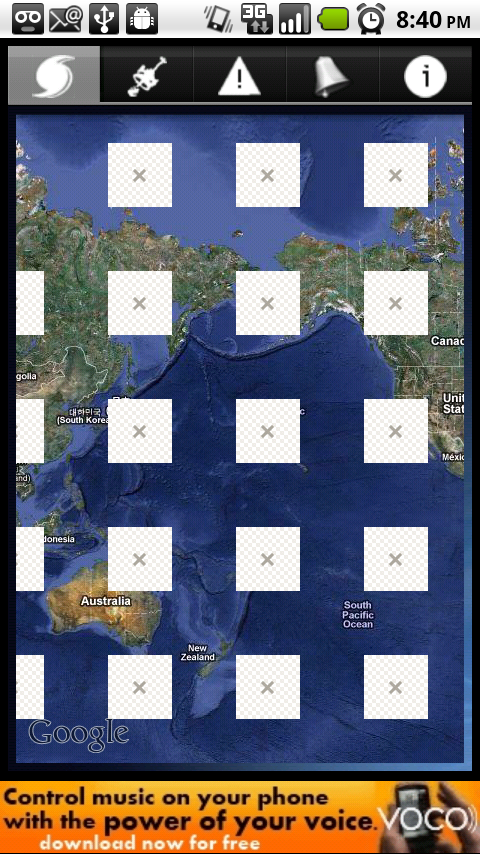
MapView 渲染中缺少“x”的图块在中心
这非常非常奇怪。我从来没有见过这样的事情。当我拍摄此屏幕截图时,我没有加载任何叠加层。首先,我以为是我的网络连接导致无法下载磁贴信息;但我们有很多从市场下载的用户报告了同样的问题。这件事大约一周前才开始发生。但不知道为什么。有人知道吗?谢谢!

This is very, very strange. I've never seen anything like it. At the time I am took this screenshot, I'm not loading any overlays. First, I thought it was my internet connection where it couldn't download the tile information; but we have many users reporting the same issue who downloaded from the market. This just started happening like a week ago. Not sure why though. Anyone have a clue? Thanks!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(9)
好的。从一个干净的项目开始后,我发现这两行代码是罪魁祸首。
他们背靠背地出现,我回顾了开发的一开始,他们就在那里,而且工作得很好。显然,这是 MapView 中的一个 BUG,因为我猜测它会尝试同时显示 SateliteView 和 StreetView。人们会认为后者会凌驾于前者之上;但我想不是。
所以,我的问题是,为什么在上周左右突然出现这种情况。我的猜测是,地图应用程序最后一次在市场上更新是在 9 月 8 日,也许在市场更新后一天左右,这个问题开始重新出现。
作为测试,有人可以将这两行添加到他们的代码中并确认您得到相同的行为吗?
Ok. After starting from a clean project I found these two lines of code that was the culprit.
They appeared back to back of each other and I looked back at the very beginning of development and they were there and it worked just fine. Apparently, this is a BUG in the MapView as I'm guessing it tries to show both SateliteView and StreetView at the same time. One would think that the latter would override the former; but I guess not.
So, the question I have is, why this all of the sudden surfaced just within the last week or so. My guess is that the Maps Application was last updated in the market on Sept 8th and maybe a day or so after updating from the market, this issue started to resurface.
As a test, can someone just add these two lines to their code and confirm you get the same behavior?
我只有
setStreetView(true)并得到那些烦人的灰色框。我尝试了这两条线但没有运气。通过从我的代码中删除 setStreeView 和 setSatellite 解决了这个问题,默认情况下转到街景。I had only
setStreetView(true)and getting those annoying grey boxes. I played around with both lines with no luck. Solved it by removing both setStreeView and setSatellite from my code, goes to streetview by default.我使用谷歌地图库的应用程序遇到了同样的问题...因为我在我的设置选项中用户可以将地图视图更改为卫星或街道,所以我根本不使用 setStreetView(true)...只是 mapView .setSatelite(true or false)...
正如你所看到的,我有mapView.setStreetView(true),但这让我很头痛...:DI希望这会帮助你...
I had the same problem with my app that uses google maps library... Because i have in my setting option where user can change view of the map to Satelite or Street, i dont use setStreetView(true) at all...just mapView.setSatelite(true or false)...
As you can see i had mapView.setStreetView(true) but that gave me a headache... :D I hope this will help you...
我从代码中删除了 setStreetview(true) ,现在它工作正常,我看到这个问题在过去两周内发生,无论如何我们终于解决了这个问题,这太棒了
I removed setStreetview(true) from my code and now its working fine i was saw this issue occured in last 2 weeks , nyway we finally solved the issue thats great
街景始终被视为默认选项。
当我们同时使用 setStreetView(true) 和 setSatellite(true) 时,就会出现问题。问题将这样解决
我希望这会有所帮助
Street view is always considered as the default option.
The problem arises when we use both setStreetView(true) and setSatellite(true) at the same time. Problem will be solved like this
I hope that will help
mapType 是用户定义的字符串变量。切换到视图类型时,不返回之前的视图类型。我们犯的错误,只设置了你需要的视图类型。
mapType is a user defined string variable. Not false the previous view type when switching to view types. that the error we made, only set the view type you required.
我遇到了同样的问题,我拿出了我的mapController,它解决了它。我做的唯一不同的事情是将地图视图放在带有文本视图的线性布局中(它过去只是一个地图视图),然后我使用地图控制器,将其注释掉。
由于这是我改变的唯一两件事,我很确定你的问题也在那里。
I had the same problem, I took out my mapController, and it fixed it. The only other thing I did different was put the mapview in a linearlayout with a textview (it used to just be a mapview only) and I played around with the mapcontroller, commenting it out.
Since those are the only two things I changed, I'm pretty sure your problem lies in there as well.
我遇到了同样的问题,我得到的常见建议是不要一起使用 setStreeView(true) 和 setSatellite(true) 。有些人甚至建议不要完全使用 setStreetView(true) 。但我的代码之前工作正常。我不得不重新安装我的机器,因此重新安装了 android SDK 和其他组件,然后这种情况开始发生。所以我的猜测是这是某个特定版本的问题但我发现这个问题发生在 2.2 的特定修订版上 - 在我的例子中是 Android SDK Platform 2.2,修订版 3。我尝试在 2.3 上运行相同的代码并且它可以正常工作即没有灰色框。
I was having the same problem and the common advice that I have got is to not use setStreeView(true) and setSatellite(true) together. Some have even suggested not to use setStreetView(true) altogether. But my code was working okay before. I had to reinstall my machine and therefore installed android SDK and other components afresh after which this started happening. So my guess is that this is an issue with some specific version But I have found out that this problem occurs specific revision of 2.2 - in my case Android SDK Platform 2.2, revision 3. I have tried running same code on 2.3 and it works correctly i.e no grey boxes.
除了删除mapController.setStreetView(true)之外,还应该添加另一件事到布局XML中。
注意com.google.android.maps.MapView后面的xml命名空间。添加命名空间后,十字图块消失了。不知道这是一个错误还是需要命名空间才能使 api 正确渲染地图。不管怎样,它奏效了。
Besides removing mapController.setStreetView(true), there is also another thing that should be added to the layout XML..
Note the xml namespace after com.google.android.maps.MapView. After adding the namespace, the cross tiles disappeared. Don't know if it's a bug or the namespace is necessary in order for the api render the map correctly. Either way, it worked.