如何在android中拥有一个包含多个ImageButton的Viewgroup?
创建自定义视图组时,是否可以在其中包含多个图像按钮? 是否可以将图像按钮放置在我们自己的位置。
如果所有这些都是可能的,如何调用扩展此视图组的点击侦听器?
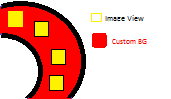
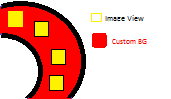
我的 ViewGroup 必须看起来像这个图片 
编辑 1:
public class CustomViewGroup extends ViewGroup{
public CustomViewGroup(Context context) {
super(context);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
public CustomViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
public CustomViewGroup(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs,
defStyle);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
// TODO Auto-generated method stub
System.out.println("onLayout");
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
drawBackground(canvas);
addImageView();
//super.onDraw(canvas);
}
private void drawBackground(Canvas canvas)
{
Bitmap background =BitmapFactory.decodeResource(getContext().getResources(), R.drawable.shape_quarter_circle);
canvas.drawBitmap(background, 0,0, null);
}
private void addImageView()
{
ImageView imageOne = new ImageView(getContext());
imageOne.setImageDrawable(getContext().getResources().getDrawable(R.drawable.round_icon));
//imageOne.setWillNotDraw(false);
addView(imageOne);
requestLayout();
}
我正在尝试绘制背景并在其上放置一些 ImageView背景的顶部。 在此代码中,背景图像正确显示。但我看不到在其上绘制的 ImageView 。 我走在正确的道路上吗?
While creating a custom Viewgroup,is it possible to have multiple Imagebutton within it?
is it possible to place Image buttons in our own position.
If all these are possible,how to call the click listener which extending this viewgroup?
My ViewGroup have to look like this image
EDIT 1:
public class CustomViewGroup extends ViewGroup{
public CustomViewGroup(Context context) {
super(context);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
public CustomViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
public CustomViewGroup(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs,
defStyle);
setWillNotDraw(false);
//addImageView();
// TODO Auto-generated constructor stub
}
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
// TODO Auto-generated method stub
System.out.println("onLayout");
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
drawBackground(canvas);
addImageView();
//super.onDraw(canvas);
}
private void drawBackground(Canvas canvas)
{
Bitmap background =BitmapFactory.decodeResource(getContext().getResources(), R.drawable.shape_quarter_circle);
canvas.drawBitmap(background, 0,0, null);
}
private void addImageView()
{
ImageView imageOne = new ImageView(getContext());
imageOne.setImageDrawable(getContext().getResources().getDrawable(R.drawable.round_icon));
//imageOne.setWillNotDraw(false);
addView(imageOne);
requestLayout();
}
I am trying to draw a background and place some ImageView on the top of the background.
In this code Background image is getting displayed correctly. but i could not see the ImageView drawn upon it.
Am i going in the correct path?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
你所说的一切都是可能的。
您只需
用于视图组点击侦听器。
all the things you said are possible.
you just use
for your view group click listener.