单击远离特定标签栏后如何从特定标签栏中删除徽章?
我只想在用户单击带有徽章的标签栏后才从选项卡栏中删除徽章。
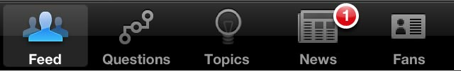
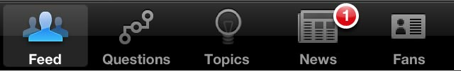
例如,徽章出现在“新闻”选项卡上,如下所示。

如果我单击“新闻”选项卡,徽章仍会显示。仅当我单击任何其他选项卡(新闻除外)后,徽章才会消失。
我如何在应用程序委托中实现这一点?
编辑
我尝试通过以下代码设置 UITabbardelegate:
tabController.tabBar.delegate = self;
但我不断收到以下错误:
不允许更改由选项卡栏控制器管理的选项卡栏的委托。
我该如何解决这个问题?
I want to remove the badge from the tab bar only after the user clicks away from the tab bar with the badge
For example, the badge appears on the 'News' tab as shown below.

If I click on the News tab, the badge will still be showing. The badge will only disappear after I click on any other tabs (other than news).
How can I implement this in the app delegate?
EDIT
I tried to set the UITabbardelegate via the following code:
tabController.tabBar.delegate = self;
But I keep getting the following error
Changing the delegate of a tab bar managed by a tab bar controller is not allowed.'
How do I resolve this?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
在您的情况下,1 徽章位于
index 3选项卡上,因此您可以这样做:由您来确定用户何时使用徽章,您可以通过首先为选项卡栏项目分配
tag来获取反馈,然后使用:In your case, the 1 badge is located on the
index 3tab, so you would do:It's up to you to figure out when the user taps on the tab with the badge, you can get that feedback by first assigning a
tagto your tabbar items, then use: