HTML/Javascript:记住滚动与窗口大小无关
我有一个在线阅读书籍的网页。我想保存文档中的位置,以便当用户继续阅读时,他会从之前所在的位置开始。
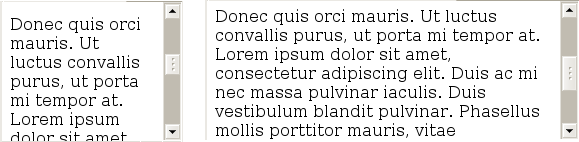
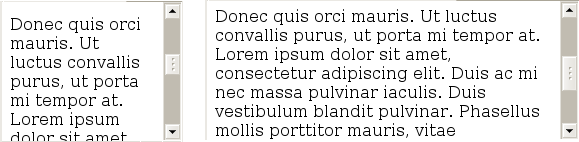
我可以使用 window.pageYOffset 之类的东西来获得滚动,但这取决于浏览器窗口的大小。换句话说,如果您使窗口变窄,相同的文本将出现在不同的滚动条上(参见图片中的示例)。
所以我需要想出一种独立于窗口大小的测量滚动的方法。有什么想法吗?
注意:我只需要它在基于 mozilla 的浏览器上工作。

提前致谢
I've got a webpage for reading books online. I'd like to save the position inside the document so when a user resumes his reading, he starts in the point where he previously was.
I can get the scroll using things like window.pageYOffset, but this depends on the browser window size. In other words, if you make your window narrower, the same text will be at a different scroll (see the image for an example).
So I need to come up with a window-size independent way of measuring scroll. Any ideas?
Note: I only need this to work on mozilla based browsers.

Thanks in advance
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
啊啊啊啊,我的版本又晚了……但至少我有一个演示:
我的方法还使用百分比(滚动位置/(滚动高度 - 容器高度))
http://jsfiddle.net/wJhFV/show
Aaaaaaand my version is late... again... but at least I have a demo:
My method also uses percents (scroll position / (scroll height - container height))
http://jsfiddle.net/wJhFV/show
如果我的假设是正确的,即相对于文档高度的相对scrollTop值始终相同,那么问题就可以相当简单地解决。
首先设置一个带有读取百分比的cookie:
在下一个页面加载时,您可以通过在正文上设置scrollTop值来恢复位置:
请注意,read_cookie不是浏览器功能。你必须实施它。示例可以在 http://www.quirksmode.org/js/cookies.html
我在一个大页面上对此进行了测试,效果非常好。
If my assumption is right that the relative scrollTop value in relation to the document height is always the same, the problem could be solved rather simply.
First set a cookie with the read percentage:
On the next page load you can restore the position by setting the scrollTop value on the body:
Note that read_cookie is not a browser function. You have to implement it. Example can be found on http://www.quirksmode.org/js/cookies.html
I tested this on a large page and it worked quite fine.