IE8与MOzilla firefox之间的跨浏览器兼容性问题


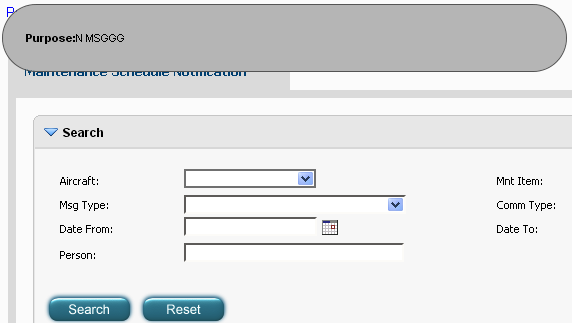
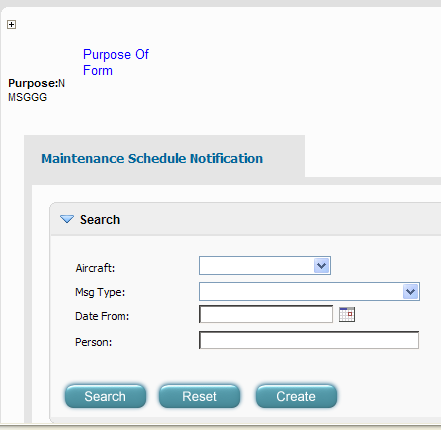
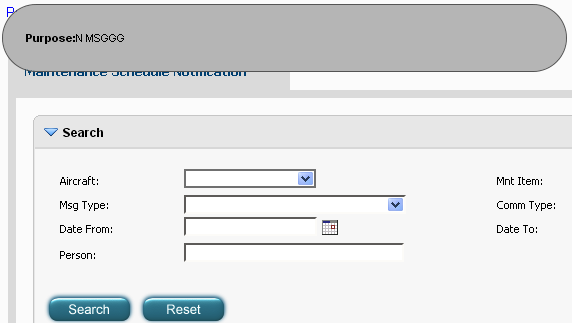
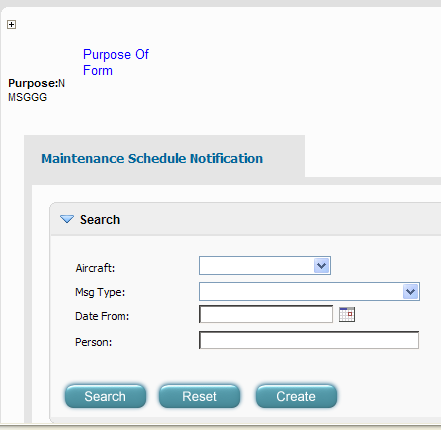
我上传到上面发布的图像,第一个显示 Firefox 的输出,第二个显示 IE8 的输出。
我的 CSS 看起来像这样,
.popBox {
position: absolute;
z-index: 2;
width: 52%;
border: 1px solid gray;
background: #cccccc;
-moz-border-radius: 50px/50px;
-webkit-border-radius: 50px 50px;
border-radius: 50px/50px;
text-align:center;
display:inline;
padding-left:20px;
padding-right:20px;
padding-top:10px;
padding-bottom:10px;
}
span {
color: blue;
font-weight: sans-serif;
}
我想实现与 IE8 上的 FF 中所示相同的效果。
任何帮助将不胜感激。
PS - 我不太熟悉 HTML/CSS 部分..上面显示的 CSS 嵌入在 JSP 页面中。 但今天我似乎被困住了。
[编辑]
我尝试添加这样的内容 -ms-边框半径:50px|50%; 我正在关注这个
并且当我重新加载页面时,什么也没有发生! 忘记了椭圆形状,我不能使用 IE8 在鼠标悬停时显示任何元素吗?
这是我完整的jsp页面。
<script>
function showBox(text, obj) {
helpNode = document.createElement('div');
helpNode.id = 'popBox';
helpNode.setAttribute('class','popBox');
helpNode.innerHTML = text;
obj.appendChild(helpNode);
}
function hideBox() {
node = document.getElementById('popBox');
node.parentNode.removeChild(node);
}
</script>
<style type="text/css">
.popBox {
position: absolute;
z-index: 2;
width: 52%;
border: 1px solid gray;
background: #cccccc;
-moz-border-radius: 50px/50px;
-webkit-border-radius: 50px 50px;
border-radius: 50px/50px;
text-align:center;
display:inline;
padding-left:20px;
padding-right:20px;
padding-top:10px;
padding-bottom:10px;
}
span {
color: blue;
font-weight: sans-serif;
}
</style>
<c:if test="${sessionScope.helpPurpose != null && sessionScope.helpPurpose != ''}" >
<table border="0" cellspacing="0" cellpadding="0" width="15%">
<tr>
<td>
<div onmouseover="showBox('<table ><tr><td><b>Purpose: </b><%=request.getSession().getAttribute("helpPurpose") %></td><br> <br><br></table>', this)" onmouseout="hideBox()"><span><img id="imgperName" src="<c:url value='/images /strutsmenu/plus.png'/>" ></span></div>
</td>
<td>
<div><span><font size="2"> Purpose Of Form</font></span></div>
</td>
</tr>
</table>
</c:if>


I uploaded to images posted above, first showing the output of Firefox ' and second showing IE8's output.
My CSS is looking like this
.popBox {
position: absolute;
z-index: 2;
width: 52%;
border: 1px solid gray;
background: #cccccc;
-moz-border-radius: 50px/50px;
-webkit-border-radius: 50px 50px;
border-radius: 50px/50px;
text-align:center;
display:inline;
padding-left:20px;
padding-right:20px;
padding-top:10px;
padding-bottom:10px;
}
span {
color: blue;
font-weight: sans-serif;
}
I want to achieve the same as shown in FF on IE8.
any help would be highly appreciated.
P.S - I am not well versed on HTML/CSS part ..CSS shown above is embedded in a JSP page.
but it seems that i am stuck on it today.
[EDIT]
i tried to add something like this
-ms-border-radius: 50px|50%;
and i am following this
and when i reload the page , nothing happens !!
forget the ellipse shape , can't i show any element on mouse over using IE8.
Here is my complete jsp page.
<script>
function showBox(text, obj) {
helpNode = document.createElement('div');
helpNode.id = 'popBox';
helpNode.setAttribute('class','popBox');
helpNode.innerHTML = text;
obj.appendChild(helpNode);
}
function hideBox() {
node = document.getElementById('popBox');
node.parentNode.removeChild(node);
}
</script>
<style type="text/css">
.popBox {
position: absolute;
z-index: 2;
width: 52%;
border: 1px solid gray;
background: #cccccc;
-moz-border-radius: 50px/50px;
-webkit-border-radius: 50px 50px;
border-radius: 50px/50px;
text-align:center;
display:inline;
padding-left:20px;
padding-right:20px;
padding-top:10px;
padding-bottom:10px;
}
span {
color: blue;
font-weight: sans-serif;
}
</style>
<c:if test="${sessionScope.helpPurpose != null && sessionScope.helpPurpose != ''}" >
<table border="0" cellspacing="0" cellpadding="0" width="15%">
<tr>
<td>
<div onmouseover="showBox('<table ><tr><td><b>Purpose: </b><%=request.getSession().getAttribute("helpPurpose") %></td><br> <br><br></table>', this)" onmouseout="hideBox()"><span><img id="imgperName" src="<c:url value='/images /strutsmenu/plus.png'/>" ></span></div>
</td>
<td>
<div><span><font size="2"> Purpose Of Form</font></span></div>
</td>
</tr>
</table>
</c:if>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
好吧,在 ie9 之前的 ie 版本中,
border-radius并未原生实现。要在 ie 中使用此功能,我建议查看以下 JavaScript 库:http://css3pie.com/。
Well,
border-radiusisn't implemented natively in version of ie prior to ie9.To use this feature in ie, I suggest looking at the following JavaScript library: http://css3pie.com/.