如何强制我的列始终延伸到页面底部?
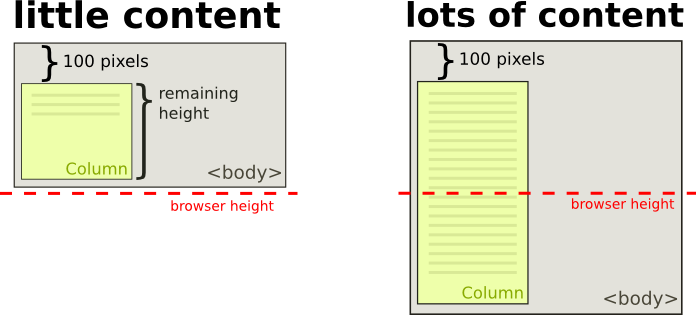
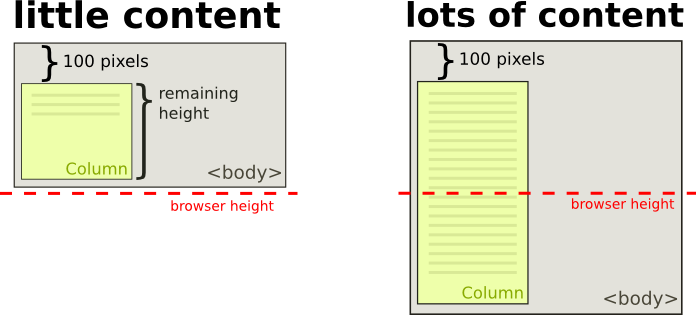
当内容比视口短时,我需要内容列扩展到页面底部,但当内容较长时仍然扩展。该列必须从页面顶部向下一点。
这是我所描述的 HTML:
<html>
<body>
<div id="content">
<p> asdf ghjkl </p>
</div>
</body>
</html>
这是 CSS
#content {
min-height: 100%;
margin: 100px 0 0;
}
但此方法的问题是 min-height: 100%; 没有考虑填充,因此页面总是比我的大想。
这是我正在寻求的行为:

有没有办法在不使用 Javascript 的情况下完成此任务?
I need my content column to expand to the bottom of the page when it's content is shorter than the viewport, but still expand when the content is longer. The column has to come down a little ways from the top of the page.
Here is the HTML for what I described:
<html>
<body>
<div id="content">
<p> asdf ghjkl </p>
</div>
</body>
</html>
Here is the CSS
#content {
min-height: 100%;
margin: 100px 0 0;
}
The issue with this method though is that min-height: 100%; does not take padding into account so the page is always bigger than what I want.
This is the behavior I am seeking:

Is there any way to accomplish this without using Javascript?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
绝对定位可以为您做到这一点:
首先删除您的
min-height和margin,然后将此规则应用于您的 CSS。Absolute positioning can do this for you:
First remove your
min-heightandmarginthen apply this rule to your CSS.在 CSS3 中,您可以使用 box-sizing
In CSS3, you can use box-sizing
好吧,伙计们和鸟儿,这就是我最终要做的。我没有直接解决问题,而是添加了一些修复程序 div。
首先,这里有一些观察结果:
我们知道,当
#column比视口长时,#column的长度需要指定<的高度code>.如果
#column比视口短,则视口的高度需要指定的高度。该列在任何情况下都需要拉伸到页面底部,无论其内容有多长。
对于第一个标准,我们需要确保在
上设置height: auto。如果未设置,Height默认为此值。我们还需要确保#column具有height: auto;和overflow: hide;以便它扩展到其内容的大小。对于第二个条件,我们需要在
上设置position:absolute;和min-height: 100%;。现在,当#column长于它时,的长度将会扩展,但不会短于视口。下一部分是修复的地方。对于第三个标准,技巧是添加一些额外的 div 并给它们一些特殊的 css。在我的 HTML 中,我在
#column外部添加了两个 div。对于外部 div,您将其绝对放置并将其高度设置为 100%,强制其使用替代盒模型并使用填充来移动其内容区域。您将所有列样式(背景颜色、边框半径、阴影等)应用到内部 div。这是我应用于它们的 CSS:
您还必须使实际的内容容器使用该特殊的盒子模型,并使用填充来移动它:
此处的实时示例:http://nerdhow.net/发表评论。
如果您有疑问或不清楚的话,
Ok blokes and birds, here's what I ended up doing. Instead of solving the problem directly, I added a few fixer divs.
First off, here are a few observations:
We know that when
#columnis longer than the viewport, the length of#columnneeds to specify the height of<body>.If
#columnis shorter than the viewport, the height of the viewport needs to specify the height of<body>.The column needs stretch to the bottom of the page under all circumstances, regardless of how long it's content is.
For the first criteria we need to make sure that
height: autois set on<body>.Heightdefaluts to this if it's not set. We also need to make sure that#columnhasheight: auto;andoverflow: hidden;so that it expands to the size of it's content.For the second criteria we need to set
position: absolute;andmin-height: 100%;on<body>. Now the length of<body>will expand when#columnis longer than it, but won't go shorter than the viewport. This next part is where the fix comes in.For the third criteria, the trick is to add some extra divs and give them some special css. In my HTML I added two divs right outside of
#column.For the outside div you postiion it absolutely and set it's height to 100%, force it to use an alternative box model and shift it's content area using padding. You apply all your column styling (background color, border radius, shadow, etc.) to the inner div. Here is the CSS I applied to them:
You also have to make your actual content container use that special box model and shift it with padding too:
Live example here: http://nerdhow.net/
post a comment if you have questions or if something wasn't clear.
您可以通过使用绝对定位并添加额外的块来实现它(如果您的列下需要纯色背景)。
You can achieve it by using Absolute positioning and adding extra block (if you need a solid background under you column).
试试这个 jsFiddle:http://jsfiddle.net/8R4yN/。它似乎按照你想要的方式工作。我从以下位置获取了一些提示: http://www.tutwow.com/ htmlcss/quick-tip-css-100-height/。看起来
溢出导致了隐藏,而里面的#content也没有帮助:)。Try this jsFiddle: http://jsfiddle.net/8R4yN/. It seems to work the way you want. I took some tips from: http://www.tutwow.com/htmlcss/quick-tip-css-100-height/. It looks like the
overflowis causing the hiding, and the#contentinside there is also not helping out :).