如何用颜色填充图像视图中的空白(未被图像覆盖)?
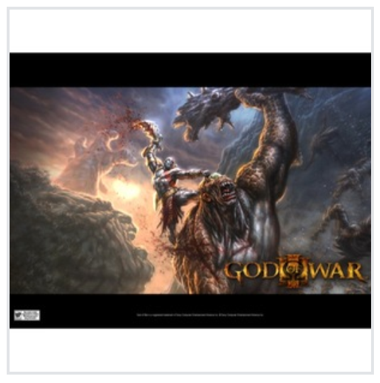
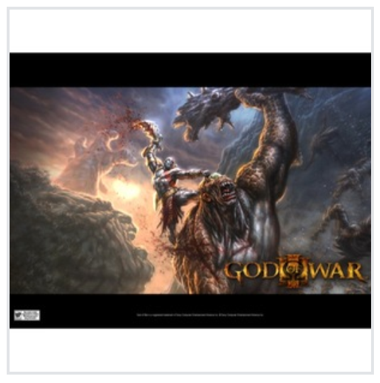
我想创建一个固定大小的图像,例如 612 x 612。我正在使用图像选择器从我的 iPhone 中选择照片。因此,为了确保所有照片都适合 612 x 612 尺寸且不变形,我使用以下方法重新缩放照片,使其符合 612 x 612 尺寸。然而,结果出现了空格可能会在最终图像中创建。 (参见下面的示例)
我使用以下代码来缩放图像(固定大小 612 x 612)
//Scale the image to fit to imageview
UIImage *image = [self scaleImage:img toRectSize:CGRectMake(0, 0, 612, 612)];
//Method to scale image
- (UIImage *)scaleImage:(UIImage *)img toRectSize:(CGRect)screenRect
{
UIGraphicsBeginImageContext(screenRect.size);
float hfactor = img.size.width / screenRect.size.width;
float vfactor = img.size.height / screenRect.size.height;
float factor = MAX(hfactor, vfactor);
float newWidth = img.size.width / factor;
float newHeight = img.size.height / factor;
float leftOffset = (screenRect.size.width - newWidth) / 2;
float topOffset = (screenRect.size.height - newHeight) / 2;
CGRect newRect = CGRectMake(leftOffset, topOffset, newWidth, newHeight);
[img drawInRect:newRect blendMode:kCGBlendModePlusDarker alpha:1];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
如上所述,由于图像有时不是完整的正方形,我得到的结果如下所示:

如何用黑色感受图像中的空白?
I want to create an image of fixed size e.g. 612 by 612. I am using an image picker to select photos from my iphone. So in order to ensure that all the photos fit to the 612 by 612 size without distortion, I am using the following method to re-scale the photo so that they conform to the size of 612 by 612. However as a result, blank spaces might be created in the final image. (see example below)
I am using the following code to scale my image (of fixed size 612 by 612)
//Scale the image to fit to imageview
UIImage *image = [self scaleImage:img toRectSize:CGRectMake(0, 0, 612, 612)];
//Method to scale image
- (UIImage *)scaleImage:(UIImage *)img toRectSize:(CGRect)screenRect
{
UIGraphicsBeginImageContext(screenRect.size);
float hfactor = img.size.width / screenRect.size.width;
float vfactor = img.size.height / screenRect.size.height;
float factor = MAX(hfactor, vfactor);
float newWidth = img.size.width / factor;
float newHeight = img.size.height / factor;
float leftOffset = (screenRect.size.width - newWidth) / 2;
float topOffset = (screenRect.size.height - newHeight) / 2;
CGRect newRect = CGRectMake(leftOffset, topOffset, newWidth, newHeight);
[img drawInRect:newRect blendMode:kCGBlendModePlusDarker alpha:1];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
As mentioned, as the image is sometimes not a full square, I get a result like what you see below:

How can I feel up the white spaces in the image with black color?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
一种方法是将 UIImageView 的
backgroundColor设置为blackColor。另一种方法是在缩放图像时用 blackColor 填充矩形。
请注意,drawInRect:blendMode:alpha: 方法中的
blendMode设置为kCGBlendModeNormal。如果您设置一些其他混合模式,您将得到不想要的结果。例如,如果将混合模式设置为kCGBlendModePlusDarker并用blackColor填充矩形,则整个图像将变成黑色。One way is to set the
backgroundColorof UIImageView toblackColor.Another way is to fill the rect with blackColor while you scale the image.
Note that the
blendModein drawInRect:blendMode:alpha: method is set tokCGBlendModeNormal. If you set some other blend modes you will get undesired results. For example, if you set the blend mode to kCGBlendModePlusDarker and fill the rect with blackColor then the entire image will become black.将
UIImageView上的背景颜色设置为黑色,你就会得到你想要的Set the background color on your
UIImageViewto black and you'll get what you want