如何删除 superfish 菜单 ul 和父 div 之间的间距
我有用 Superfish jquery 插件 http://users.tpg.com.au/ 制作的菜单j_birch/plugins/superfish
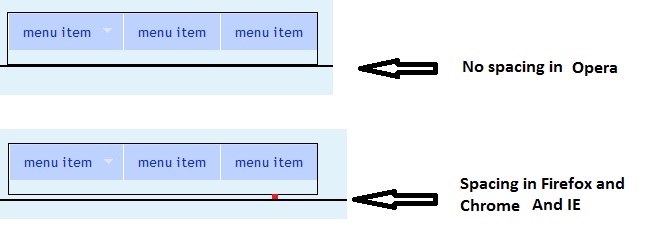
但我对此有一些问题,当我在 Firefox、Chrome 和 IE 中查看我的页面时,它会添加填充:

这是 jsfiddle 示例 http://jsfiddle.net/YsG97/2/ 也许有人会建议如何删除 Superfish 菜单 ul 和标题 div 之间的间距?
我不雅地发现了一件奇怪的事情,如果我将   放在菜单关闭标记之后: 它在 Firefox 中是固定间距,不知道为什么。也许有人可以解释一下?
I have menu made with Superfish jquery plugin http://users.tpg.com.au/j_birch/plugins/superfish
But i have some problems with that, it is added padding when i view my page in Firefox, Chrome and IE:

Here is the jsfiddle sample http://jsfiddle.net/YsG97/2/
May be some one may suggest how to remove this spacing between Superfish menu ul and header div?
and there is strange thing i indecently find out, if i put after menu closing tag: </ul> it is fixed spacing in Firefox, don't know why. May be some one may explain?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
在这里:
现场演示: http://jsfiddle.net/YsG97/5/
#menucontainerDIV 设置了display: inline-block,这实际上使其成为内联元素。内联元素默认与基线对齐,这意味着它们下方(基线和下行之间)会有空间:http://vidasp.net/media/CSS-vertical-align.gif
Here you go:
Live demo: http://jsfiddle.net/YsG97/5/
The
#menucontainerDIV hasdisplay: inline-blockset, which effectively makes it an inline element. Inline elements are by default aligned to the baseline, which means that there will be space below them (between the baseline and the descender):http://vidasp.net/media/CSS-vertical-align.gif
如果在结束 ul 标记后添加清除元素,它会匹配到底部。浮动有问题,不确定问题是什么,但这解决了它(尽管 #menucontainer div 中的高度增加了。
请参见此处。
If you add a clearing element after the closing ul tag, it matches up to the bottom. there is a problem with the floats, not sure what the problem is but this fixes it (although with increased height in the #menucontainer div.
See here.