博主重新设计标题
这是我的情况: 
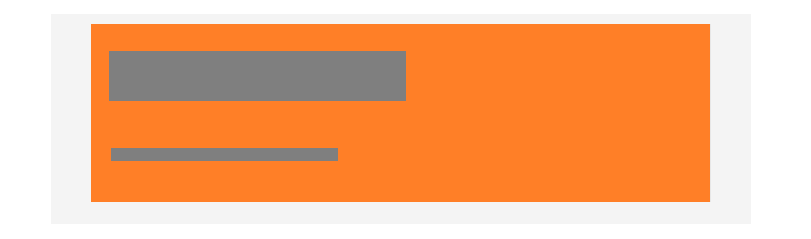
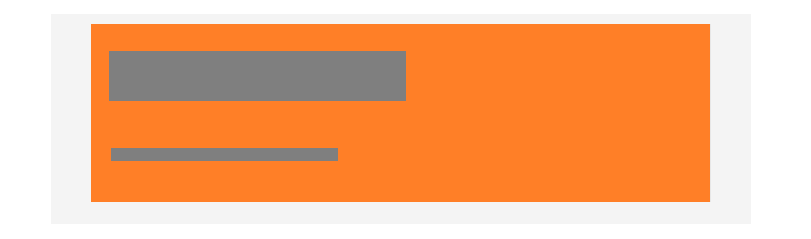
橙色区域是标题区域,灰色区域是标题和描述。
改变橙色区域宽度的 css 或 html 代码是什么?我希望它与整个页面(浅灰色区域)的宽度相同。我对此进行了搜索,发现可以通过更改“#header-wrapper”标签来更改它,但在我的博客中没有它。有什么想法吗?
Here's my situation:
The orange area is the header area, the gray areas are title and description.
What's the css or html code to change the orange areas width? I want it to be the same width as the whole page(the light gray area). I have search on this and found that it can be changed by changing the "#header-wrapper" tag, but in my blog I don't have it. Any ideas?
My blog: free-apple-stuff-free.blogspot.com
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
将
.content-outer的 css 更改为 -这将使所有页面内容向左移动,因为内容占据了整个宽度。
Change the css of
.content-outerto -This will make the all your page content moving to left since the content is occupying entire width.