Flex Mobile 持久查看数据
我构建了一个简单的 hello world 应用程序来检查 Flash Builder 4.5 移动功能。
它的工作原理如下:
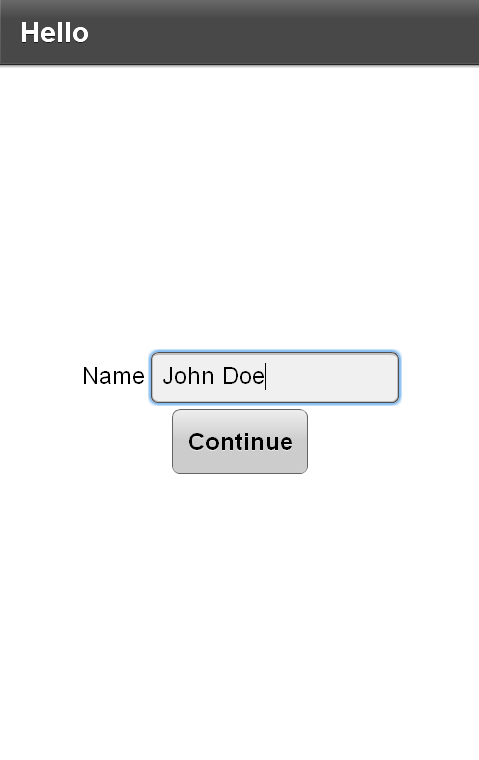
默认视图要求在文本输入中输入名称,并有一个继续按钮。
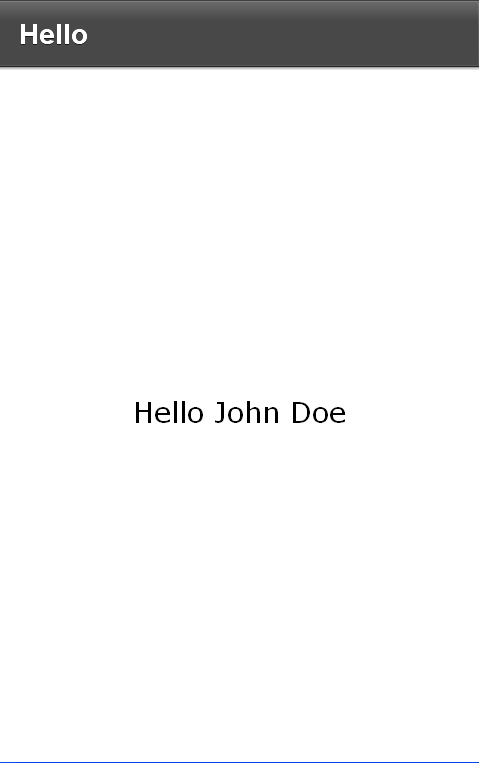
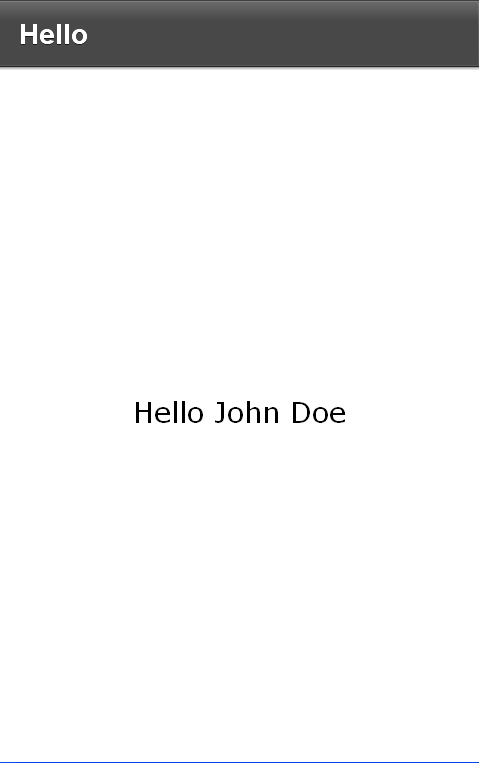
当您单击继续按钮时,它会在 viewNavigator 中推送一个新视图,该视图仅在标签中显示“Hello”+名称。
当您单击此视图中的任意位置时,它会从 viewNavigator 中弹出一个视图(即其本身),以返回到默认视图
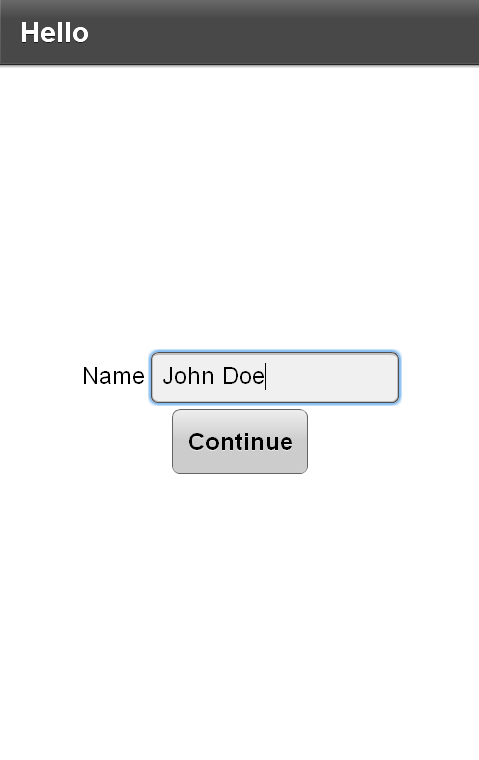
我只看到 1 个问题: 当我回到默认视图时,它处于初始状态,即 textInput 为空白。看起来好像 viewNavigator 创建了默认视图类的新视图并推送了它,而不是仅仅删除顶部视图并显示前一个视图。
我发现这对于在网格中显示数据的程序尤其有问题,您可以单击数据以查看详细信息......当您返回时,网格将为空。
有什么想法或陷阱来解决这个问题吗?
编辑:
项目名称:HelloWorld
代码如下:
HelloWorldDefaultView.mxml
protected function button1_clickHandler(event:MouseEvent):void {
navigator.pushView(HiView, tName.text);
}
HiView.mxml
protected function view1_clickHandler(event:MouseEvent):void {
navigator.popView();
}
protected function view1_creationCompleteHandler(event:FlexEvent):void {
lblHello.text="Hello " + data;
}
屏幕截图

初始屏幕

屏幕 2

单击屏幕 2 让我们返回到初始屏幕。注意空白文本输入
I built a simple hello world app to check out the Flash Builder 4.5 mobile capabilities.
Here's how it works:
The Default View asks for name in an textinput and has a continue button
When you click the continue button it pushes a new view in the viewNavigator which just displays "Hello " + name in a label.
When you click anywhere in this view, it pops a view (i.e. itself) from the viewNavigator, to go back to the default view
I see only 1 issue with this:
When I get back to the default view, it is in its initial state, i.e. the textInput is blank. It seems as if the viewNavigator created a new view of the default view's class and pushed this, instead of just removing the top view and displaying the previous one.
I see this being especially problematic for programs which display data in a grid and you can click the data to view the detail...when you get back, the grid will be empty.
Any ideas or gotchas to solve this?
EDIT:
Project name: HelloWorld
Code below:
HelloWorldDefaultView.mxml
protected function button1_clickHandler(event:MouseEvent):void {
navigator.pushView(HiView, tName.text);
}
HiView.mxml
protected function view1_clickHandler(event:MouseEvent):void {
navigator.popView();
}
protected function view1_creationCompleteHandler(event:FlexEvent):void {
lblHello.text="Hello " + data;
}
Screenshots

Initial screen

Screen 2

Clicking on screen 2 gets us back to initial screen. Notice the blank textInput
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
您是否尝试过设置 destructionPolicy="never" 然后
将数据存储在当前视图的数据中 - 在更改为另一个视图之前?
Have you tried to set destructionPolicy="never" and then
to store the data in current View's data - before changing to another one?
这就是它应该为移动应用程序工作的方式。
查看这篇文章:Flex 4.5(英雄) – MobileApplication 中的持久数据
正如他们所写:
That's the way it is supposed to work for mobile applications.
Check out this article: Flex 4.5 (Hero) – Persistant Data in MobileApplication
As they write: