拖动 JsPlumb 的端点时,它们不会在容器内更新并出现滚动溢出
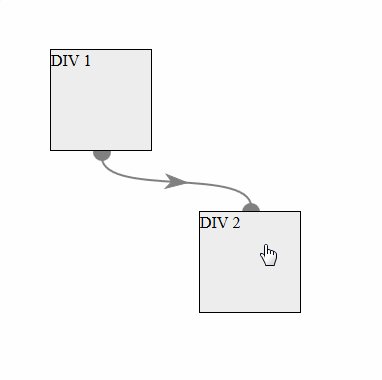
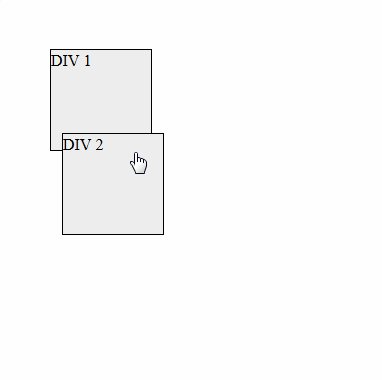
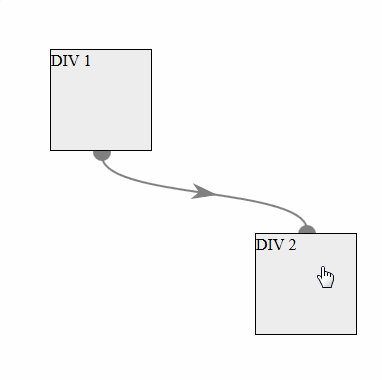
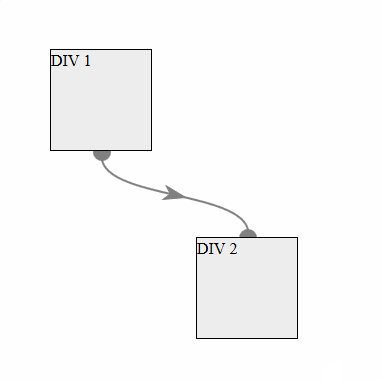
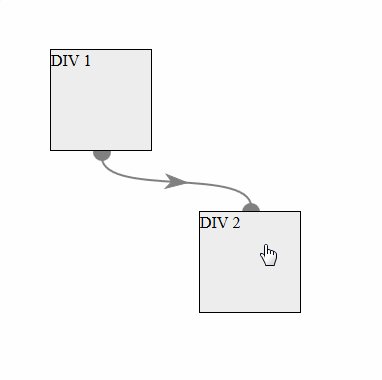
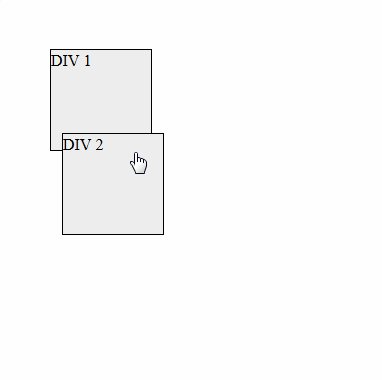
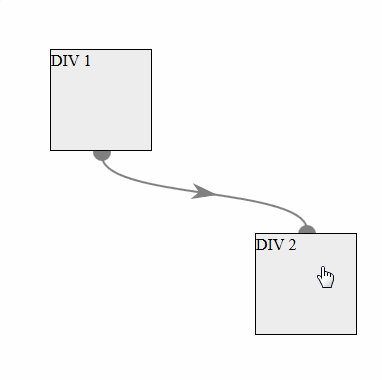
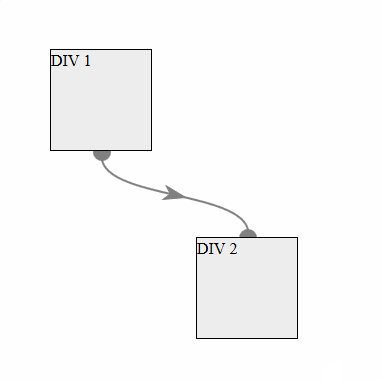
我有两个可拖动层,它们之间有一个基于 JsPlumb 库的连接。工作示例可在此处获取。图片在这里:

当这些层位于主体中时没有任何问题,但是当我将它们放入另一个层(即容器)中,并使用 overflow: auto ORscroll; 问题开始显现出来。当您将图层移到容器的可见区域之外时,可拖动图层的端点不会随可拖动图层一起移动,而是会停在容器的边框中。
JsPlumb 库的作者已经在 JsPlumb 1.2.x 版本中解决了这个问题 这里,但不幸的是这个脚本不再适用于 JsPlumb 1.3.x。有谁知道这个问题如何解决?我(并且认为许多开发人员)确实需要解决这个问题(如果它还没有解决,因为我用谷歌搜索并没有找到任何有用的东西)。
I have two draggable layers and there is a connection between them which is based on JsPlumb library. Working example is available here. The picture is here:

When these layers are located in the body there is no any problems, but when I put them inside another layer (i.e. container) with overflow: auto OR scroll; the problem starts to show itself. When you move a layer outside the visible area of the container the endpoints of the draggable layers don't move with a draggable layer but instead they (endpoints) stop in the border of the container.
The author of the JsPlumb library had solved this problem for a JsPlumb 1.2.x version here, but UNFORTUNATELY this script doesn't work anymore for JsPlumb 1.3.x. Does anybody know how this problem could be solved? I (and think many developers) really need to solve this problem (if it hadn't been solved yet, because I had googled and didn't find anything useful).
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
感谢 jsPlumb 库的作者我能够解决这个问题。他针对出现的问题发布了新的 RC 版本的库,现在问题消失了!工作示例可在此处获取。
Thanks to the author of jsPlumb library I was able to solve the problem. He has released a new RC version of the library for the appeared problem and now the problem is gone! Working example is is available here.