jQuery JSONP ajax,未设置身份验证标头
我正在尝试使用以下设置向 google 联系人 API 发出 ajax 请求:
$.ajax({
url: "https://www-opensocial.googleusercontent.com/api/people/@me/@all",
dataType: 'jsonp',
data: {
alt: 'json-in-script'
},
headers: {
'Authorization': 'Bearer ' + token
},
success: function(data, status) {
return console.log("The returned data", data);
}
});
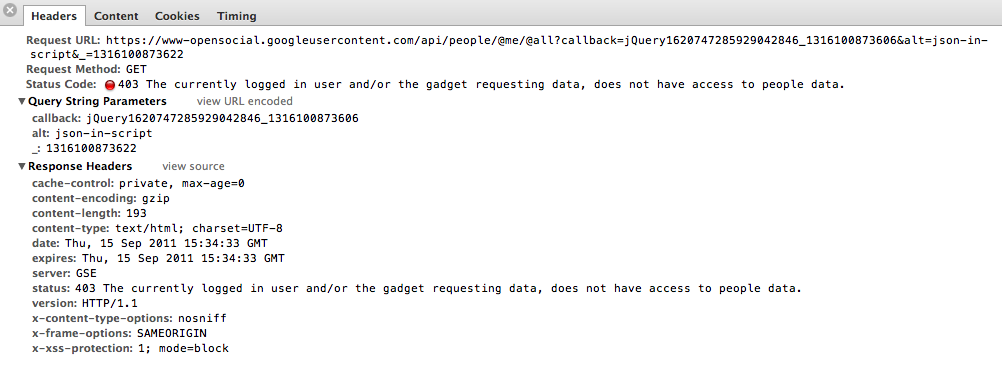
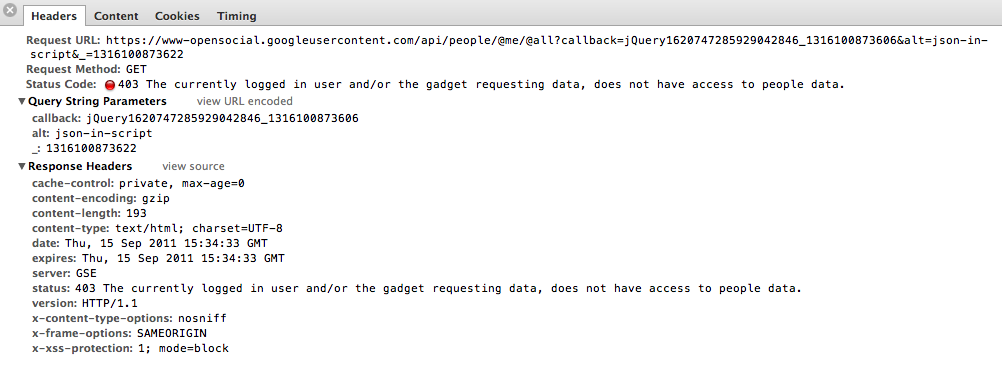
但是 Authentication 标头似乎没有设置。有什么想法吗?

I'm trying to make an ajax request to the google contacts API with the following setup:
$.ajax({
url: "https://www-opensocial.googleusercontent.com/api/people/@me/@all",
dataType: 'jsonp',
data: {
alt: 'json-in-script'
},
headers: {
'Authorization': 'Bearer ' + token
},
success: function(data, status) {
return console.log("The returned data", data);
}
});
But the Authentication header doesn't seem to get set. Any ideas?

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(4)
我最近也遇到了同样的问题。试试这个:
编辑:看起来不能用 JSONP 来完成。 修改 JSONP 请求的 HTTP 标头
I had the same problem recently. Try this:
EDIT: Looks like it can't be done with JSONP. Modify HTTP Headers for a JSONP request
当跨域请求需要身份验证时,您必须使用某种代理服务器。
由于使用
dataType: jsonp会导致 HTTP 请求实际上是从添加到 DOM 的脚本发出的,因此不会使用$.ajax中设置的标头。When authentication is needed in a cross domain request, you must use a proxy server of some sort.
Since using
dataType: jsonpresults in the HTTP request actually being made from the script that gets added to the DOM, the headers set in the$.ajaxwill not be used.似乎大多数 OAUTH2 REST 资源都接受 access_token 参数作为请求 url 的一部分
http://self-issued.info/docs/draft-ietf-oauth-v2-bearer.html#query-param
请尝试以下代码 反而:
Is seems that most of the OAUTH2 REST resources accept the access_token parameter as part of the request url
http://self-issued.info/docs/draft-ietf-oauth-v2-bearer.html#query-param
please, try the following code instead:
只需这样做(jquery 2.0,但应该可以在以前的版本中使用)
Just do this (jquery 2.0, but should work in previous versions)