谷歌网络字体渲染
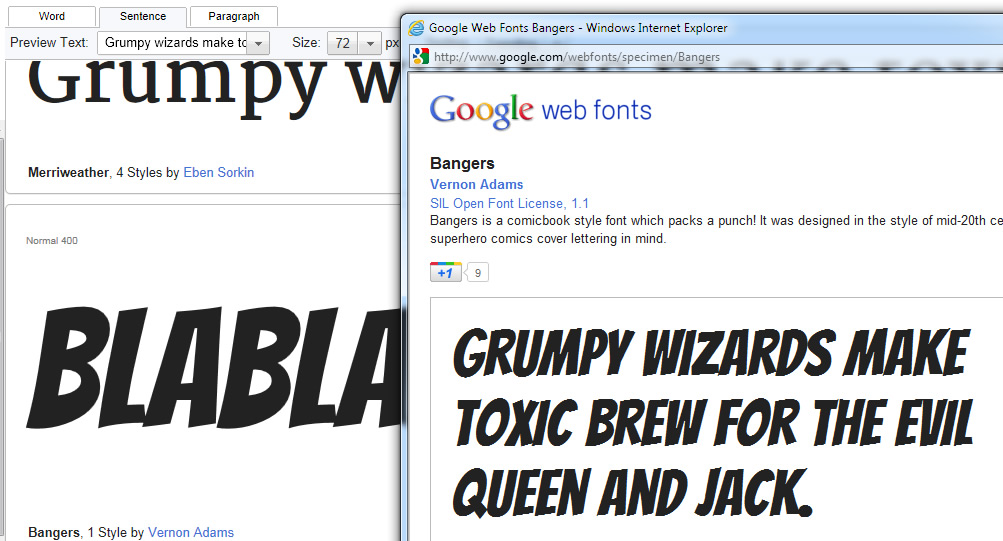
如果我打开 google 网络字体页面,字体显示得很好(IE9、Windows 7)。如果我打开弹出窗口来查看有关字体的详细信息,我会得到糟糕的字体渲染:
...即使我选择相同的字体大小。如果我在网站中嵌入谷歌字体,渲染效果与弹出窗口中的完全相同 - 悲惨。
在 Mac OS X 上,字体很漂亮。
- 有人有同样的问题和/或知道解决方案吗?
- 为什么该字体在谷歌网络字体的字体列表中呈现得很好?
谢谢
If I open the google web font page, the fonts are displayed very well (IE9, Windows 7). If I open the popout to view details about the font, I get a miserable rendering of the font:
...even if I choose the same font size. If I embed a google font in a website, the rendering is exactly the same as in the popout window - miserable.
On Mac OS X, the fonts are beautiful.
- Does anyone have the same problem and / or knows a solution?
- Why is the font rendered well in the font listing on google web fonts?
Thank you
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
这是因为 font-size 的值不同而发生的。左侧的文本是在没有清晰类型的情况下渲染的(纯灰度渲染)。右侧的文字足够小,因此浏览器开始使用clear-type渲染引擎。
您可以使用 Ctrl + 向上/向下滚动来观看效果。我还制作了一个页面来执行一些字体测试。
It happens because of different values of font-size. Text on the left was rendered without clear-type (plain gray-scale rendering). Text on the right is small enough, so browser start to use clear-type rendering engine.
You can use Ctrl + wheelup/wheeldown to watch the effect. Also I made a page to perform some font tests.